DOM樣式的color屬性用於設置或返回文本的顏色。
用法:
- 用於設置顏色屬性。
object.style.color
- 它用於返回color屬性。
object.style.color = "color|initial|inherit"
屬性值:
返回值:它返回一個字符串值,該字符串值表示元素的text-color。
Example:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style color Porperty</title>
</head>
<body style="text-align:center">
<h1 id="geeks1">GeeksforGeeks</h1>
<h2 id="geeks2">DOM Style color Porperty</h2>
<p id="geeks3">
GeeksforGeeks:A computer science portal
</p>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("geeks1").style.color
= "green";
document.getElementById("geeks2").style.color
= "black";
document.getElementById("geeks3").style.color
= "blue";
</script>
</body>
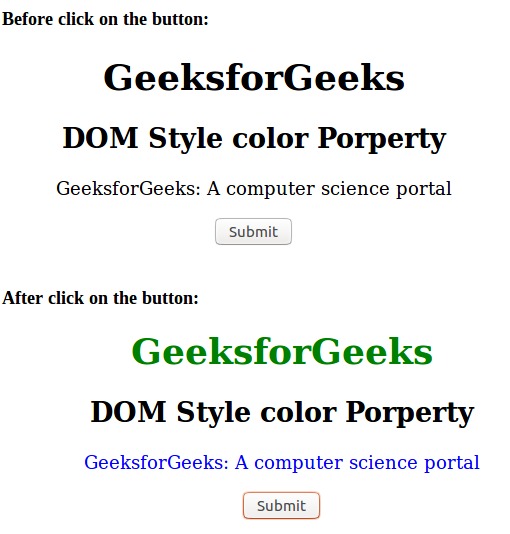
</html> 輸出:

示例:2
<!DOCTYPE html>
<html>
<head>
<title>DOM Style color Property</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green;" id = "gfg">
GeeksforGeeks
</h1>
<h2>DOM Style color Property</h2>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
alert(document.getElementById("gfg").style.color);
}
</script>
</body>
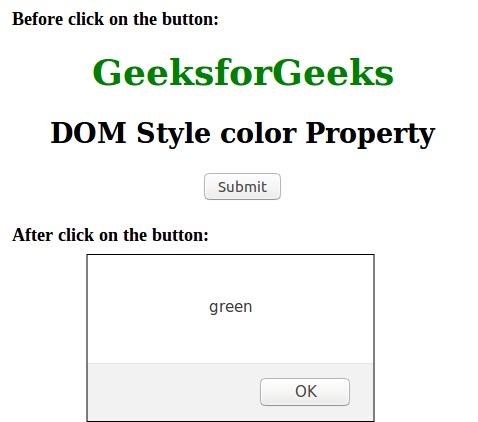
</html> 輸出:

支持的瀏覽器:下麵列出了DOM Style color屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML HR color用法及代碼示例
- HTML Input Color name用法及代碼示例
- HTML Input Color value用法及代碼示例
- HTML Input Color form用法及代碼示例
- HTML Input Color disabled用法及代碼示例
- HTML Input Color defaultValue用法及代碼示例
- HTML Input Color autofocus用法及代碼示例
- HTML Input Color type用法及代碼示例
- HTML Input Color autocomplete用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style userSelect用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Style color Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
