CSS中的top屬性用於描述元素的頂部位置。 top屬性隨元素的位置而變化。
- 如果位置是固定的或絕對的,則元素將相對於其父元素或保留它的塊的頂部邊調整其頂部邊。
- 如果位置是相對的,則元素相對於其自身當前的上邊定位。
- 如果位置是靜態的,則該元素由於top屬性而不會產生任何影響。
用法:
top:length|initial|inherit|auto;
屬性值:
- length:此屬性用於指定元素的頂部位置。長度值不能為負。長度值可以是px,cm等形式。
例:
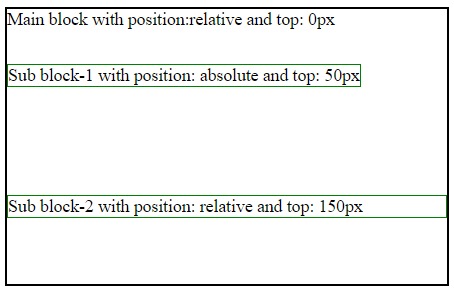
<!DOCTYPE html> <html> <head> <title> CSS top Property </title> <!-- CSS property used here --> <style> .gfg1 { position:relative; top:00px; width:400px; height:250px; border:2px solid black; } .gfg2 { position:absolute; top:50px; border:1px solid green; } .gfg3 { position:relative; top:150px; border:1px solid green; } </style> </head> <body> <div class="gfg1"> Main block with position: relative and top:0px <div class="gfg2"> Sub block-1 with position: absolute and top:50px </div> <div class="gfg3"> Sub block-2 with position: relative and top:150px </div> </div> </body> </html>輸出:

- initial:它用於將top屬性設置為其默認值。
例:
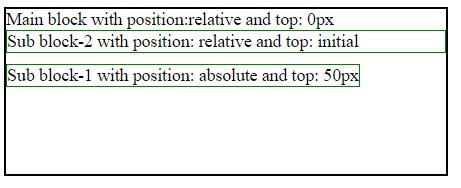
<!DOCTYPE html> <html> <head> <title> CSS top Property </title> <!-- CSS property used here --> <style> .gfg1 { position:relative; width:400px; height:150px; border:2px solid black; } .gfg2 { position:absolute; top:50px; border:1px solid green; } .gfg3 { position:relative; top:initial; border:1px solid green; } </style> </head> <body> <div class="gfg1"> Main block with position: relative and top:0px <div class="gfg2"> Sub block-1 with position: absolute and top:50px </div> <div class="gfg3"> Sub block-2 with position: relative and top:initial </div> </div> </body> </html>輸出:

- inherit:此屬性用於設置其父級的top屬性。
例:
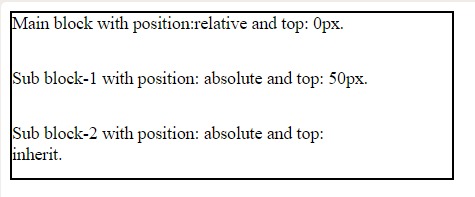
<!DOCTYPE html> <html> <head> <title> CSS top Property </title> <!-- CSS property used here --> <style> .gfg1 { position:relative; width:400px; height:150px; border:2px solid black; } .gfg2 { position:absolute; top:50px; } .gfg3 { position:absolute; top:inherit; } </style> </head> <body> <div class="gfg1"> Main block with position: relative and top:0px. <div class="gfg2"> Sub block-1 with position: absolute and top:50px. <div class="gfg3"> Sub block-2 with position: absolute and top:inherit. </div> </div> </div> </body> </html>輸出:

支持的瀏覽器:top屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 5.0
- Firefox 1.0
- Opera 6.0
- Safari 1.0
相關用法
- CSS border-top-width用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS border-top-right-radius屬性用法及代碼示例
- CSS border-top用法及代碼示例
- CSS border-top-color用法及代碼示例
- CSS padding-top用法及代碼示例
- CSS border-top-style用法及代碼示例
- CSS border-top-left-radius屬性用法及代碼示例
- CSS scroll-margin-top屬性用法及代碼示例
- CSS transition-property用法及代碼示例
- HTML Window top()用法及代碼示例
- HTML Style top用法及代碼示例
- HTML DOMRect top用法及代碼示例
- Fabric.js Ellipse top屬性用法及代碼示例
- Fabric.js Rect top屬性用法及代碼示例
注:本文由純淨天空篩選整理自charithareddy4大神的英文原創作品 CSS | top Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
