HTML中的样式本质上是描述如何在浏览器中呈现文档的规则。样式信息可以作为单独的文档附加,也可以嵌入HTML文档中。
有3种方法可以在HTML中实现样式:
- 内联样式:在此方法中,样式属性用于HTML开始标记内。
- 嵌入式风格:在此方法中,样式元素用于文档的<head>元素内。
- 外部样式表:在此方法中,<link>元素用于指向外部CSS文件。
内联样式:在内联样式中,CSS规则使用style属性直接写入开始标记内。样式属性包括一系列CSS属性和值对。每个“属性:值”对之间用分号(;)分隔。
- Example:
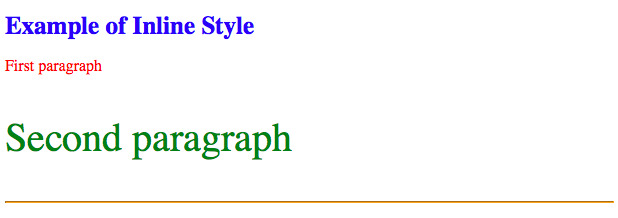
<!DOCTYPE html> <html> <head> </head> <body> <h1 style="color:Blue;font-size:25px;"> Example of Inline Style </h1> <p style="color:red;">First paragraph</p> <p style="color:green;font-size:40px;"> Second paragraph </p> <hr style="border-color:orange;"> </body> </html> - Output:

嵌入样式:嵌入样式表或内部样式表仅影响嵌入它们的文档。嵌入样式表是使用<style>标记在HTML文档的<head>部分中定义的。
- Example:
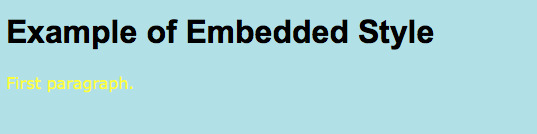
<!DOCTYPE html> <html lang="en"> <head> <style type="text/css"> body { background-color:powderblue; } h1 { color:black; font-family:arial; } p { color:yellow; font-family:verdana; } </style> </head> <body> <h1>Example of Embedded Style</h1> <p>First paragraph.</p> </body> </html> - Output:

外部样式表:当必须将CSS应用于各种网页时,外部样式表方法会很有用。外部样式表将所有样式规则保存在一个单独的文档中,您可以从网站上的HTML文件链接该文档。
有两种附加外部样式表的方法-
- 链接外部样式表
- 导入外部样式表
链接外部样式表:
在这种方法中,使用<link>标记将外部样式表链接到HTML文档。
- Example:
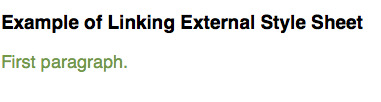
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="/html/css/externalstyle.css"> </head> <body> <h3>Example of Linking External Style Sheet</h3> <p>First paragraph.</p> </body> </html> - Output:

导入外部样式表:
可以使用“@import”将外部样式表加载到HTML文档中。 “@import”语句指示浏览器加载CSS文件。其他CSS规则也可以使用<style>元素包括在内。
- Example:
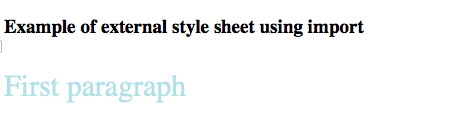
<!DOCTYPE html> <html> <head> <style type = "text/css"> @import url("/html/css/importstyle.css"); p{color:powderblue; font - size:30px;} </style> </head> <body> <h3>Example of external style sheet using import</h3> <p>First paragraph</p> </body> </html> - Output:

支持的浏览器:样式属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <style> media属性用法及代码示例
- HTML <style> type属性用法及代码示例
- SVG font-style属性用法及代码示例
- SVG style属性用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML Style backgroundClip用法及代码示例
- HTML Style borderTop用法及代码示例
- HTML Style columnGap用法及代码示例
- HTML Style boxSizing用法及代码示例
- HTML Style用法及代码示例
- HTML Style borderImageSource用法及代码示例
- HTML Style wordBreak用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style columnRuleWidth用法及代码示例
- HTML Style transitionTimingFunction用法及代码示例
- HTML Style zIndex用法及代码示例
- HTML Style overflowY用法及代码示例
- HTML Style borderTopLeftRadius用法及代码示例
- HTML Style order用法及代码示例
- HTML Style minWidth用法及代码示例
- HTML Style visibility用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | style attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
