DOM样式的color属性用于设置或返回文本的颜色。
用法:
- 用于设置颜色属性。
object.style.color
- 它用于返回color属性。
object.style.color = "color|initial|inherit"
属性值:
返回值:它返回一个字符串值,该字符串值表示元素的text-color。
Example:
<!DOCTYPE html>
<html>
<head>
<title>DOM Style color Porperty</title>
</head>
<body style="text-align:center">
<h1 id="geeks1">GeeksforGeeks</h1>
<h2 id="geeks2">DOM Style color Porperty</h2>
<p id="geeks3">
GeeksforGeeks:A computer science portal
</p>
<button type="button" onclick="geeks()">
Submit
</button>
<script>
function geeks() {
document.getElementById("geeks1").style.color
= "green";
document.getElementById("geeks2").style.color
= "black";
document.getElementById("geeks3").style.color
= "blue";
</script>
</body>
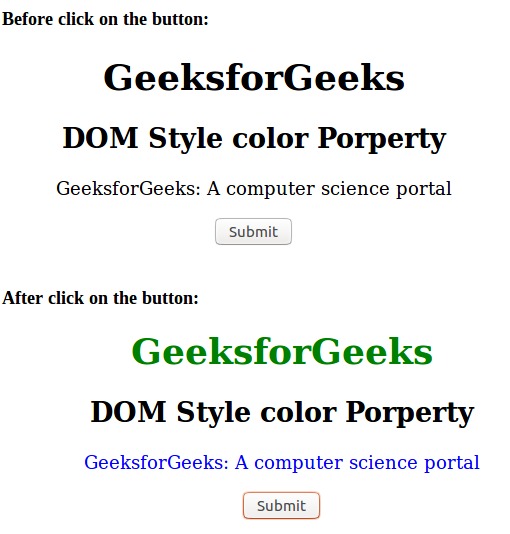
</html> 输出:

示例:2
<!DOCTYPE html>
<html>
<head>
<title>DOM Style color Property</title>
</head>
<body style = "text-align:center">
<h1 style = "color:green;" id = "gfg">
GeeksforGeeks
</h1>
<h2>DOM Style color Property</h2>
<button type = "button" onclick = "geeks()">
Submit
</button>
<script>
function geeks() {
alert(document.getElementById("gfg").style.color);
}
</script>
</body>
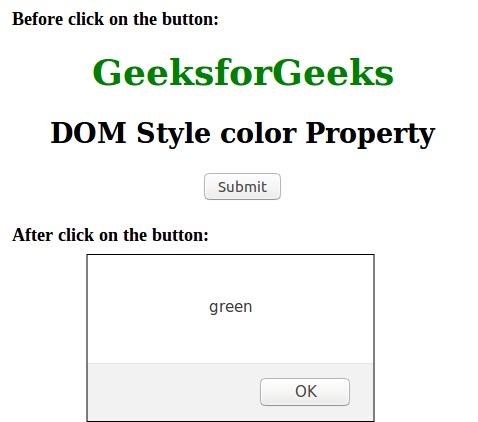
</html> 输出:

支持的浏览器:下面列出了DOM Style color属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML HR color用法及代码示例
- HTML Input Color name用法及代码示例
- HTML Input Color value用法及代码示例
- HTML Input Color form用法及代码示例
- HTML Input Color disabled用法及代码示例
- HTML Input Color defaultValue用法及代码示例
- HTML Input Color autofocus用法及代码示例
- HTML Input Color type用法及代码示例
- HTML Input Color autocomplete用法及代码示例
- HTML Style right用法及代码示例
- HTML Style top用法及代码示例
- HTML Style animationTimingFunction用法及代码示例
- HTML Style pageBreakBefore用法及代码示例
- HTML Style userSelect用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Style color Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
