HTML中的DOM样式columnRuleStyle属性用于定义或确定列之间的规则样式。
用法:
- 设置属性:
object.style.columnRuleStyle = "none|hidden|dotted|dashed|solid| double|groove|ridge|inset|outset|initial|inherit"
- 要返回属性:
object.style.columnRuleStyle"
属性值:
| 值 | 影响 |
|---|---|
| none | 没有创建边框。这是默认值。 |
| hidden | 视觉上与“无”相同,不同之处在于它有助于解决表格元素中的边界冲突。 |
| dotted | 点用作边界。 |
| dashed | 虚线用作边框。 |
| solid | 一条实线用作边框。 |
| double | 两行用作边框。 |
| groove | 显示3D带凹槽的边框。效果取决于border-color值。 |
| ridge | 显示3D脊状边框。效果取决于border-color值。 |
| inset | 显示3D插入边框。效果取决于border-color值。 |
| outset | 显示3D起始边框。效果取决于border-color值。 |
| initial | 将属性设置为其初始值。 |
| inherit | 将属性设置为从其父项继承。 |
返回值它返回一个表示元素属性的字符串。
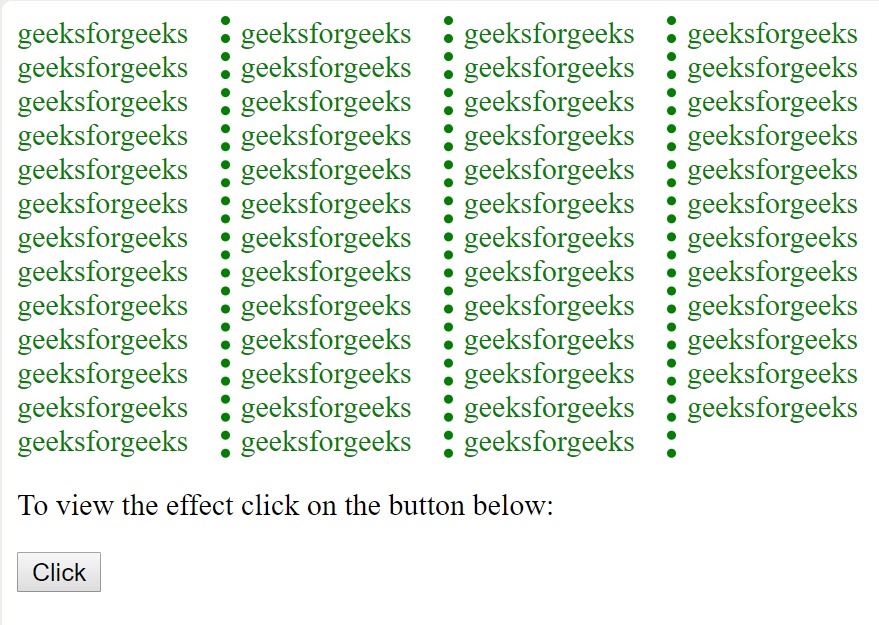
示例1:点缀将创建虚线规则。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green" id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
// Set dotted property.
document.getElementById(
"gfgdiv").style.columnRuleStyle = "dotted";
}
</script>
</body>
</html>输出:
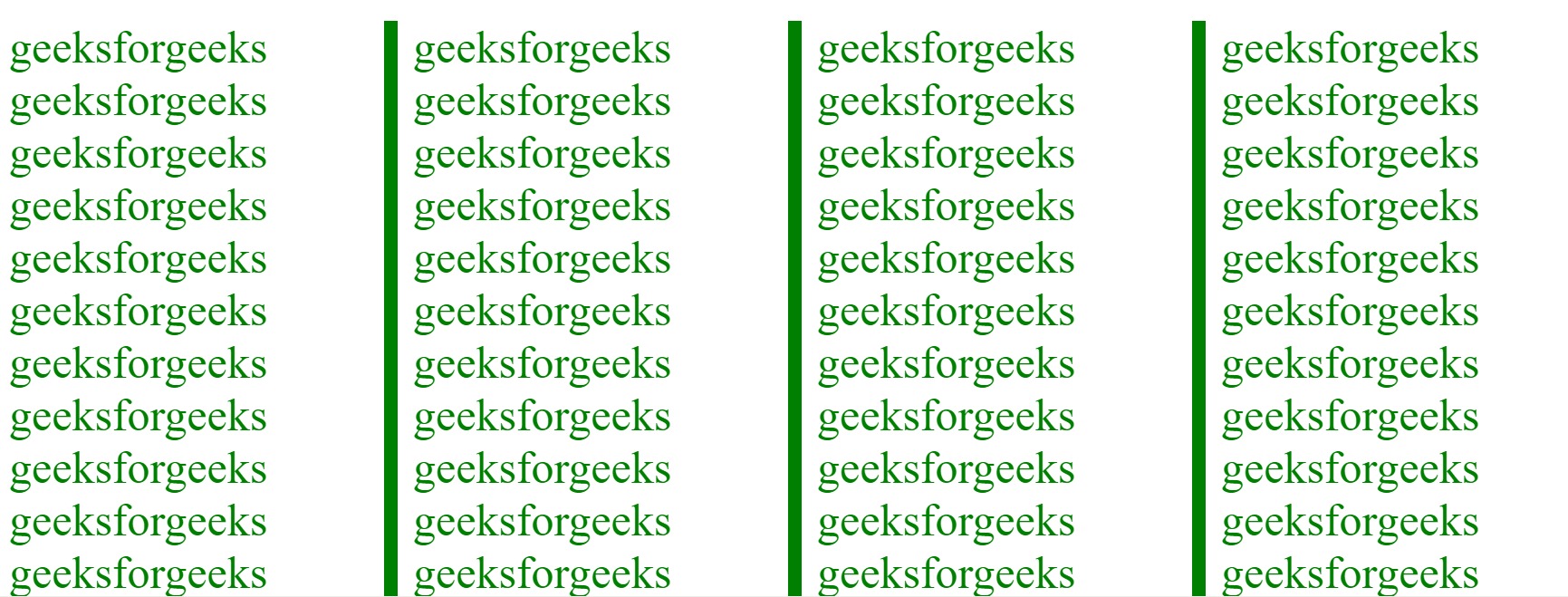
- 点击后:


示例2:虚线会创建虚线规则。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "dashed";
}
</script>
</body>
</html>输出:
- 点击前:

- 点击后:

示例3:双重创建双重规则。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "double";
}
</script>
</body>
</html>输出:
- 点击后:


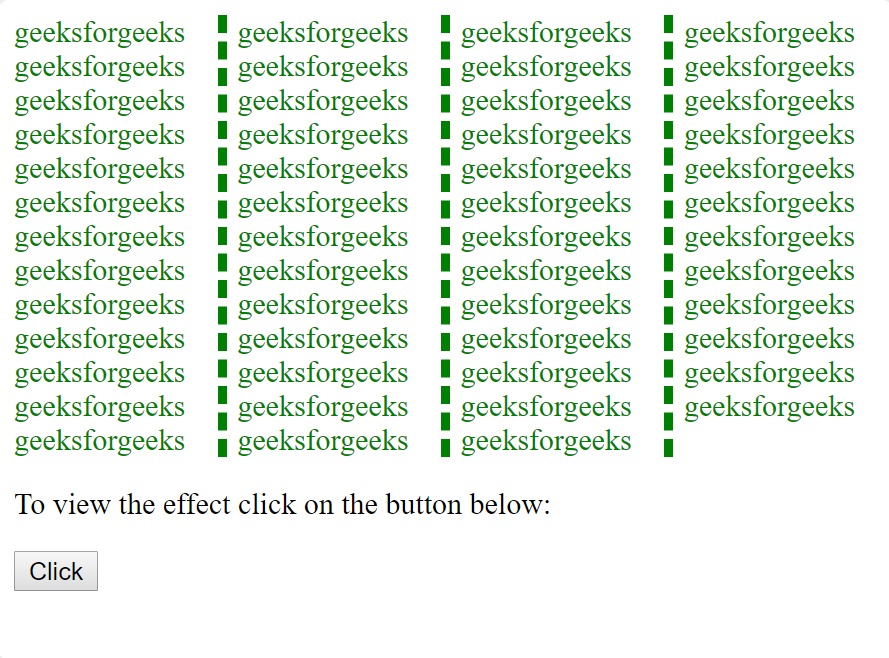
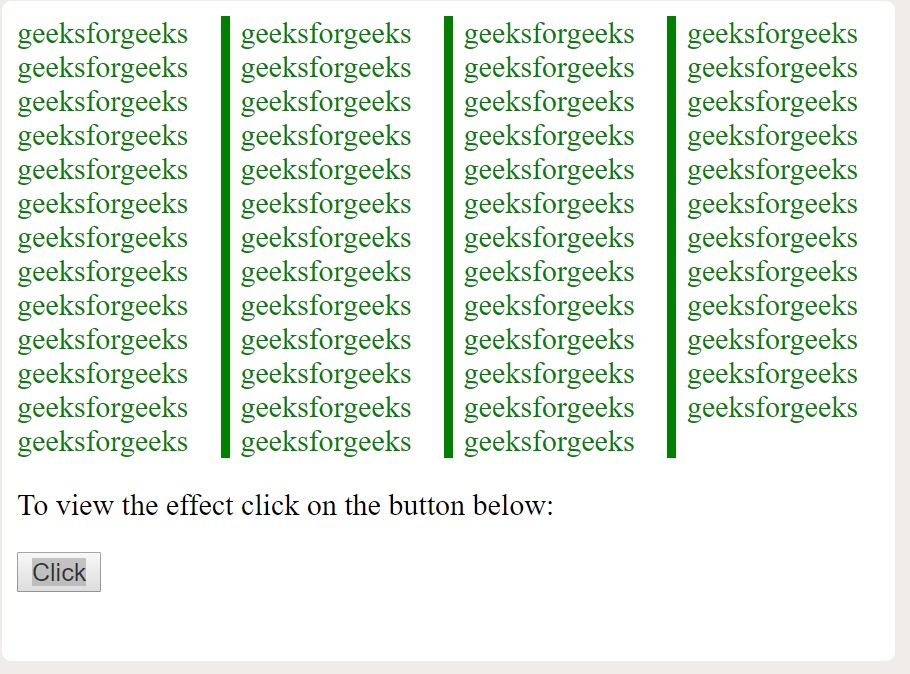
示例4:实体创建实体规则。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "solid";
}
</script>
</body>
</html>输出:
- 点击前:

- 点击后:

示例5:凹槽创建3D凹槽规则。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "groove";
}
</script>
</body>
</html>输出:
- 点击前:

- 点击后:

示例6:脊线创建3D脊线规则。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "ridge";
}
</script>
</body>
</html>输出:
- 点击前:

- 点击后:

示例7:插入创建3D插入规则。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "inset";
}
</script>
</body>
</html>输出:
- 点击前:

- 点击后:

示例8:起点创建3D起点规则。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style columnRuleStyle Property
</title>
<style>
#gfgdiv {
column-count:4;
column-rule:5px green;
}
</style>
</head>
<body>
<div class="container" style="color:green"
id="gfgdiv">
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
</div>
<p>To view the effect click on the button below:</p>
<button onclick="GFGFunction()">Click</button>
<script>
function GFGFunction() {
document.getElementById(
"gfgdiv").style.columnRuleStyle = "outset";
}
</script>
</body>
</html>输出:
- 点击前:

- 点击后:

支持的浏览器支持HTML | HTML的浏览器。 DOM样式columnRuleStyle属性如下
- 谷歌浏览器
- IE浏览器
- Opera
- 苹果Safari
相关用法
- HTML Style top用法及代码示例
- HTML Style right用法及代码示例
- HTML Style opacity用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自EnaMotwani大神的英文原创作品 HTML | DOM Style columnRuleStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
