Style pageBreakBefore屬性用於在打印或打印預覽中的元素之前設置或返回page-break行為。
樣式pageBreakBefore屬性不會影響絕對定位的元素。
用法:
object.style.pageBreakBefore
屬性值:
object.style.pageBreakBefore = “auto | always | avoid | emptystring | left | right | initial | inherit”
值說明:
- auto:如有必要,可用於在元素之前插入分頁符。
- always:它用於始終在元素之前插入分頁符。
- avoid:它用於避免元素前的分頁符。
- emptystring:沒有在元素之前插入分頁符。
- left:它用於在元素之前插入一個或兩個分頁符,因此下一頁被視為左頁。
- right:它用於在元素之前插入一個或兩個分頁符,因此下一頁被視為右頁。
- initial:它用於將此屬性設置為其默認值。
- inherit:它用於從其父元素繼承此屬性。
以下示例程序旨在說明style pageBreakBefore屬性:
示例:在id =“ footer”的<p>元素之前設置分頁符
<!DOCTYPE html>
<html>
<head>
<title>Style pageBreakBefore Property in HTML</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Style pageBreakBefore Property</h2>
<br>
<p id="myfooter">Geeksforgeeks is a portal for geeks.</p>
<p>For setting page break before footer paragraph,
double click the "Set Page Break" button:</p>
<br>
<button ondblclick="pagebreak()">Set Page Break</button>
<script>
function pagebreak() {
document.getElementById("myfooter")
.style.pageBreakBefore = "always";
}
</script>
</body>
</html> 輸出:
- 單擊按鈕之前:

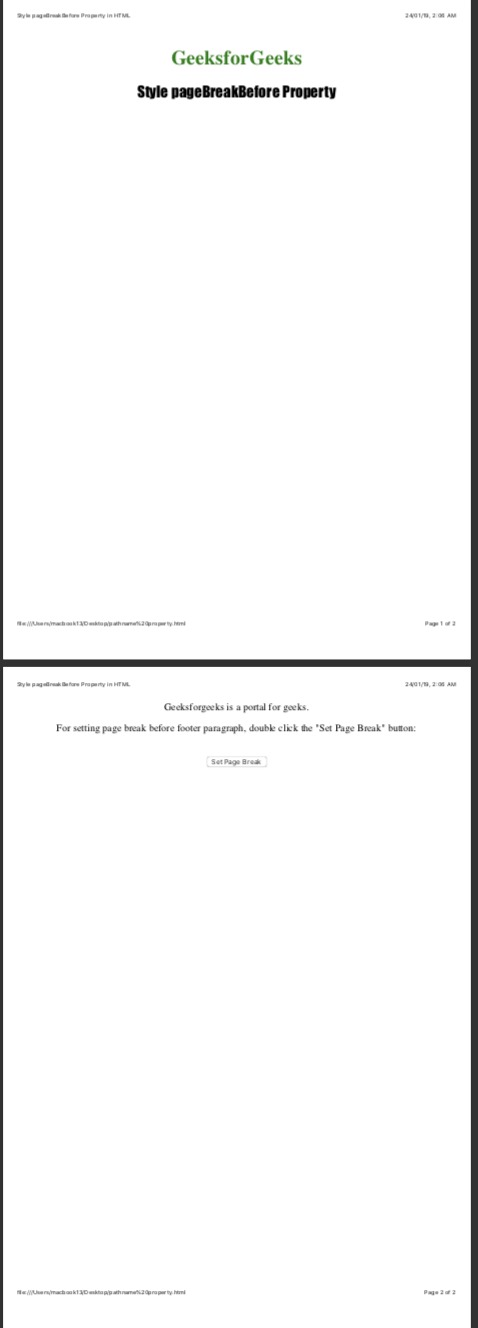
- 單擊按鈕後

注意:為了查看輸出,請將代碼保存在HTML文件中並在瀏覽器上運行。當您看到該文件的PRINT PREVIEW時,將看到輸出。
相關用法
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style color用法及代碼示例
- HTML Style borderTopWidth用法及代碼示例
- HTML Style borderLeft用法及代碼示例
- HTML Style borderRight用法及代碼示例
- HTML Style borderBottom用法及代碼示例
- HTML Style borderTopLeftRadius用法及代碼示例
- HTML Style captionSide用法及代碼示例
- HTML Style borderStyle用法及代碼示例
- HTML Style boxShadow用法及代碼示例
- HTML Style columnRule用法及代碼示例
- HTML Style borderLeftStyle用法及代碼示例
- HTML Style borderLeftWidth用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML DOM | Style pageBreakBefore Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
