HTML DOM中的pageBreakBefore属性用于设置或返回HTML文档中指定元素之前的page-break-before特性。此属性在打印和打印预览模式下起作用。 pageBreakBefore属性对HTML DOM中绝对定位的元素无效。分页前属性只能在打印预览模式和硬拷贝中生效。
用法:
- 它返回pageBreakBefore属性。
object.style.pageBreakBefore
- 它用于设置pageBreakBefore属性。
object.style.pageBreakBefore = "auto|always|avoid|emptystring|left |right|initial|inherit"
属性值:
- auto:它是默认值。如有必要,它用于在元素之前中断页面。
- always:此值始终在元素之前插入一个分页符。
- avoid:此值避免元素前的分页符
- emptystring:未在元素之前插入分页符时使用此值。
- left:它用于在元素之前插入一个或两个分页符,因此下一页被视为左页。
- right:它用于在元素之前插入一个或两个分页符,因此下一页被视为右页。
- initial:pageBreakBefore属性用于设置其默认值。
- inherit:它是从其父元素继承的。
返回值:它在打印时返回一个字符串,该字符串表示指定元素之前的page-break属性。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style pageBreakBefore Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2 id = "footer">
DOM Style pageBreakBefore Property
</h2>
<button type = "button" onclick = "geeks()">
PageBreak
</button>
<script>
function geeks() {
document.getElementById("footer").style.pageBreakBefore
= "always";
}
</script>
</body>
</html> 输出:
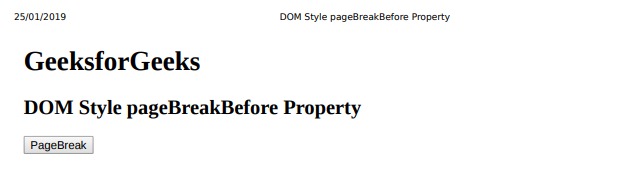
单击按钮之前的Print-preview:

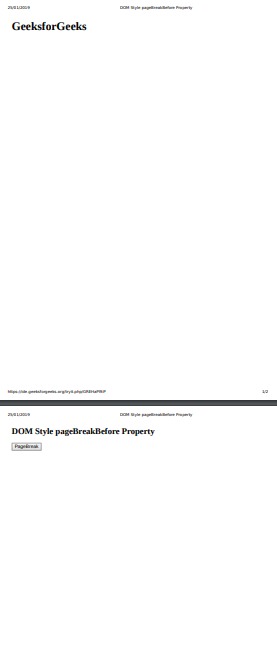
单击按钮后,Print-preview:

范例2:为了避免在元素之前分页。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style pageBreakBefore Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2 id = "footer">
DOM Style pageBreakBefore Property
</h2>
<button type = "button" onclick = "geeks()">
PageBreak
</button>
<script>
function geeks() {
document.getElementById("footer").style.pageBreakBefore
= "avoid";
}
</script>
</body>
</html> 输出:
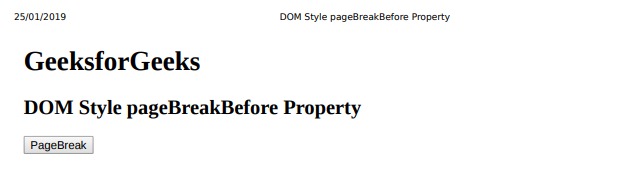
单击按钮之前的Print-preview:

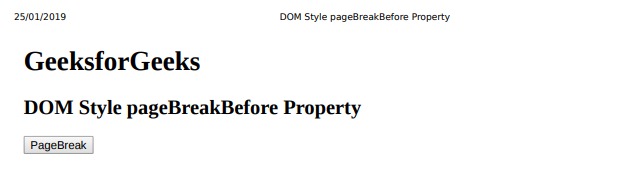
单击按钮后,Print-preview:

支持的浏览器:下面列出了DOM Style pageBreakBefore属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML Style pageBreakBefore用法及代码示例
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style height用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
注:本文由纯净天空筛选整理自MerlynShelley大神的英文原创作品 HTML | DOM Style pageBreakBefore Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
