HTML DOM中的pageBreakBefore屬性用於設置或返回HTML文檔中指定元素之前的page-break-before特性。此屬性在打印和打印預覽模式下起作用。 pageBreakBefore屬性對HTML DOM中絕對定位的元素無效。分頁前屬性隻能在打印預覽模式和硬拷貝中生效。
用法:
- 它返回pageBreakBefore屬性。
object.style.pageBreakBefore
- 它用於設置pageBreakBefore屬性。
object.style.pageBreakBefore = "auto|always|avoid|emptystring|left |right|initial|inherit"
屬性值:
- auto:它是默認值。如有必要,它用於在元素之前中斷頁麵。
- always:此值始終在元素之前插入一個分頁符。
- avoid:此值避免元素前的分頁符
- emptystring:未在元素之前插入分頁符時使用此值。
- left:它用於在元素之前插入一個或兩個分頁符,因此下一頁被視為左頁。
- right:它用於在元素之前插入一個或兩個分頁符,因此下一頁被視為右頁。
- initial:pageBreakBefore屬性用於設置其默認值。
- inherit:它是從其父元素繼承的。
返回值:它在打印時返回一個字符串,該字符串表示指定元素之前的page-break屬性。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style pageBreakBefore Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2 id = "footer">
DOM Style pageBreakBefore Property
</h2>
<button type = "button" onclick = "geeks()">
PageBreak
</button>
<script>
function geeks() {
document.getElementById("footer").style.pageBreakBefore
= "always";
}
</script>
</body>
</html> 輸出:
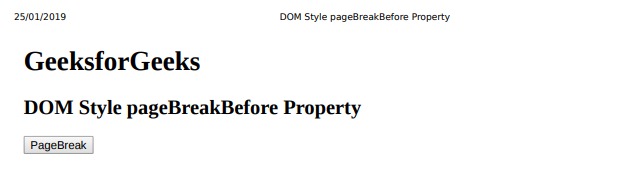
單擊按鈕之前的Print-preview:

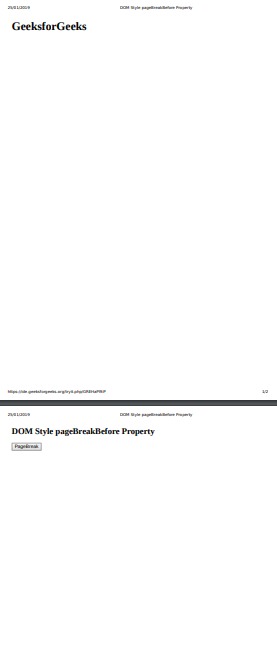
單擊按鈕後,Print-preview:

範例2:為了避免在元素之前分頁。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style pageBreakBefore Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2 id = "footer">
DOM Style pageBreakBefore Property
</h2>
<button type = "button" onclick = "geeks()">
PageBreak
</button>
<script>
function geeks() {
document.getElementById("footer").style.pageBreakBefore
= "avoid";
}
</script>
</body>
</html> 輸出:
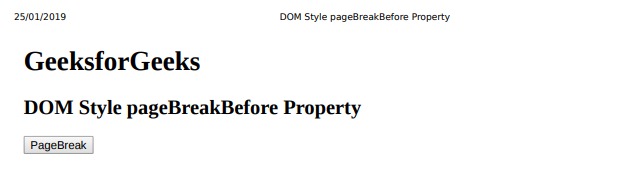
單擊按鈕之前的Print-preview:

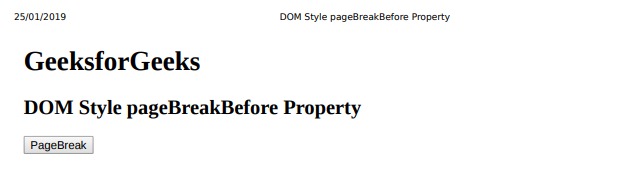
單擊按鈕後,Print-preview:

支持的瀏覽器:下麵列出了DOM Style pageBreakBefore屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
注:本文由純淨天空篩選整理自MerlynShelley大神的英文原創作品 HTML | DOM Style pageBreakBefore Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
