CSS的transform-origin屬性用於指定元素的旋轉原點。這是元素旋轉所圍繞的點。它可以用於2D和3D旋轉。
用法:
transform-origin:position | initial | inherit
屬性值:
- position:這指定了旋轉原點的位置。它取3個值,分別對應於到盒子左邊的距離,到盒子頂邊的距離以及旋轉的z軸。
可以以長度單位,百分比或關鍵字指定值。 z軸值始終使用長度單位指定。
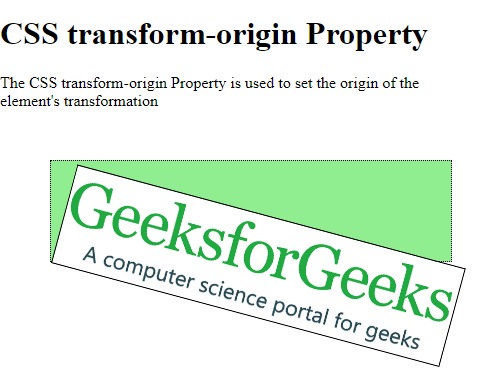
範例1:以長度單位指定位置
<!DOCTYPE html> <html> <head> <style> .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); transform-origin:10px 30px; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>輸出:

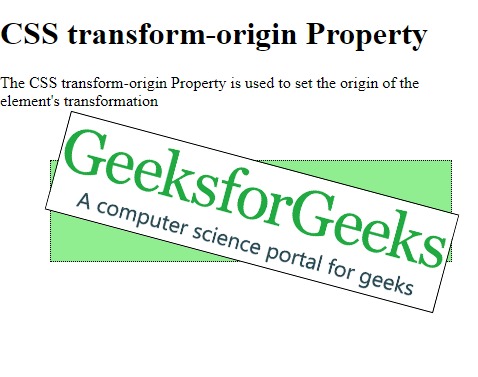
範例2:指定百分比位置
<!DOCTYPE html> <html> <head> <style> .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); transform-origin:50% 75%; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>輸出:

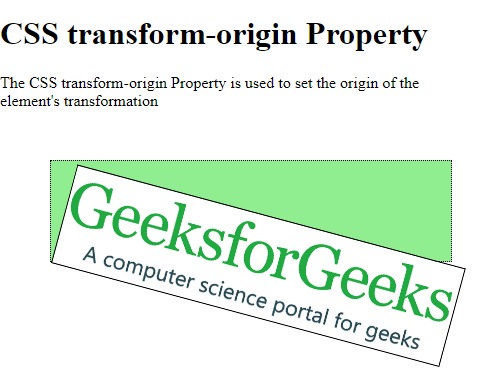
範例3:指定關鍵字的位置
<!DOCTYPE html> <html> <head> <style> .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); transform-origin:bottom left; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>輸出:

-
initial:這用於將屬性設置為其默認值。
例:
<!DOCTYPE html> <html> <head> <style> .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); transform-origin:initial; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>輸出:

-
inherit:這用於從其父項繼承屬性。
例:
<!DOCTYPE html> <html> <head> <style> /* this acts as the parent */ .outer { margin:50px; border:1px dotted; position:relative; height:100px; width:400px; background-color:lightgreen; /* set the property of the parent */ transform-origin:bottom left; } .box { position:absolute; border:1px solid; background:url( "https://contribute.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" ) no-repeat; background-size:cover; height:100px; width:400px; transform:rotate(15deg); /* inherits the property of the parent */ transform-origin:inherit; } </style> </head> <body> <h1>CSS transform-origin Property</h1> <p>The CSS transform-origin Property is used to set the origin of the element's transformation</p> <div class="outer"> <div class="box"></div> </div> </body> </html>輸出:

支持的瀏覽器:下麵列出了transform-origin屬性支持的瀏覽器:
- chrome 35.0
- Internet Explorer 10.0
- Firefox 16.0
- Safari 9.0
- Opera 23.0
相關用法
- HTML Style transformOrigin用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- HTML DOM dir用法及代碼示例
- CSS hyphens屬性用法及代碼示例
- HTML DOM id用法及代碼示例
- CSS z-index用法及代碼示例
- CSS content屬性用法及代碼示例
- CSS direction屬性用法及代碼示例
- CSS tab-size用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | transform-origin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
