Style pageBreakBefore属性用于在打印或打印预览中的元素之前设置或返回page-break行为。
样式pageBreakBefore属性不会影响绝对定位的元素。
用法:
object.style.pageBreakBefore
属性值:
object.style.pageBreakBefore = “auto | always | avoid | emptystring | left | right | initial | inherit”
值说明:
- auto:如有必要,可用于在元素之前插入分页符。
- always:它用于始终在元素之前插入分页符。
- avoid:它用于避免元素前的分页符。
- emptystring:没有在元素之前插入分页符。
- left:它用于在元素之前插入一个或两个分页符,因此下一页被视为左页。
- right:它用于在元素之前插入一个或两个分页符,因此下一页被视为右页。
- initial:它用于将此属性设置为其默认值。
- inherit:它用于从其父元素继承此属性。
以下示例程序旨在说明style pageBreakBefore属性:
示例:在id =“ footer”的<p>元素之前设置分页符
<!DOCTYPE html>
<html>
<head>
<title>Style pageBreakBefore Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Style pageBreakBefore Property</h2>
<br>
<p id="myfooter">Geeksforgeeks is a portal for geeks.</p>
<p>For setting page break before footer paragraph,
double click the "Set Page Break" button:</p>
<br>
<button ondblclick="pagebreak()">Set Page Break</button>
<script>
function pagebreak() {
document.getElementById("myfooter")
.style.pageBreakBefore = "always";
}
</script>
</body>
</html> 输出:
- 单击按钮之前:

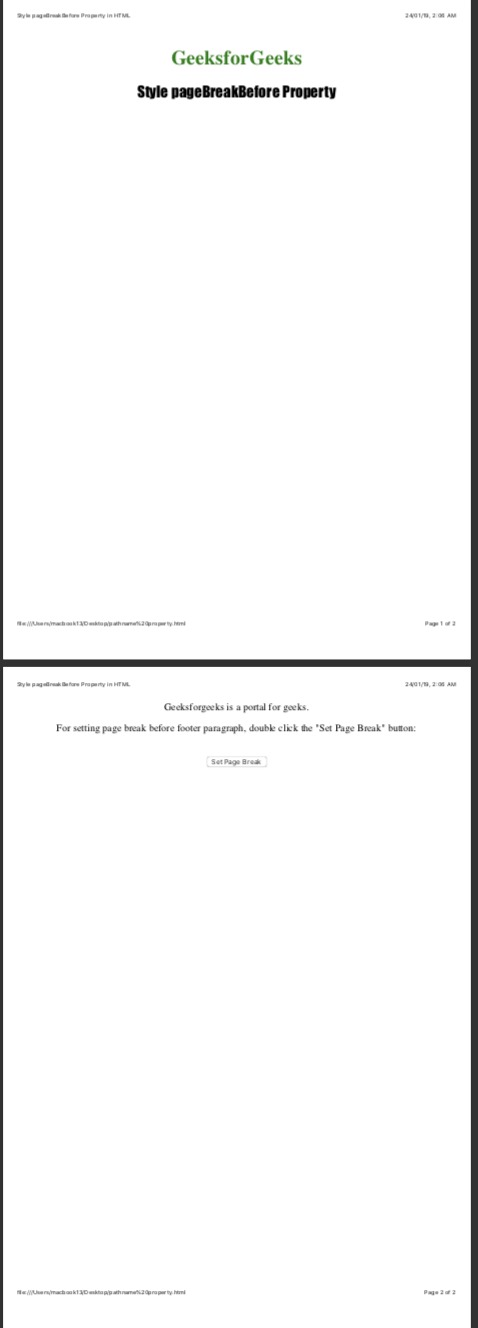
- 单击按钮后

注意:为了查看输出,请将代码保存在HTML文件中并在浏览器上运行。当您看到该文件的PRINT PREVIEW时,将看到输出。
相关用法
- HTML Style pageBreakBefore用法及代码示例
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style color用法及代码示例
- HTML Style borderTopWidth用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderBottom用法及代码示例
- HTML Style borderTopLeftRadius用法及代码示例
- HTML Style captionSide用法及代码示例
- HTML Style borderStyle用法及代码示例
- HTML Style boxShadow用法及代码示例
- HTML Style columnRule用法及代码示例
- HTML Style borderLeftStyle用法及代码示例
- HTML Style borderLeftWidth用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML DOM | Style pageBreakBefore Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
