DOM样式borderRight属性用于设置或返回元素的三个不同的border-right属性,例如border-right-width,border-right-style和border-right-color。
用法:
- 它返回borderRight属性。
object.style.borderRight
- 它用于设置borderRight属性。
object.style.borderRight = "width style color|initial|inherit"
属性值:
- width:这将设置右边框的宽度。
- style:这将设置右边框的样式。
- color:这将设置右边框的颜色。
- initial:这会将属性设置为其默认值。
- inherit:这将从其父元素继承该属性
返回值:此属性返回一个字符串,该字符串表示元素右边框的宽度,样式和颜色。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderRight Property </title>
</head>
<body>
<center>
<h1 style="color:green;width:50%;" id="sudo">
GeeksForGeeks
</h1>
<h2>DOM Style borderRight Property </h2>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderRight
= "thick solid green";
}
</script>
</center>
</body>
</html> 输出:
之前单击按钮:

单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style borderRight Property</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Style borderRight Property </h2>
<h3 style="border:2px solid red;width:50%;"
id="sudo">
geksforgeeks
</h3>
<br>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("sudo").style.borderRight
= "thick dotted green";
}
</script>
</center>
</body>
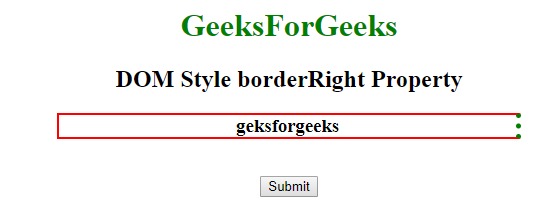
</html> 输出:
之前单击按钮:

单击按钮后:

支持的浏览器:DOM borderRight属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style borderRight Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
