transformStyle屬性用於設置或返回嵌套元素在3D空間中進行渲染的不同方式。
用法:
- 返回transformStyle:
object.style.transformStyle
- 它設置了transformStyle:
object.style.transformStyle = "flat|preserve-3d|initial|inherit"
屬性:
- flat:它是默認屬性值。但是,子元素不會保留3D位置。
- preserve-3d:它使子元素能夠保留其3D位置。
- initial:它將transformStyle設置為其默認值。
- inherit:它繼承了父元素的transformStyle屬性值。
返回值:它返回一個字符串,表示元素的transform-style屬性。
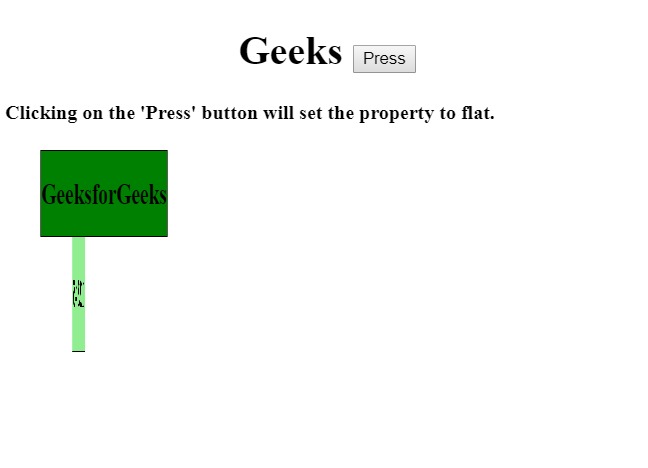
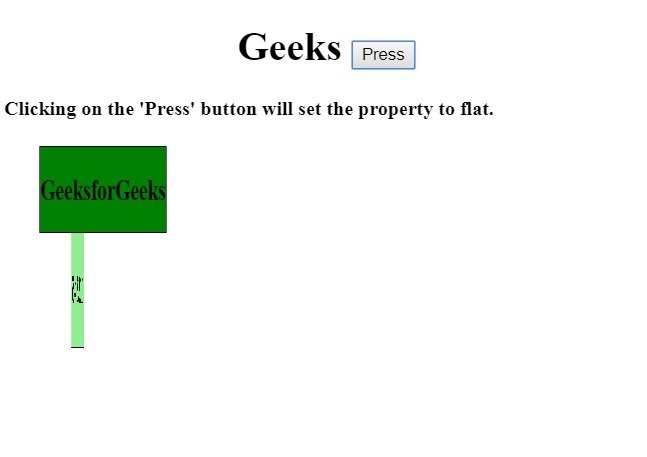
示例1:顯示平麵屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style transformStyle Property
</title>
<style>
#DIV1 {
padding:0.4px;
position:absolute;
border:1px solid black;
background-color:green;
-webkit-transform:rotateY(100deg);
transform:rotateY(50deg);
}
#DIV2 {
padding:5px;
position:absolute;
border:1px solid black;
background-color:lightgreen;
-webkit-transform:rotateY(0deg);
transform:rotateY(100deg);
}
</style>
</head>
<body>
<h1>
<center>
Geeks
<button onclick="gfg()">
Press
</button>
</center>
</h1>
<h4>
Clicking on the 'Press' button
will set the property to flat.
</h4>
<div id="DIV1">
<h2>GeeksforGeeks</h2>
<div id="DIV2">
<h1>12345</h1>
</div>
</div>
<script>
function gfg() {
// Set transform style for Apple Safari.
document.getElementById(
"DIV1").style.WebkitTransformStyle = "flat";
// Set "falt" transform style.
document.getElementById(
"DIV2").style.transformStyle = "flat";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

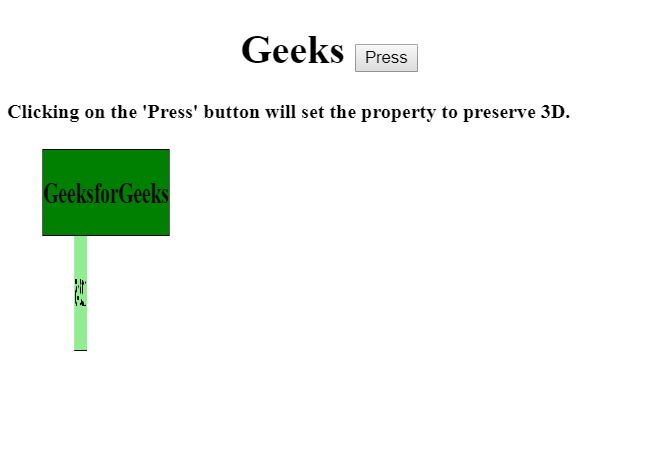
示例2:顯示Preserve 3D屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style transformStyle Property
</title>
<style>
#DIV1 {
padding:0.4px;
position:absolute;
border:1px solid black;
background-color:green;
-webkit-transform:rotateY(100deg);
transform:rotateY(50deg);
}
#DIV2 {
padding:5px;
position:absolute;
border:1px solid black;
background-color:lightgreen;
-webkit-transform:rotateY(0deg);
transform:rotateY(100deg);
}
</style>
</head>
<body>
<h1>
<center>
Geeks
<button onclick="gfg()">
Press
</button>
</center>
</h1>
<h4>
Clicking on the 'Press' button
will set the property to preserve 3D.
</h4>
<div id="DIV1">
<h2>GeeksforGeeks</h2>
<div id="DIV2">
<h1>12345</h1>
</div>
</div>
<script>
function gfg() {
// Set Transform style property for Apple Safari.
document.getElementById(
"DIV1").style.WebkitTransformStyle =
"preserve-3d";
// Set "preserve-3d"
document.getElementById(
"DIV2").style.transformStyle =
"preserve-3d";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

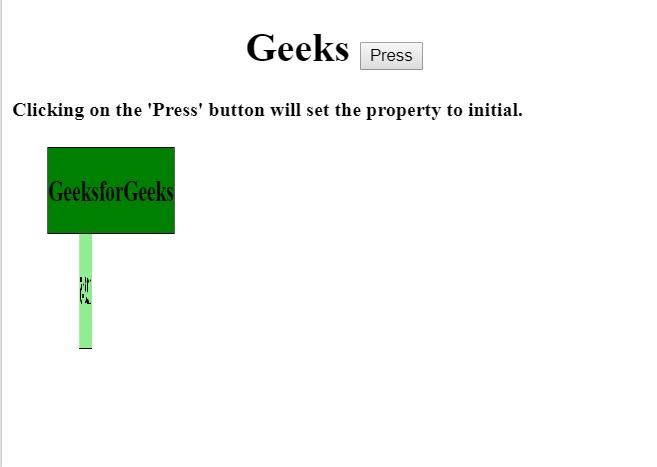
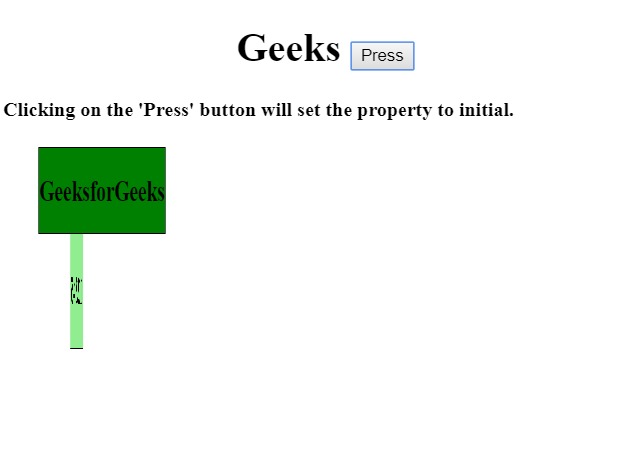
示例3:顯示初始屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style transformStyle Property
</title>
<style>
#DIV1 {
padding:0.4px;
position:absolute;
border:1px solid black;
background-color:green;
-webkit-transform:rotateY(100deg);
transform:rotateY(50deg);
}
#DIV2 {
padding:5px;
position:absolute;
border:1px solid black;
background-color:lightgreen;
-webkit-transform:rotateY(0deg);
transform:rotateY(100deg);
}
</style>
<body>
<h1>
<center>
Geeks
<button onclick="gfg()">
Press
</button>
</center>
</h1>
<h4>
Clicking on the 'Press' button
will set the property to initial.
</h4>
<div id="DIV1">
<h2>GeeksforGeeks</h2>
<div id="DIV2">
<h1>12345</h1>
</div>
</div>
<script>
function gfg() {
// Set Transform style property for Apple Safari
document.getElementById(
"DIV1").style.WebkitTransformStyle =
"initial";
// Set "initial" Transform style
document.getElementById(
"DIV2").style.transformStyle =
"initial";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

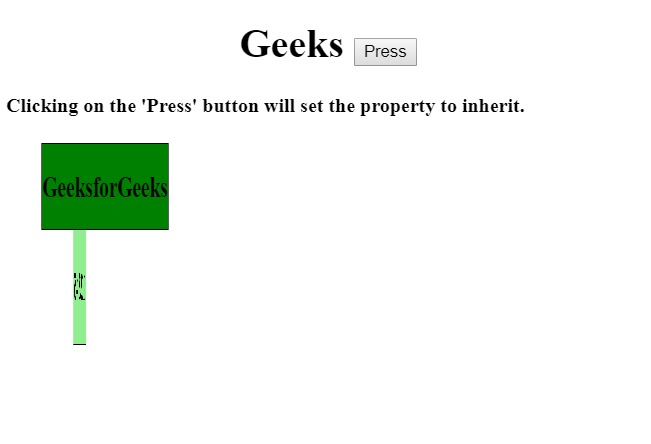
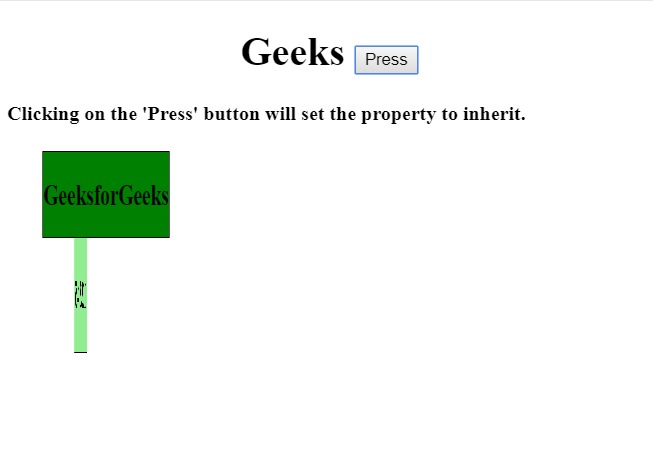
示例4:顯示繼承屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style transformStyle Property
</title>
<style>
#DIV1 {
padding:0.4px;
position:absolute;
border:1px solid black;
background-color:green;
-webkit-transform:rotateY(100deg);
transform:rotateY(50deg);
}
#DIV2 {
padding:5px;
position:absolute;
border:1px solid black;
background-color:lightgreen;
-webkit-transform:rotateY(0deg);
transform:rotateY(100deg);
}
</style>
</head>
<body>
<h1>
<center>Geeks
<button onclick="gfg()">
Press
</button>
</center>
</h1>
<h4>
Clicking on the 'Press' button
will set the property to inherit.
</h4>
<div id="DIV1">
<h2>GeeksforGeeks</h2>
<div id="DIV2">
<h1>12345</h1></div>
</div>
<script>
function gfg() {
// Set Transform property for Apple Safari.
document.getElementById(
"DIV1").style.WebkitTransformStyle =
"inherit";
// Set "inherit" transform property.
document.getElementById(
"DIV2").style.transformStyle =
"inherit";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

注意:Apple Safari不支持此屬性。
瀏覽器支持:DOM樣式transformStyle屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style transition用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 HTML | DOM Style transformStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
