HTML計量表的低屬性用於指定儀表值屬性被認為低的範圍。 low屬性的值大於min屬性的值,小於max和high屬性的值。
用法:
<meter low="number">
屬性值:
- number:它包含單個屬性編號,該屬性編號包含一個浮點值,並用於指定量規的下限值。
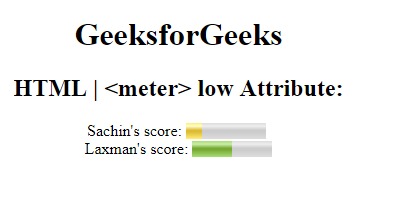
下麵的示例說明<meter>元素中low屬性的用法。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | meter low attribute
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML | <meter> low Attribute:</h2>
Sachin's score:
<meter value="2" low="3" min="0"
max="10" high="6">
5 out of 10
</meter>
<br>
Laxman's score:
<meter value="0.5" low="0.3" max="1.0"
low=" " min="0" high="0.6">
50% from 100%
</meter>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了HTML <meter> low屬性支持的瀏覽器:
- 穀歌瀏覽器8.0
- Firefox 6.0
- Safari 6.0
- Opera 11.0
相關用法
- HTML name屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <meter> low Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
