HTML DOM中的Style whiteSpace属性用于设置文本内容的空白。它返回给文本的空白属性。
用法:
- 它返回whiteSpace属性。
object.style.whiteSpace
- 它用于设置whiteSpace属性。
object.style.whiteSpace = "normal|nowrap|pre|initial|inherit"
属性值:
- normal:它用于将空白折叠为单个空白并包装文本。这是默认值。
- nowrap:它用于将空白折叠为单个空白,并且没有文本换行。
- pre:它用于定义预格式化的文本。
- pre-line:它用于将空格折叠为单个空格并将文本包装在行制动器上。
- pre-wrap:它用于保留空格并将文字换行。
- intial:它将whiteSpace属性设置为其默认值。
- inherit:此属性从其父元素继承。
返回值:它返回一个表示元素的whiteSpace属性的字符串。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style whiteSpace Property
</title>
</head>
<body>
<center>
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Style whiteSpace Property
</h2>
<p id = "gfg">
A Computer science portal for geeks
A Computer science portal for geeks
</p>
<button type = "button" onclick = "geeks()">
Change
</button>
<script>
function geeks() {
document.getElementById("gfg").style.whiteSpace
= "pre-line";
}
</script>
</center>
</body>
</html> 输出:
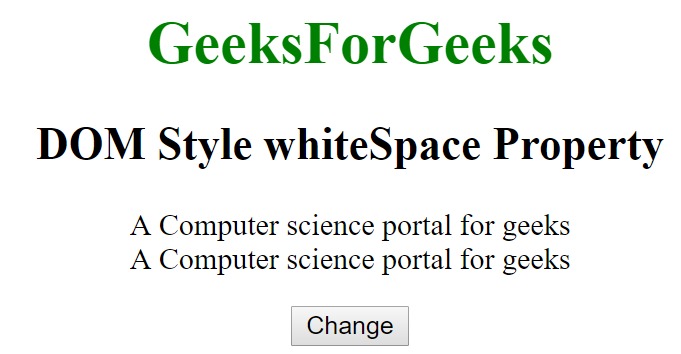
之前单击按钮:

单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Style whiteSpace Property
</title>
</head>
<body>
<center>
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Style whiteSpace Property
</h2>
<p id = "gfg">A Computer science portal for geeks
A Computer science portal for geeks
</p>
<button type = "button" onclick = "geeks()">
Change
</button>
<script>
function geeks() {
document.getElementById("gfg").style.whiteSpace
= "pre-wrap";
}
</script>
</center>
</body>
</html> 输出:
之前单击按钮:

单击按钮后:

支持的浏览器:下面列出了DOM Style whiteSpace属性支持的浏览器:
- 苹果Safari
- 谷歌浏览器
- Firefox
- IE浏览器
- Opera
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style borderTopLeftRadius用法及代码示例
- HTML Style backgroundPosition用法及代码示例
- HTML Style borderImageWidth用法及代码示例
- HTML Style borderTopColor用法及代码示例
- HTML Style border用法及代码示例
- HTML Style marginRight用法及代码示例
- HTML Style overflowY用法及代码示例
- HTML Style borderLeftColor用法及代码示例
- HTML Style borderRightColor用法及代码示例
- HTML Style outline用法及代码示例
- HTML Style columnRuleStyle用法及代码示例
- HTML Style alignContent用法及代码示例
- HTML Style direction用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM Style whiteSpace Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
