DOM樣式borderRight屬性用於設置或返回元素的三個不同的border-right屬性,例如border-right-width,border-right-style和border-right-color。
用法:
- 它返回borderRight屬性。
object.style.borderRight
- 它用於設置borderRight屬性。
object.style.borderRight = "width style color|initial|inherit"
屬性值:
- width:這將設置右邊框的寬度。
- style:這將設置右邊框的樣式。
- color:這將設置右邊框的顏色。
- initial:這會將屬性設置為其默認值。
- inherit:這將從其父元素繼承該屬性
返回值:此屬性返回一個字符串,該字符串表示元素右邊框的寬度,樣式和顏色。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderRight Property </title>
</head>
<body>
<center>
<h1 style="color:green;width:50%;" id="sudo">
GeeksForGeeks
</h1>
<h2>DOM Style borderRight Property </h2>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderRight
= "thick solid green";
}
</script>
</center>
</body>
</html> 輸出:
之前單擊按鈕:

單擊按鈕後:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderRight Property</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Style borderRight Property </h2>
<h3 style="border:2px solid red;width:50%;"
id="sudo">
geksforgeeks
</h3>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderRight
= "thick dotted green";
}
</script>
</center>
</body>
</html> 輸出:
之前單擊按鈕:

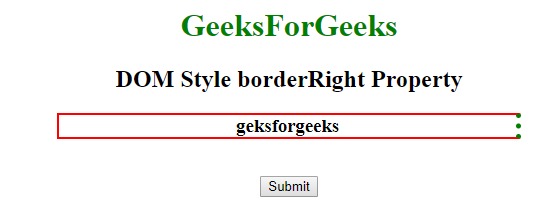
單擊按鈕後:

支持的瀏覽器:DOM borderRight屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Style borderRight Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
