DOM样式boxShadow属性用于设置或返回元素的drop-shadow。
用法:
- 获取boxShadow属性
object.style.boxShadow
- 设置boxShadow属性
object.style.boxShadow = "horizontal-offset vertical-offset blur spread color inset | none | initial | inherit"
属性值:
- horizontal-offset vertical-offset:这用于以长度单位指定阴影的位置。允许负值。
示例1:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:10px; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- blur:这用于定义阴影中要使用的模糊量。
示例2:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:10px; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px 5px'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- spread:这用于定义阴影的扩散量。
示例3:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:30px; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px 0px 20px'; } </script> </body> </html>输出:
在单击按钮之前:

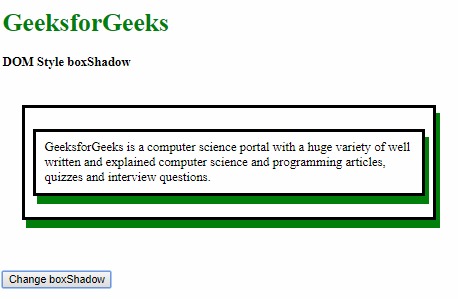
单击按钮后:

- color:这用于定义要使用的阴影的颜色。
示例4:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:25px; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px green'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- inset:这用于将阴影设置为内部阴影。通常,阴影是外部的开始。
示例5:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:25px; padding:10px; box-shadow:10px 20px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = '10px 20px inset'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- none:这用于删除存在的阴影。这是默认值。
示例6:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; margin:10px; padding:10px; box-shadow:10px 20px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = 'none'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- initial:这用于将此属性设置为其默认值。
示例7:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> .elem { border-style:solid; padding:10px; margin:25px; box-shadow:10px 20px green; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = 'initial'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

- inherit:这将从其父项继承该属性。
示例8:
<!DOCTYPE html> <html lang="en"> <head> <title> DOM Style boxShadow </title> <style> #parent { border-style:solid; padding:10px; margin:25px; box-shadow:5px 10px green; } .elem { border-style:solid; padding:10px; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> DOM Style boxShadow </b> <br> <br> <div id="parent"> <p class="elem"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. </p> </div> <br> <button onclick="setShadow()" style="margin-top:20px;"> Change boxShadow </button> <!-- Script to change boxShadow --> <script> function setShadow() { elem = document.querySelector('.elem'); elem.style.boxShadow = 'inherit'; } </script> </body> </html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:boxShadow属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 9.0
- Firefox
- Opera
- 苹果Safari 5.1.1
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style textAlign用法及代码示例
- HTML Style borderRight用法及代码示例
- HTML Style borderLeft用法及代码示例
- HTML Style wordSpacing用法及代码示例
- HTML Style height用法及代码示例
- HTML Style whiteSpace用法及代码示例
- HTML Style textDecorationLine用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style display用法及代码示例
- HTML Style transformStyle用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style animationDirection用法及代码示例
- HTML Style columnFill用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style boxShadow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
