HTML DOM中的Style wordSpacing屬性用於設置單詞之間的間距。它也可以用來指定單詞之間的間隔。它返回文本中單詞之間的間距。
用法:
- 它返回wordSpacing屬性。
object.style.wordSpacing
- 它用於設置wordSpacing屬性。
object.style.wordSpacing = "normal|length|initial|inherit"
屬性值:
- normal:這是用於指定單詞之間的普通間距,這是默認值。
- length:用於以長度為單位指定單詞之間的間隔,它可以允許負值。
- intial:它將wordSpacing屬性設置為其默認值。
- inherit:此屬性從其父元素繼承。
返回值:它返回一個字符串,表示文本中單詞之間的空格。
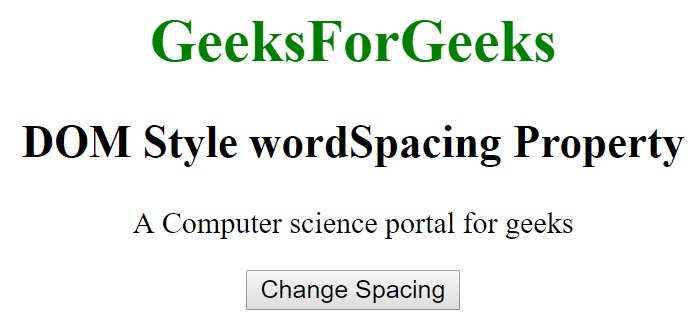
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style wordSpacing Property </title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Style wordSpacing Property </h2>
<p id="gfg"> A Computer science portal for geeks</p>
<button type="button" onclick="geeks()">
Change Decoration
</button>
<script>
function geeks() {
document.getElementById("gfg").style.wordSpacing
= "30px";
}
</script>
</center>
</body>
</html> 輸出:
- 在單擊按鈕之前:

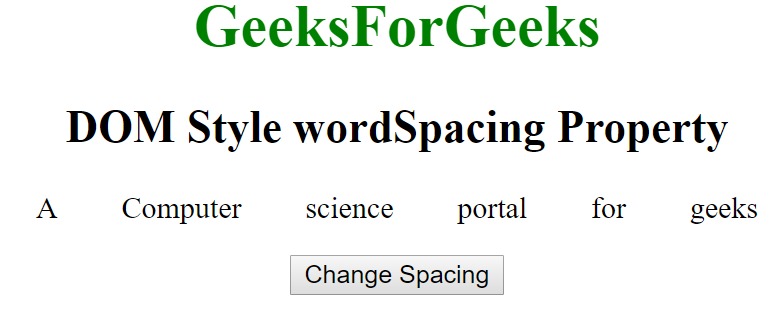
- 單擊按鈕後:

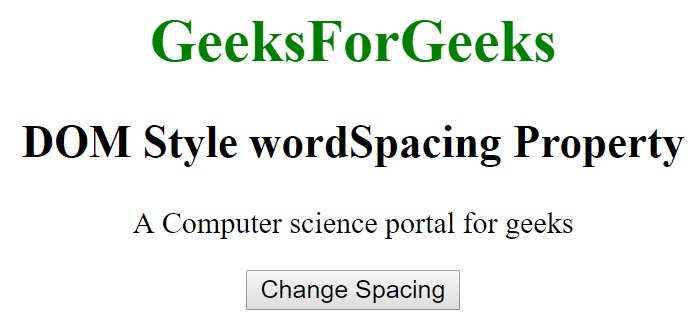
示例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style wordSpacing Property </title>
<style>
</style>
</head>
<body>
<center>
<h1 style="color:green;;">
GeeksForGeeks
</h1>
<h2>DOM Styles wordSpacingProperty </h2>
<p id="gfg"> A Computer science portal for geeks</p>
<button type="button" onclick="geeks()">
Change Decoration
</button>
<script>
function geeks() {
document.getElementById("gfg").style.wordSpacing
= "-20px";
}
</script>
</center>
</body>
</html>輸出:
- 在單擊按鈕之前:

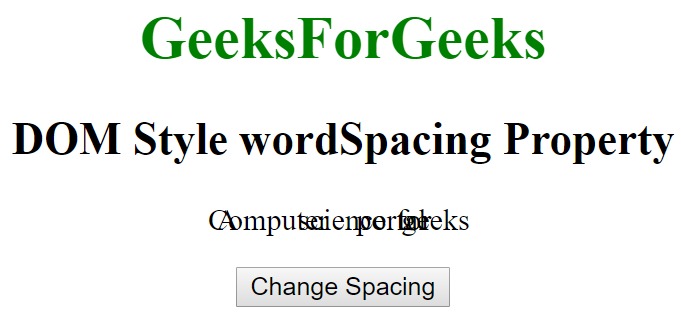
- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Style wordSpacing屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style columnRuleStyle用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style cssFloat用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自bestharadhakrishna大神的英文原創作品 HTML | DOM Style wordSpacing Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
