HTML中的DOM樣式columnRuleStyle屬性用於定義或確定列之間的規則樣式。
用法:
- 設置屬性:
object.style.columnRuleStyle = "none|hidden|dotted|dashed|solid| double|groove|ridge|inset|outset|initial|inherit"
- 要返回屬性:
object.style.columnRuleStyle"
屬性值:
| 值 | 影響 |
|---|---|
| none | 沒有創建邊框。這是默認值。 |
| hidden | 視覺上與“無”相同,不同之處在於它有助於解決表格元素中的邊界衝突。 |
| dotted | 點用作邊界。 |
| dashed | 虛線用作邊框。 |
| solid | 一條實線用作邊框。 |
| double | 兩行用作邊框。 |
| groove | 顯示3D帶凹槽的邊框。效果取決於border-color值。 |
| ridge | 顯示3D脊狀邊框。效果取決於border-color值。 |
| inset | 顯示3D插入邊框。效果取決於border-color值。 |
| outset | 顯示3D起始邊框。效果取決於border-color值。 |
| initial | 將屬性設置為其初始值。 |
| inherit | 將屬性設置為從其父項繼承。 |
返回值它返回一個表示元素屬性的字符串。
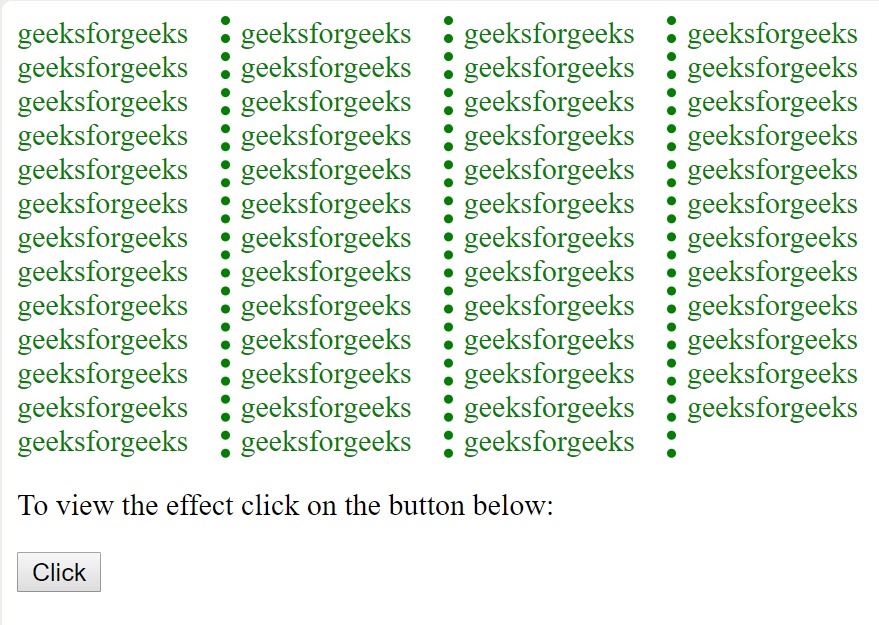
示例1:點綴將創建虛線規則。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green" id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
// Set dotted property.
document.getElementById(
"gfgdiv").style.columnRuleStyle = "dotted";
}
</script>
</body>
</html>輸出:
- 點擊後:


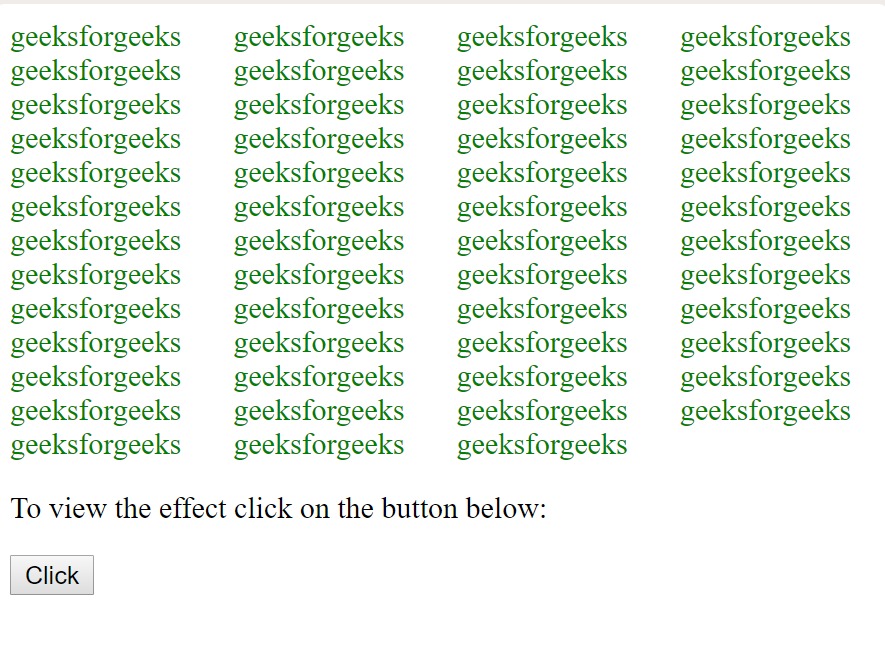
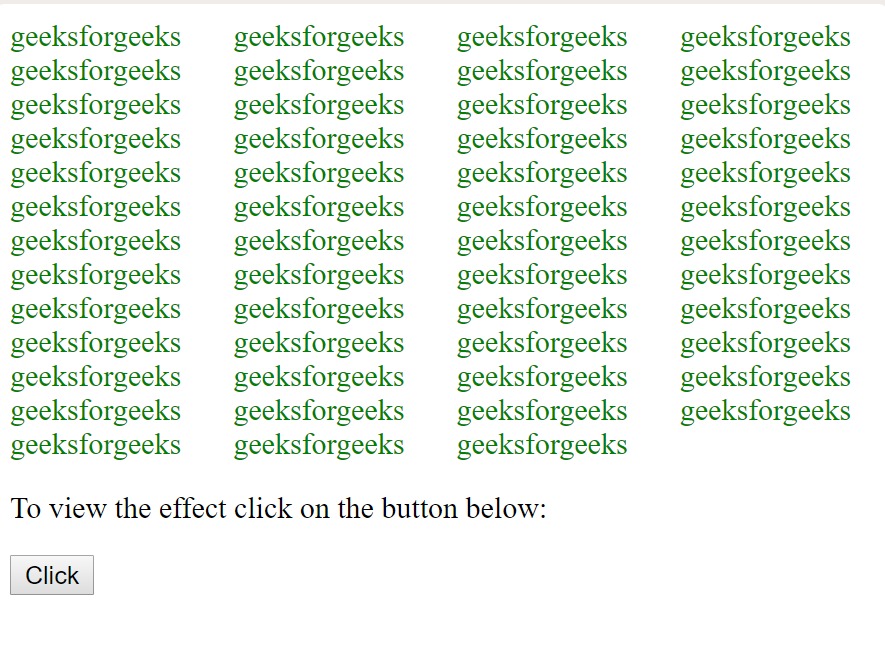
示例2:虛線會創建虛線規則。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "dashed";
}
</script>
</body>
</html>輸出:
- 點擊前:

- 點擊後:

示例3:雙重創建雙重規則。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "double";
}
</script>
</body>
</html>輸出:
- 點擊後:


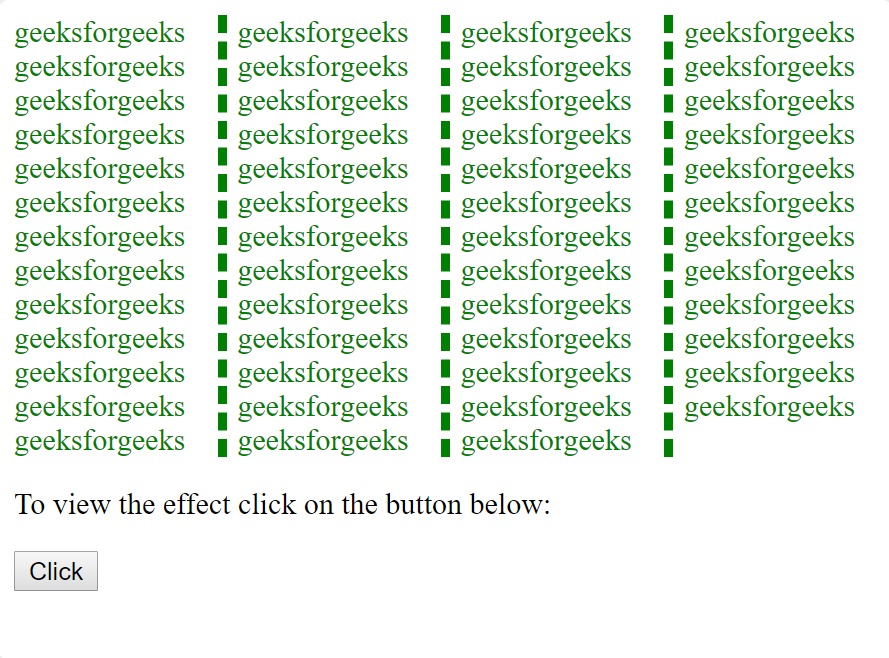
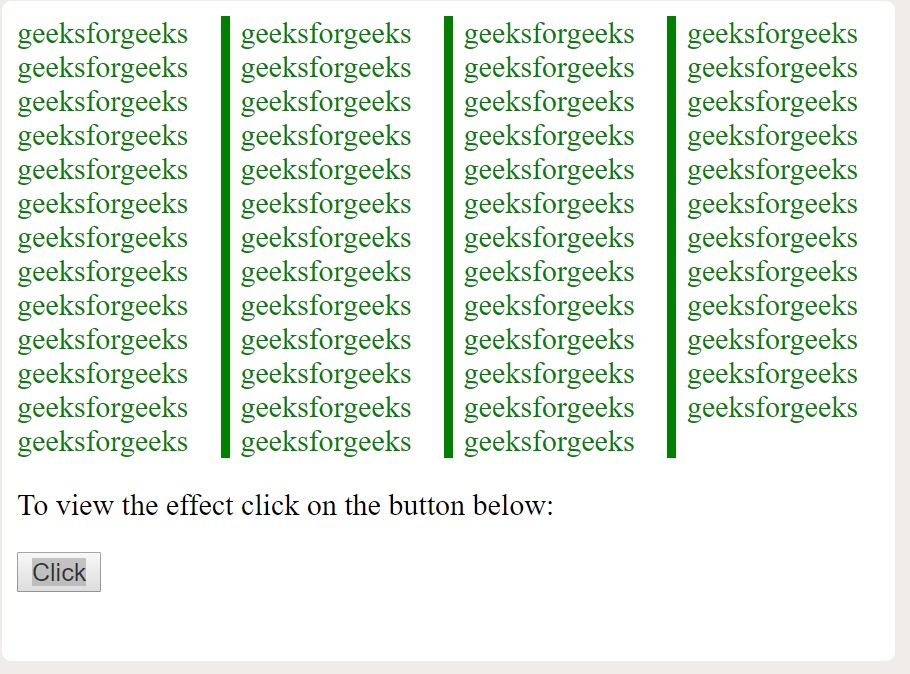
示例4:實體創建實體規則。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "solid";
}
</script>
</body>
</html>輸出:
- 點擊前:

- 點擊後:

示例5:凹槽創建3D凹槽規則。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "groove";
}
</script>
</body>
</html>輸出:
- 點擊前:

- 點擊後:

示例6:脊線創建3D脊線規則。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "ridge";
}
</script>
</body>
</html>輸出:
- 點擊前:

- 點擊後:

示例7:插入創建3D插入規則。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "inset";
}
</script>
</body>
</html>輸出:
- 點擊前:

- 點擊後:

示例8:起點創建3D起點規則。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "outset";
}
</script>
</body>
</html>輸出:
- 點擊前:

- 點擊後:

支持的瀏覽器支持HTML | HTML的瀏覽器。 DOM樣式columnRuleStyle屬性如下
- 穀歌瀏覽器
- IE瀏覽器
- Opera
- 蘋果Safari
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style opacity用法及代碼示例
- HTML Style textAlign用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style height用法及代碼示例
- HTML Style whiteSpace用法及代碼示例
- HTML Style textDecorationLine用法及代碼示例
- HTML Style display用法及代碼示例
- HTML Style transformStyle用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style animationDirection用法及代碼示例
- HTML Style columnFill用法及代碼示例
注:本文由純淨天空篩選整理自EnaMotwani大神的英文原創作品 HTML | DOM Style columnRuleStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
