border-color属性用于用相同的颜色为容器的所有边框着色。
border-top-color属性提供的选项可以填充从父border-color到容器顶部边框的不同颜色。
注意:在CSS中编写语句时要注意顺序,即CSS将使用该属性的最后一个值,因此,对于预期输出,请始终在border-color下面写入border-top-color。
用法:
border-top-color:color|transparent|initial|inherit;
属性值:
color:设置元素的top-border的颜色。
- 用法:
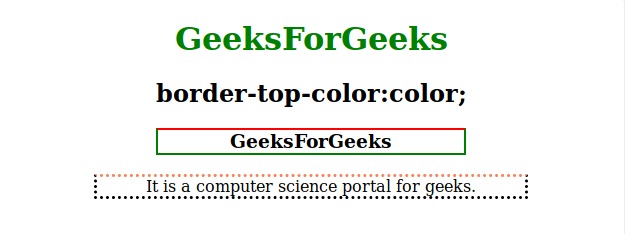
border-top-color:color
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | border-top-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-top-color:red; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-top-color:color;</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color--> <p style="border-style:dotted; border-top-color:coral; width:70%;"> It is a computer science portal for geeks.</p> </body> </html> - 输出:

透明:指定top-border的透明值。
- 用法:
border-top-color:transparent;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | border-top-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-top-color:transparent; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-top-color:transparent</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color to transparent--> <p style="border-style:dotted; border-top-color:transparent; width:70%;"> It is a computer science portal for geeks.</p> </body> </html> - 输出:

initial:将“属性”设置为其默认值。
- 用法:
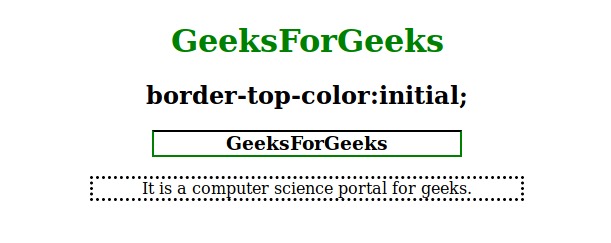
border-top-color:initial;
- 例:
<!DOCTYPE html> <html> <head> <title> CSS | border-top-color Property </title> <style> h1 { color:green; } h3 { border:2px solid green; border-top-color:initial; width:50%; } </style> </head> <body> <center> <h1>GeeksForGeeks</h1> <h2>border-top-color:initial;</h2> <h3>GeeksForGeeks</h3> <!-- Sets the color to its default value--> <p style="border-style:dotted; border-top-color:initial; width:70%;"> It is a computer science portal for geeks.</p> </body> </html> - 输出:

支持的浏览器:下面列出了css border-left-color属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- 苹果Safari 1.0
相关用法
- HTML Style borderTopColor用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS quotes属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
- CSS nav-left用法及代码示例
- CSS clear属性用法及代码示例
- CSS will-change用法及代码示例
注:本文由纯净天空筛选整理自vishalsharmagbpec大神的英文原创作品 CSS | border-top-color Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
