CSS中的top属性用于描述元素的顶部位置。 top属性随元素的位置而变化。
- 如果位置是固定的或绝对的,则元素将相对于其父元素或保留它的块的顶部边调整其顶部边。
- 如果位置是相对的,则元素相对于其自身当前的上边定位。
- 如果位置是静态的,则该元素由于top属性而不会产生任何影响。
用法:
top:length|initial|inherit|auto;
属性值:
- length:此属性用于指定元素的顶部位置。长度值不能为负。长度值可以是px,cm等形式。
例:
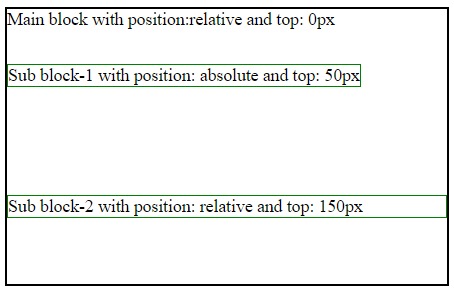
<!DOCTYPE html> <html> <head> <title> CSS top Property </title> <!-- CSS property used here --> <style> .gfg1 { position:relative; top:00px; width:400px; height:250px; border:2px solid black; } .gfg2 { position:absolute; top:50px; border:1px solid green; } .gfg3 { position:relative; top:150px; border:1px solid green; } </style> </head> <body> <div class="gfg1"> Main block with position: relative and top:0px <div class="gfg2"> Sub block-1 with position: absolute and top:50px </div> <div class="gfg3"> Sub block-2 with position: relative and top:150px </div> </div> </body> </html>输出:

- initial:它用于将top属性设置为其默认值。
例:
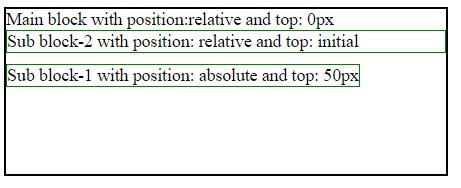
<!DOCTYPE html> <html> <head> <title> CSS top Property </title> <!-- CSS property used here --> <style> .gfg1 { position:relative; width:400px; height:150px; border:2px solid black; } .gfg2 { position:absolute; top:50px; border:1px solid green; } .gfg3 { position:relative; top:initial; border:1px solid green; } </style> </head> <body> <div class="gfg1"> Main block with position: relative and top:0px <div class="gfg2"> Sub block-1 with position: absolute and top:50px </div> <div class="gfg3"> Sub block-2 with position: relative and top:initial </div> </div> </body> </html>输出:

- inherit:此属性用于设置其父级的top属性。
例:
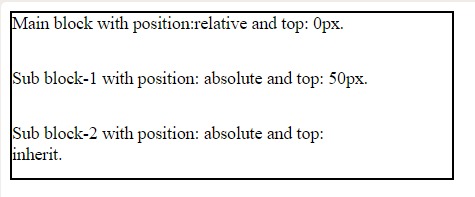
<!DOCTYPE html> <html> <head> <title> CSS top Property </title> <!-- CSS property used here --> <style> .gfg1 { position:relative; width:400px; height:150px; border:2px solid black; } .gfg2 { position:absolute; top:50px; } .gfg3 { position:absolute; top:inherit; } </style> </head> <body> <div class="gfg1"> Main block with position: relative and top:0px. <div class="gfg2"> Sub block-1 with position: absolute and top:50px. <div class="gfg3"> Sub block-2 with position: absolute and top:inherit. </div> </div> </div> </body> </html>输出:

支持的浏览器:top属性支持的浏览器如下:
- 谷歌浏览器1.0
- Internet Explorer 5.0
- Firefox 1.0
- Opera 6.0
- Safari 1.0
相关用法
- CSS border-top-width用法及代码示例
- CSS margin-top用法及代码示例
- CSS border-top-right-radius属性用法及代码示例
- CSS border-top用法及代码示例
- CSS border-top-color用法及代码示例
- CSS padding-top用法及代码示例
- CSS border-top-style用法及代码示例
- CSS border-top-left-radius属性用法及代码示例
- CSS scroll-margin-top属性用法及代码示例
- CSS transition-property用法及代码示例
- HTML Window top()用法及代码示例
- HTML Style top用法及代码示例
- HTML DOMRect top用法及代码示例
- Fabric.js Ellipse top属性用法及代码示例
- Fabric.js Rect top属性用法及代码示例
注:本文由纯净天空筛选整理自charithareddy4大神的英文原创作品 CSS | top Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
