DOM样式alignContent属性用于在柔性容器中的项目未使用横轴上的所有可用空间时对齐它们。
用法:
- 获取alignContent属性
object.style.alignContent
- 设置alignContent属性
object.style.alignContent = "stretch | center | flex-start | flex-end | space-between | space-around | initial | inherit"
属性值:
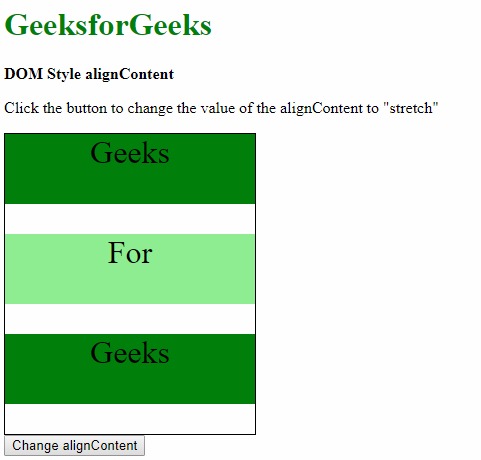
- stretch:这用于拉伸物品以适合容器。
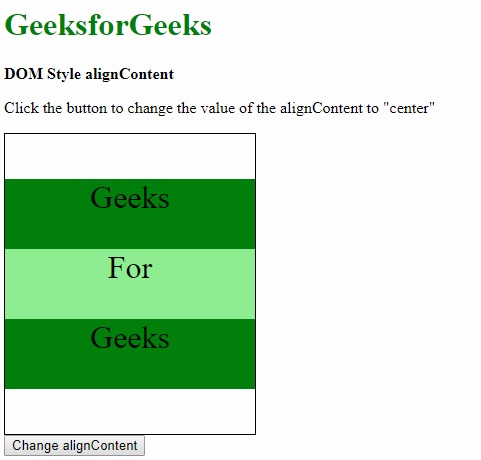
- center:这用于使容器中的项目居中。
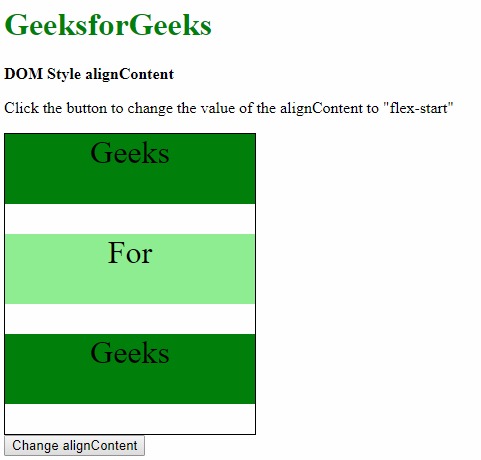
- flex-start:这用于将项目放置在容器的开头。
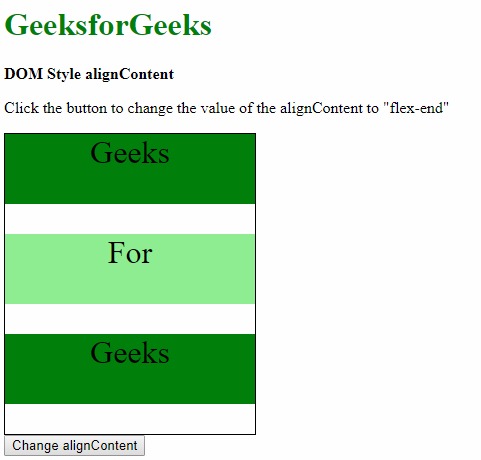
- flex-end:这用于将项目放置在容器的末端。
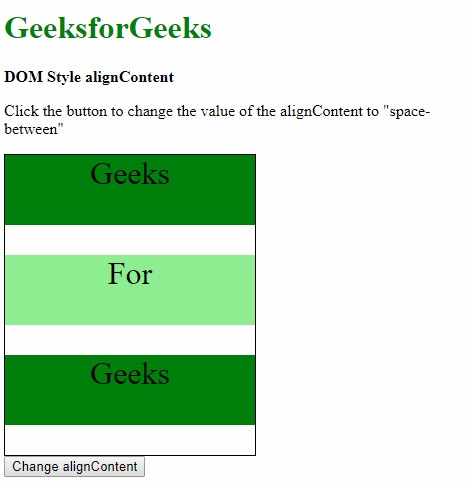
- space-between:这用于放置项目,使行与行之间的距离均匀。第一项位于第一行,最后一项位于最后一行。其他项目之间隔开。
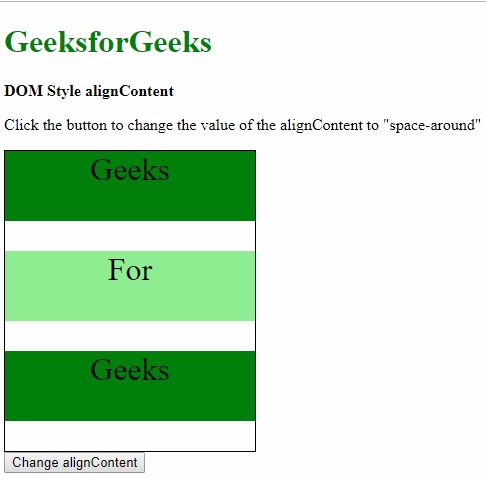
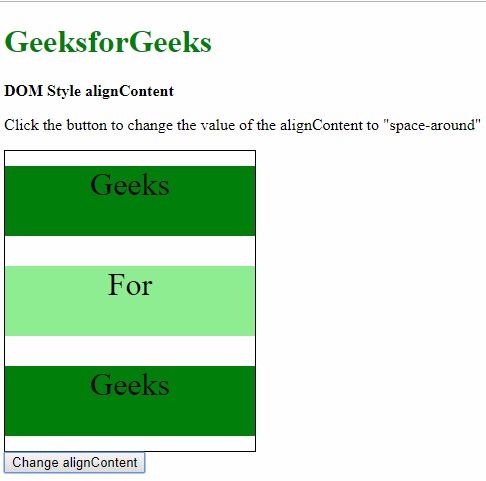
- space-around:这用于放置具有相等间距的项目。
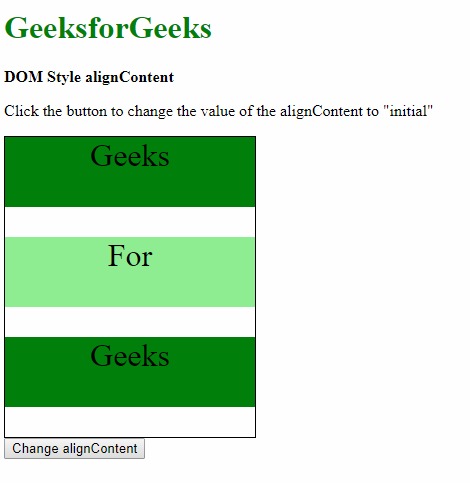
- initial:这用于将此属性设置为其默认值。
- inherit:这将从其父项继承该属性。
示例1:使用拉伸值。
<!DOCTYPE html>
<html>
<title>DOM Style alignContent property</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
/* setting to space-around to
observe the effect of 'stretch'*/
align-content:space-around;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "stretch"</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"stretch";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例2:使用中心值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "center"</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"center";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例3:使用flex-start值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "flex-start"</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"flex-start";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例4:使用flex-end值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "flex-end"
</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"flex-end";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

-
单击按钮后:

示例5:使用space-between值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "space-between"
</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"space-between";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

示例6:使用space-around值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "space-around"
</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"space-around";
}
</script>
</body>
</html>输出:
-
在单击按钮之前:

- 单击按钮后:

示例7:使用初始值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
/* setting to space-around
to observe the effect of 'initial' */
align-content:space-around;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "initial"
</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"initial";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

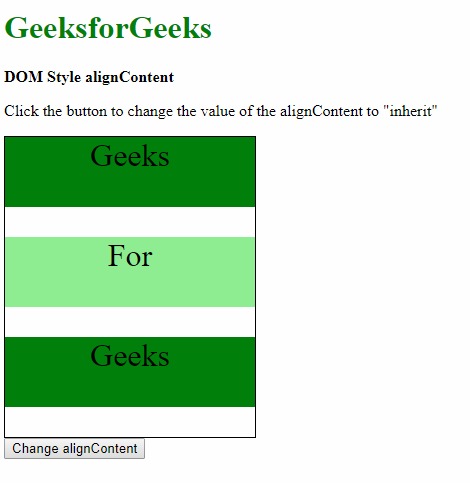
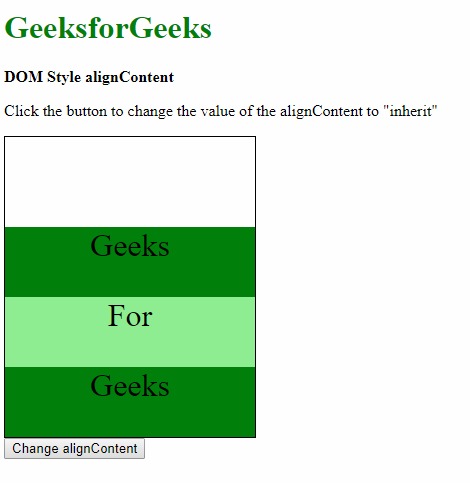
示例8:使用继承值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
#parent {
/* Set the align-content of
parent to observe effect of 'inherit' */
align-content:flex-end;
}
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "inherit"
</p>
<div id="parent">
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"inherit";
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

支持的浏览器:alignContent属性支持的浏览器如下:
- 谷歌浏览器21.0
- Internet Explorer 11.0
- Firefox 28.0
- Opera 12.1
- Safari 7.0
相关用法
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style fontStyle用法及代码示例
- HTML Style textDecorationColor用法及代码示例
- HTML Style animationFillMode用法及代码示例
- HTML Style lineHeight用法及代码示例
- HTML Style visibility用法及代码示例
- HTML Style paddingRight用法及代码示例
- HTML Style paddingLeft用法及代码示例
- HTML Style paddingBottom用法及代码示例
- HTML Style paddingTop用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style width用法及代码示例
- HTML Style pageBreakInside用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM Style alignContent Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
