HTML DOM中的Style textDecorationColor屬性用於設置text-decoration的顏色,例如下劃線,上劃線和line-throughs。它還可以返回text-decoration顏色。
用法:
- 它返回textDecorationColor屬性。
object.style.textDecorationColor
- 它用於設置textDecorationColor屬性。
object.style.textDecorationColor = "color|initial|inherit"
屬性值:
- color:這用於指定文本裝飾的顏色。
- initial:它將textDecorationColorproperty設置為其默認值。
- inherit:此屬性從其父元素繼承。
返回值:它返回一個表示文本裝飾顏色屬性的字符串。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textDecorationColor Property </title>
<style>
#gfg {
text-decoration:underline;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;
width:40%;">
GeeksForGeeks
</h1>
<h2>DOM Style textDecorationColor Property </h2>
<p id="gfg">
A Computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Chanege Decoration
</button>
<script>
function geeks() {
// Set underline color.
document.getElementById(
"gfg").style.textDecorationColor =
"magenta";
}
</script>
</center>
</body>
</html>輸出:
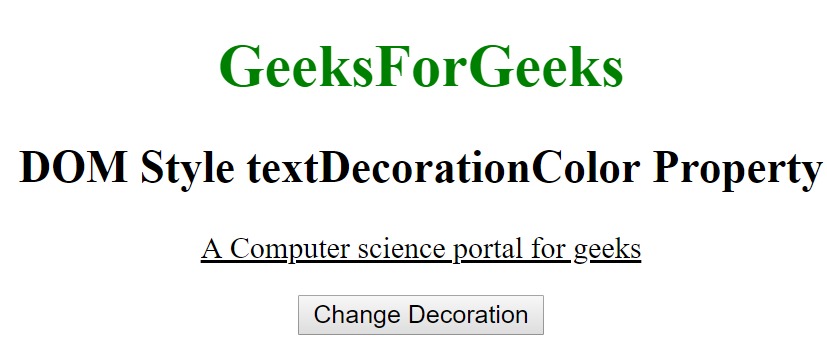
- 之前單擊按鈕:

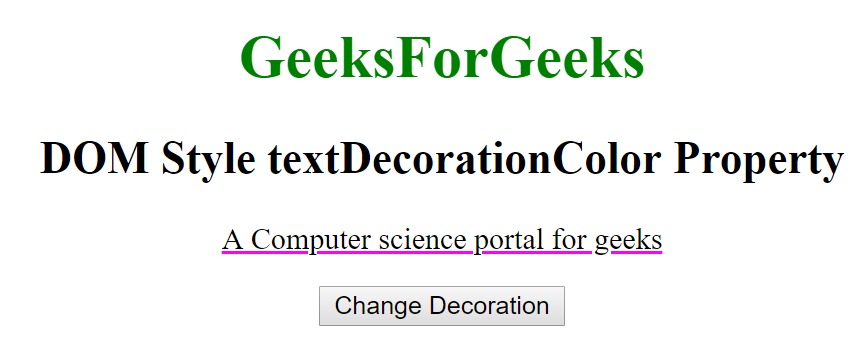
- 單擊按鈕後:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style textDecorationColor Property </title>
<style>
#gfg {
text-decoration:underline;
}
</style>
</head>
<body>
<center>
<h1 style="color:green;
width:40%;">
GeeksForGeeks
</h1>
<h2>DOM StylestextDecorationColor Property </h2>
<p id="gfg">
A Computer science portal for geeks
</p>
<button type="button" onclick="geeks()">
Chanege Decoration
</button>
<script>
function geeks() {
// Set text decoration color.
document.getElementById(
"gfg").style.textDecorationColor =
"green";
}
</script>
</center>
</body>
</html>輸出:
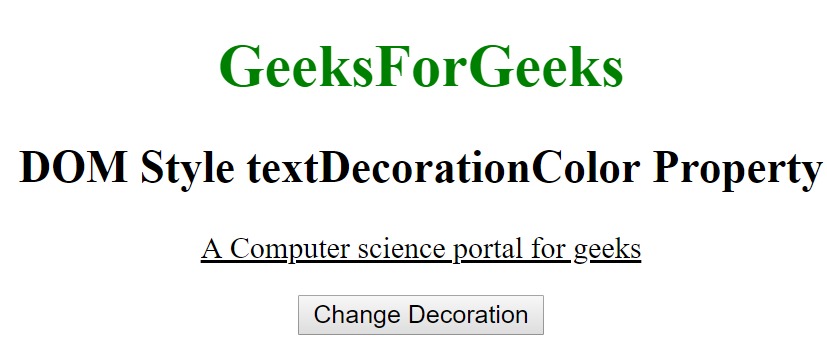
- 之前單擊按鈕:

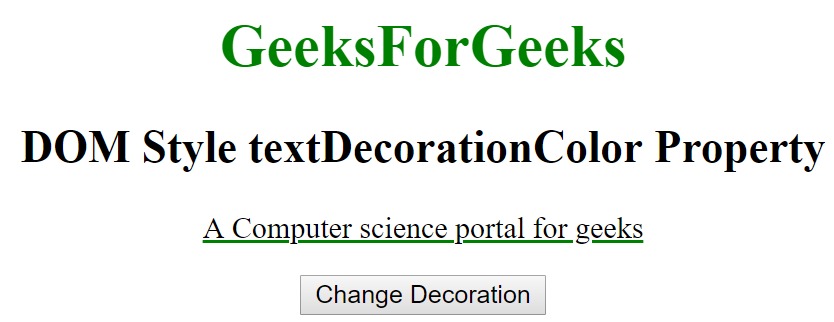
- 單擊按鈕後:

支持的瀏覽器:以下列出了DOM Style textDecorationColor屬性支持的瀏覽器:
- 穀歌瀏覽器57.0
- Firefox 36.0
- Opera 44.0
- 蘋果Safari 7.1
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自bestharadhakrishna大神的英文原創作品 HTML | DOM Style textDecorationColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
