HTML DOM中的Style right屬性用於設置或返回定位元素的正確位置,包括填充,滾動條,邊框和邊距。
用法:
- 它用於返回正確的屬性:
object.style.right
- 它用於設置正確的屬性:
object.style.right = "auto|length|%|initial|inherit"
屬性值說明:
- auto-此值由瀏覽器自動設置默認權限值。
- length-該值以指定的長度單位設置正確的值。此指定的長度可以為正,也可以為負。
- %-百分比值以父元素寬度的指定百分比設置正確的值。
- initial-此值將right屬性設置為其瀏覽器的默認值。
- inherit-此值將right屬性設置為其父元素的值。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style right Property
</title>
<style>
#GfG {
position:absolute;
background-color:green;
color:white;
}
</style>
</head>
<body>
<h1> Geeks for Geeks </h1>
<h2> HTML|DOM Style right Property </h2>
<button onclick="myFunction()">Click here</button>
<GfG id="GfG">
<h1>GfG</h1>
</GfG>
<script>
function myFunction() {
document.getElementById("GfG")
.style.right = "100px";
}
</script>
</body>
</html>輸出:
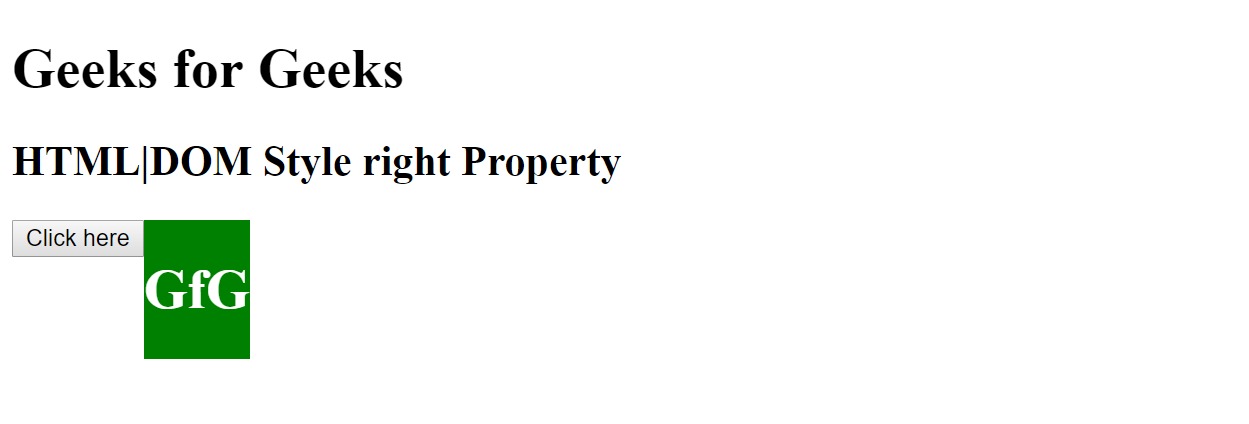
- 在單擊按鈕之前:

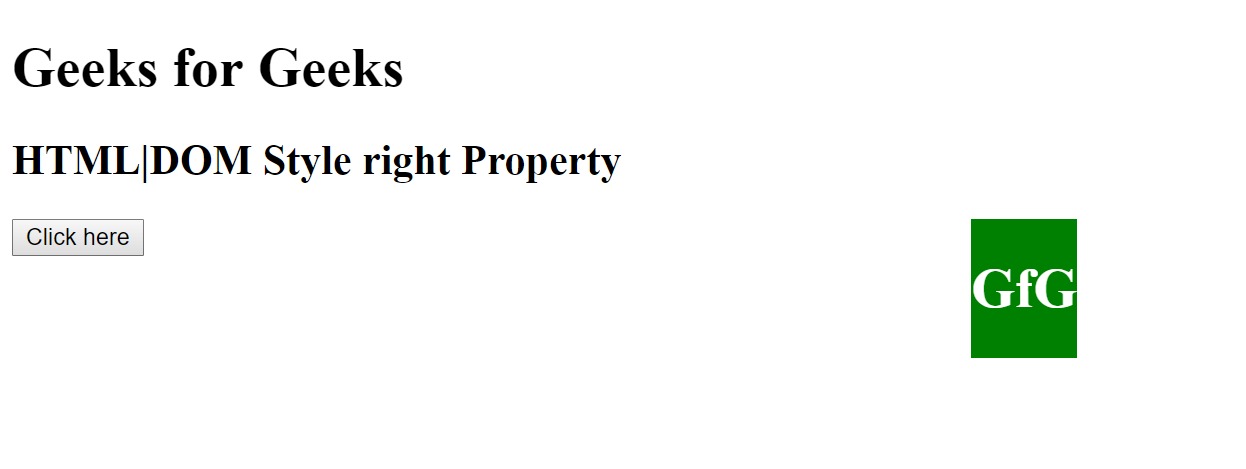
- 單擊按鈕後:

範例2:
<!DOCTYPE html> <html> <head> <title> HTML | DOM Style right Property </title> <style> #myGfG { border:1px solid #FF0000; position:relative; } </style> </head> <body> <h1> Geeks for Geeks </h1> <h2> HTML|DOM Style right Property </h2> <GfG id="myGfG">Welcome to Geeks for Geeks.</GfG> <br> <button type="button" onclick="myFunction()"> Click Here! </button> <script> function myFunction() { document.getElementById("myGfG") .style.right = "-200px"; } < GfG id = "myGfG" > Welcome to Geeks for Geeks. < /GfG> < br > < button type = "button" onclick = "myFunction()" > Click Here! < /button> < script > function myFunction() { document.getElementById("myGfG") .style.right = "-200px"; } </script> </body> </html> </script> </body> </html>輸出:
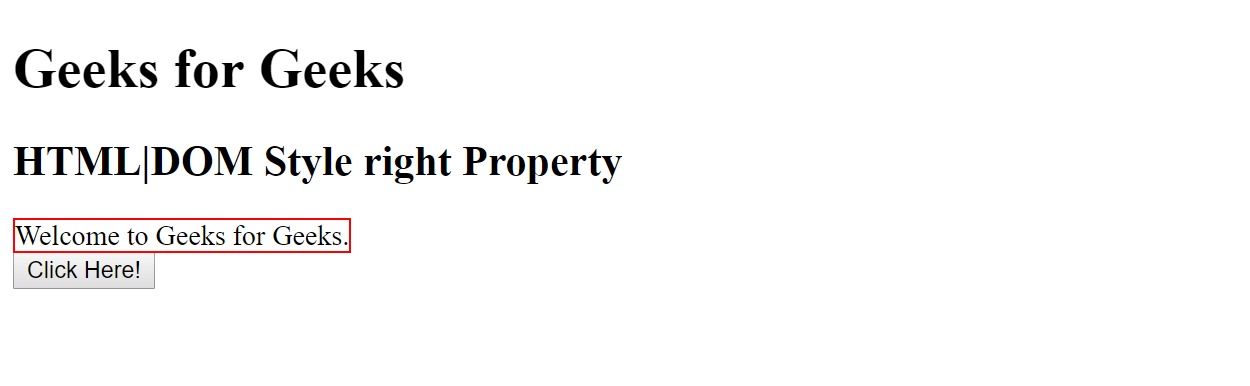
- 在單擊按鈕之前:

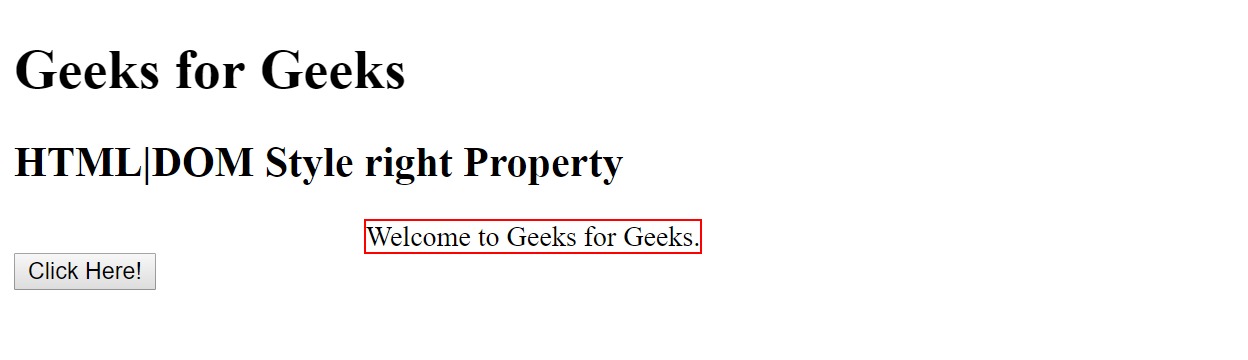
- 單擊按鈕後:

支持的瀏覽器:DOM樣式right屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
- 在單擊按鈕之前:
相關用法
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自divyatagoel0709大神的英文原創作品 HTML | DOM Style right Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
