在CSS中,border-top-left-radius屬性用於指定元素左上角的半徑。
注意:根據屬性的值,邊界舍入可以是圓形或橢圓形。如果值為0,則邊框沒有變化,它仍然是正方形邊框。
用法:
border-top-left-radius:value;
屬性值:
| 值 | 函數性 |
|---|---|
| length | 用於以數值形式指定半徑。 |
| percentage | 用於以百分比形式指定半徑。 | initial | 用於將屬性初始化為初始值。 | inherit | 用於從其父元素繼承值。 |
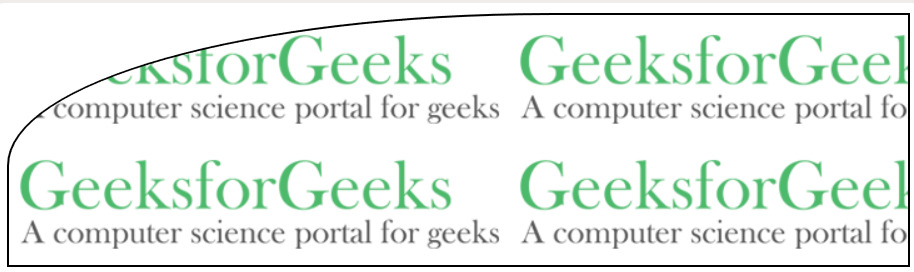
示例1:使用“length”。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | border-top-left-radius Property
</title>
<style>
.gfg {
border:2px solid black;
background:url(
https://media.geeksforgeeks.org/wp-content/uploads/20190405121202/GfGLH.png);
padding:100px;
border-top-left-radius:75px;
}
</style>
</head>
<body>
<div class="gfg">
</div>
</body>
</html>輸出:
示例-2:使用“percentage”。
<!DOCTYPE html>
<html>
<head>
<title>
CSS | border-top-left-radius Property
</title>
<style>
.gfg {
border:2px solid black;
background:url(
https://media.geeksforgeeks.org/wp-content/uploads/20190405121202/GfGLH.png);
padding:100px;
border-top-left-radius:60%;
}
</style>
</head>
<body>
<div class="gfg">
</div>
</body>
</html>輸出:
瀏覽器支持:CSS支持的瀏覽器| border-top-left-radius屬性如下所示:
- Chrome:5.0、4.0 -webkit-
- 邊:9.0
- FireFox:4.0、3.0 -moz-
- Opera :10.5
- Safari:5.0、3.1 -webkit-
相關用法
- HTML Style borderTopLeftRadius用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS table-layout用法及代碼示例
- CSS text-align用法及代碼示例
- CSS border-top-width用法及代碼示例
- CSS isolation屬性用法及代碼示例
- CSS border-inline-start-style屬性用法及代碼示例
- CSS column-rule-width用法及代碼示例
- CSS word-spacing用法及代碼示例
- CSS animation-delay用法及代碼示例
- CSS margin-top用法及代碼示例
- CSS grid屬性用法及代碼示例
- CSS font-size-adjust用法及代碼示例
- CSS visibility屬性用法及代碼示例
- CSS grid-template-columns用法及代碼示例
- CSS height屬性用法及代碼示例
- CSS transform-origin用法及代碼示例
- CSS animation-name用法及代碼示例
- CSS flex-wrap用法及代碼示例
- CSS align-content用法及代碼示例
- CSS page-break-before屬性用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | border-top-left-radius Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
