DOM HR color属性用于设置或返回<hr>元素的color属性的值。
用法:
- 它返回HR颜色属性。
hrobject.color
- 设置HR颜色属性。
hrobject.color="value"
属性值:
- color_name:它使用颜色名称保存文本颜色。例如:“red”。
- hex_number:它使用彩色十六进制代码保存文本颜色。例如:“#0000ff”。
- rgb_number:它使用rgb代码保存文本颜色。例如:“ rgb(0,153,0)”。
返回值:它返回代表HR元素颜色的字符串值。
范例1:本示例使用DOM HR color属性返回HR color属性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM hr color property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR color Property</h2>
<p>
There is a horizontal rule
below this paragraph.
</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG" align="left" width="140px" color="red">
<p>
This is a horizontal rule
above this paragraph.
</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag
var x = document.getElementById("GFG").color;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

- 单击按钮后:

范例2:本示例使用DOM HR color属性设置HR color属性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM hr color property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR color Property</h2>
<p>
There is a horizontal rule
below this paragraph.
</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG" align="left" width="140px" color="red">
<p>
This is a horizontal rule
above this paragraph.
</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag
var x = document.getElementById("GFG").color
= "blue";
document.getElementById("sudo").innerHTML
= "The color was changed to " + x;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

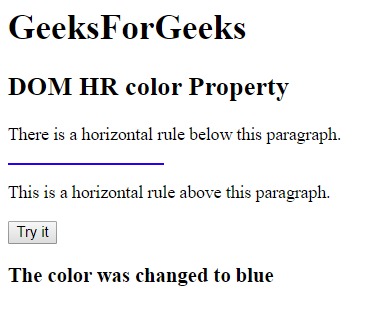
- 单击按钮后:

相关用法
- HTML Input Color name用法及代码示例
- HTML Style color用法及代码示例
- HTML Input Color value用法及代码示例
- HTML Input Color autocomplete用法及代码示例
- HTML Input Color defaultValue用法及代码示例
- HTML Input Color disabled用法及代码示例
- HTML Input Color type用法及代码示例
- HTML Input Color autofocus用法及代码示例
- HTML Input Color form用法及代码示例
- CSS caret-color用法及代码示例
- CSS scrollbar-color用法及代码示例
- CSS border-color用法及代码示例
- CSS border-top-color用法及代码示例
- CSS border-right-color用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM HR color Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
