DOM樣式alignContent屬性用於在柔性容器中的項目未使用橫軸上的所有可用空間時對齊它們。
用法:
- 獲取alignContent屬性
object.style.alignContent
- 設置alignContent屬性
object.style.alignContent = "stretch | center | flex-start | flex-end | space-between | space-around | initial | inherit"
屬性值:
- stretch:這用於拉伸物品以適合容器。
- center:這用於使容器中的項目居中。
- flex-start:這用於將項目放置在容器的開頭。
- flex-end:這用於將項目放置在容器的末端。
- space-between:這用於放置項目,使行與行之間的距離均勻。第一項位於第一行,最後一項位於最後一行。其他項目之間隔開。
- space-around:這用於放置具有相等間距的項目。
- initial:這用於將此屬性設置為其默認值。
- inherit:這將從其父項繼承該屬性。
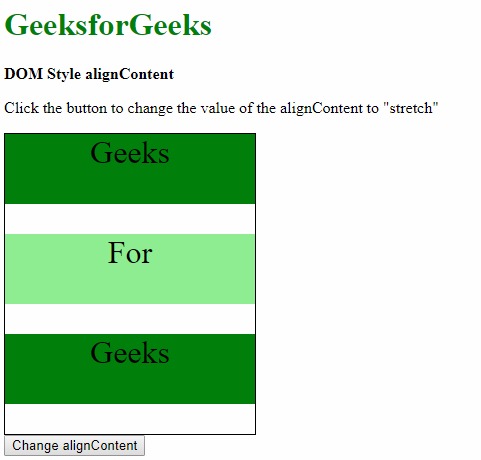
示例1:使用拉伸值。
<!DOCTYPE html>
<html>
<title>DOM Style alignContent property</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
/* setting to space-around to
observe the effect of 'stretch'*/
align-content:space-around;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "stretch"</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"stretch";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

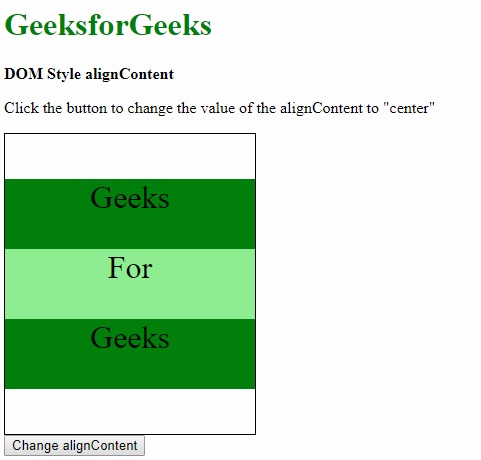
示例2:使用中心值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "center"</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"center";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

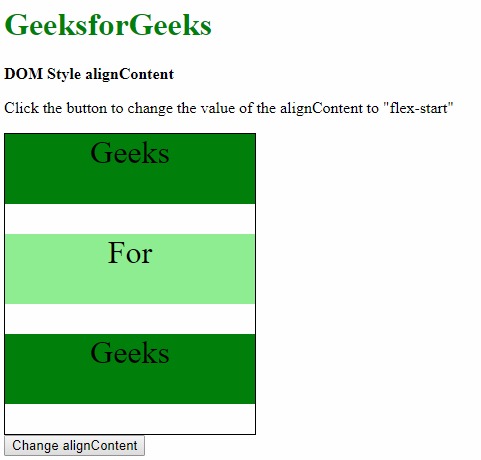
示例3:使用flex-start值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "flex-start"</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"flex-start";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

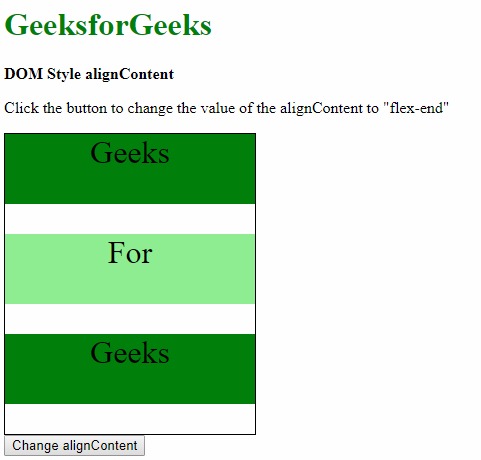
示例4:使用flex-end值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>
DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "flex-end"
</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"flex-end";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

-
單擊按鈕後:

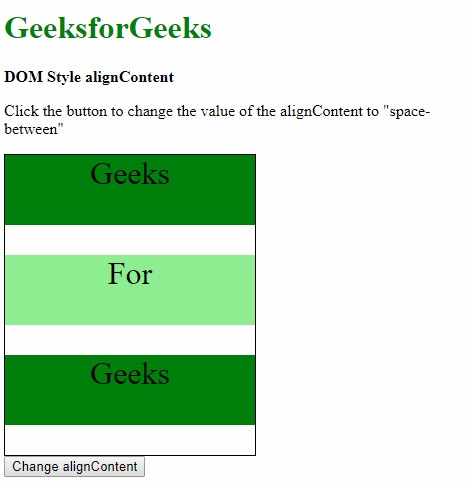
示例5:使用space-between值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "space-between"
</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"space-between";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

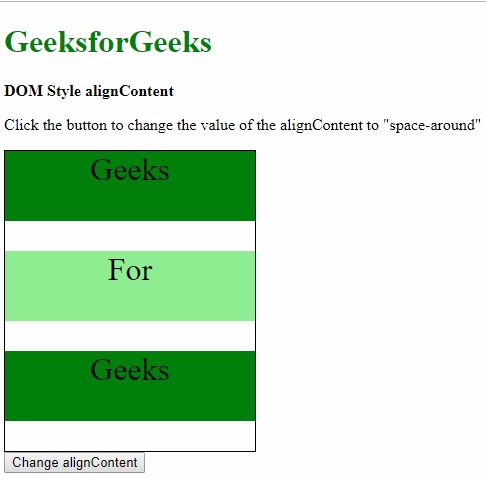
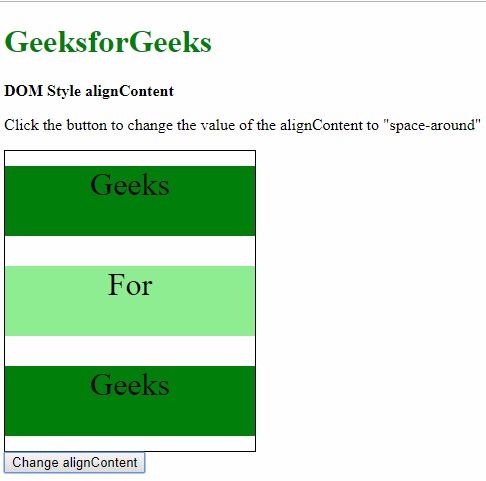
示例6:使用space-around值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "space-around"
</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"space-around";
}
</script>
</body>
</html>輸出:
-
在單擊按鈕之前:

- 單擊按鈕後:

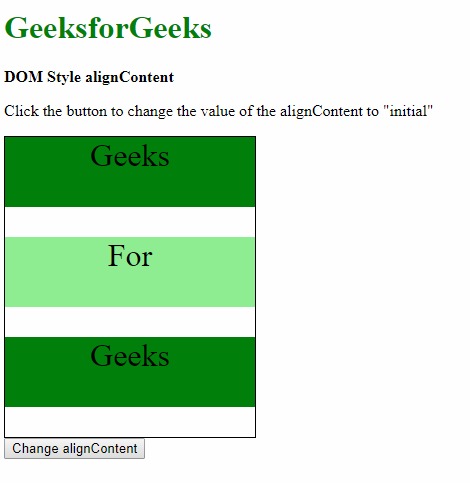
示例7:使用初始值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
/* setting to space-around
to observe the effect of 'initial' */
align-content:space-around;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "initial"
</p>
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"initial";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

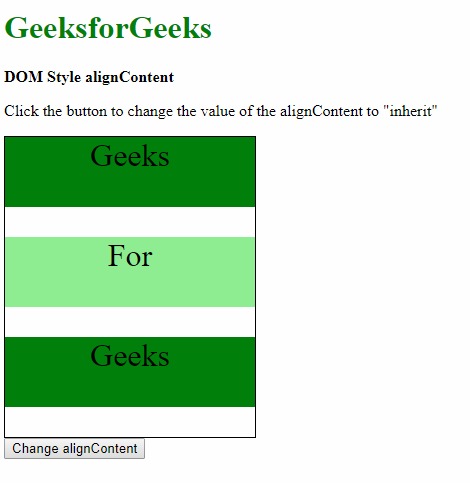
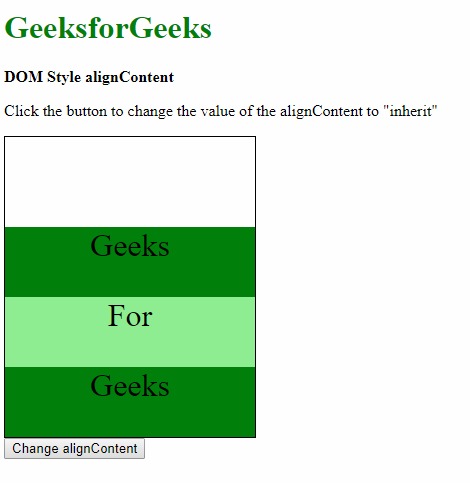
示例8:使用繼承值。
<!DOCTYPE html>
<html>
<title>
DOM Style alignContent property
</title>
<head>
<style>
#parent {
/* Set the align-content of
parent to observe effect of 'inherit' */
align-content:flex-end;
}
.main {
width:250px;
height:300px;
border:1px solid;
display:flex;
flex-flow:row wrap;
}
.main div {
width:250px;
height:70px;
font-size:2rem;
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<b>DOM Style alignContent</b>
<p>Click the button to change the
value of the alignContent to "inherit"
</p>
<div id="parent">
<div class="main">
<div style="background-color:green;">
Geeks
</div>
<div style="background-color:lightgreen;">
For
</div>
<div style="background-color:green;">
Geeks
</div>
</div>
</div>
<button onclick="changeAlign()">
Change alignContent
</button>
<script>
function changeAlign() {
document.querySelector('.main').style.alignContent =
"inherit";
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:alignContent屬性支持的瀏覽器如下:
- 穀歌瀏覽器21.0
- Internet Explorer 11.0
- Firefox 28.0
- Opera 12.1
- Safari 7.0
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style paddingTop用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style pageBreakInside用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 HTML | DOM Style alignContent Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
