HTML中的<li>值属性用于指定列表项的初始值。它仅适用于排序清单。
用法:
<li value="number">list items </li>
属性值:此属性包含单个值编号,该编号用于指定列表项的值。
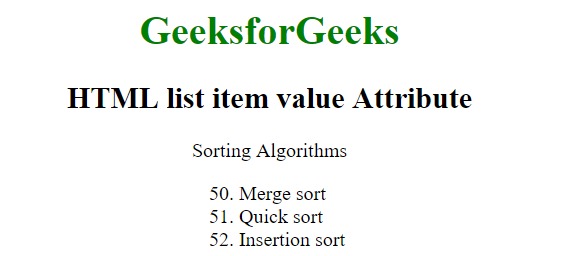
范例1:本示例使用<li>值属性创建项目列表。
<!DOCTYPE html>
<html>
<head>
<title>
HTML list item value Attribute
</title>
</head>
<body>
<center>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML list item value Attribute
</h2>
<p>Sorting Algorithms</p>
</center>
<ol style="margin-left:42%">
<li value="50">Merge sort</li>
<li>Quick sort</li>
<li>Insertion sort</li>
</ol>
</body>
</html> 输出:

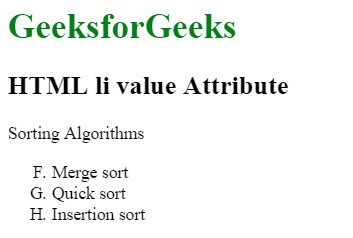
范例2:本示例使用<li>值属性创建项目列表。
<!DOCTYPE html>
<html>
<head>
<title>
HTML li value Attribute
</title>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML li value Attribute
</h2>
<p>Sorting Algorithms</p>
<ol type = "A">
<li value="6">Merge sort</li>
<li>Quick sort</li>
<li>Insertion sort</li>
</ol>
</body>
</html> 输出:

支持的浏览器:<li> value属性支持的浏览器如下:
- 苹果Safari
- 谷歌浏览器
- Firefox
- Opera
- IE浏览器
相关用法
- HTML for属性用法及代码示例
- HTML value属性用法及代码示例
- HTML max属性用法及代码示例
- HTML low属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML min属性用法及代码示例
- HTML name属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML rel属性用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | <li> value Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
