樣式lineHeight屬性用於設置或返回文本中線之間的距離。它是一個字符串,代表文本中行之間的距離。
- 用法:
- 要返回line-height。
object.style.lineHeight
- 設置line-height。
object.style.lineHeight = "normal|number|length|%|initial| inherit"
屬性值:
- normal:用於定義正常高度。
- number:它用於定義一個數字,該數字將與當前字體大小相乘以設置行高。
- length:它用於以長度單位定義線高。
- %:用於定義以當前字體大小的百分比表示的行高。
- initial:它用於將此屬性設置為其默認值。
- inherit:它用於從其父元素繼承此屬性。
以下示例程序旨在說明樣式lineHeight屬性:
例:設置<div>元素的行高。
<!DOCTYPE html>
<html>
<head>
<title> Style lineHeight property in HTML</title>
<style>
#samplediv {
border:1px solid green;
}
h1 {
color:green;
}
h2 {
font-family:Impact;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2> Style lineHeight property </h2>
<br>
<div id="MyDiv">
GeeksforGeeks offers the following courses:
<ul>
<li> Fork Python </li>
<li> Fork CPP </li>
<li> Fork Java </li>
<li> Sudo Placement </li>
</ul>
</div>
<br>
<p>Double click the button</p>
<button type="button" ondblclick="lineheight()">
Adjust Line Height
</button>
<script>
function lineheight() {
// Set lineHeight.
document.getElementById(
"MyDiv").style.lineHeight =
"2";
}
</script>
</body>
</html> 輸出:
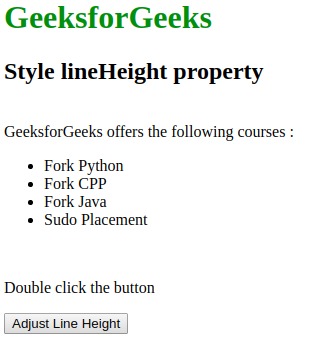
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Style lineHeight Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
