每個HTML元素在屏幕上都有一些位置。使用坐標幾何(使用x軸和y軸)描述此位置。 HTML DOM樣式transformOrigin屬性用於更改HTML div的位置。它有助於2D和3D轉換。
用法:
- 設置transformOrigin屬性:
object.style.transformOrigin="x-value y-value"
- 要返回transformOrigin屬性:
object.style.transformOrigin
- 屬性值:
- x-axis:x軸的放置值。
- y-axis:y軸的放置值。
- z-axis:在3D中放置z軸的值。
- initial:設置元素的默認值。
- inherit:從其父元素繼承
例:變換圓2的原點。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Style transformOrigin Property
</title>
<script>
//the following script will find element
// whose id is circle2 and transform
//it's postition to origin
function myFunction() {
document.getElementById(
"circle2").style.transformOrigin =
"0 0";
}
</script>
<style>
#circle1 {
height:150px;
width:150px;
margin:auto;
border:1px solid black;
border-radius:50%;
}
#circle2 {
width:150px;
height:150px;
border:1px solid black;
background-color:#0f9d58;
transform:rotate(45deg);
border-radius:50%;
}
#circle3 {
position:absolute;
width:150px;
height:150px;
border:#0f9d58;
background-color:#0f9d58;
opacity:0.5;
border-radius:50%;
}
</style>
</head>
<body>
<button onclick="myFunction()">
Submit
</button>
<div id="circle1">
<div id="circle2"></div>
<div id="circle3"></div>
</div>
</body>
</html>輸出
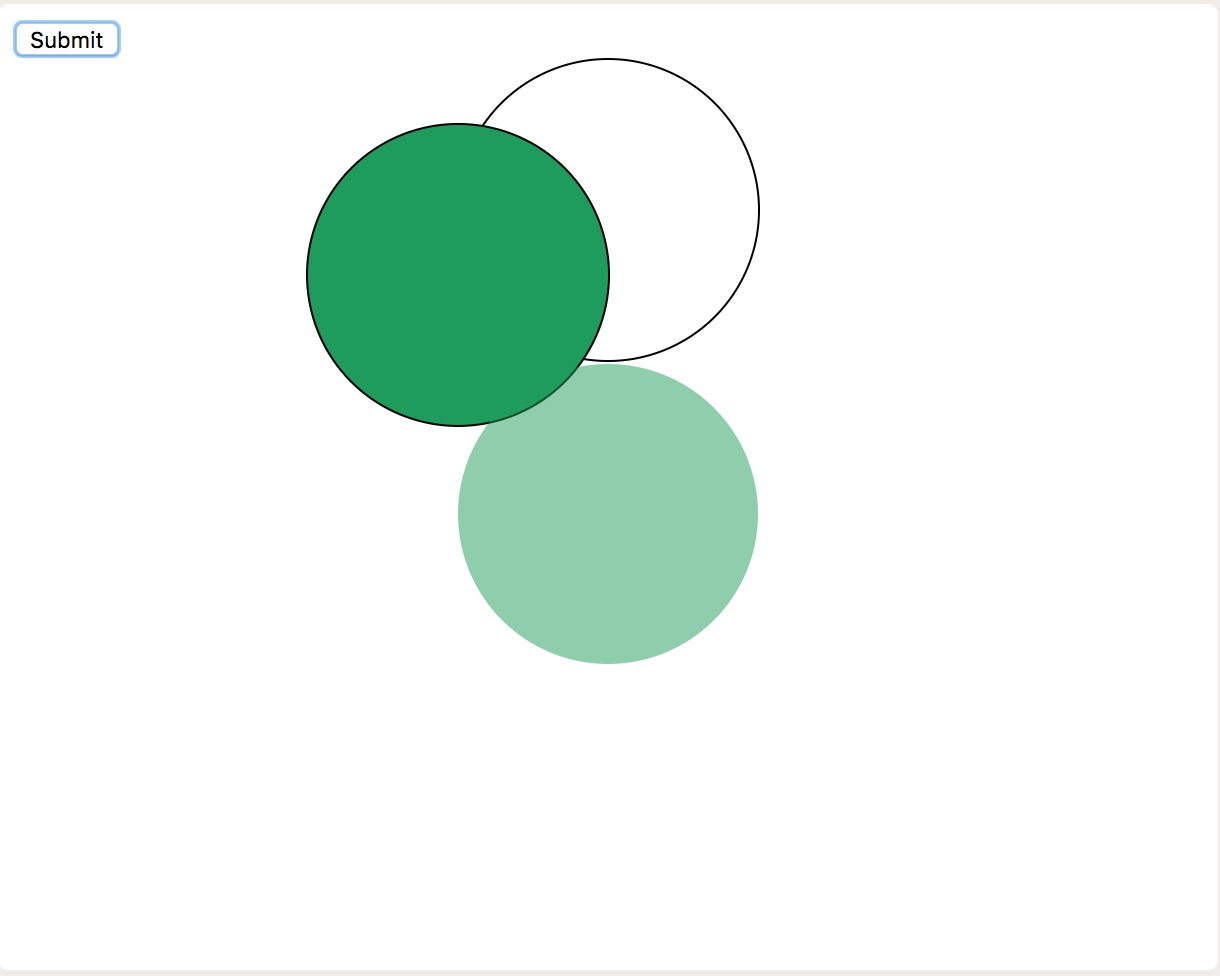
- 在點擊按鈕之前:

- 點擊按鈕後

注意:對於野生動物園,請使用“WebkitTransformOrigin”代替“transformOrigin”。
支持的瀏覽器:HTML支持的瀏覽器| DOM樣式transformOrigin屬性在下麵列出:
- 穀歌瀏覽器
- Edge
- Firefox
- Opera
相關用法
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style minWidth用法及代碼示例
- HTML Style quotes用法及代碼示例
- HTML Style outlineColor用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style alignItems用法及代碼示例
- HTML Style emptyCells用法及代碼示例
- HTML Style borderTopColor用法及代碼示例
- HTML Style borderRightColor用法及代碼示例
- HTML Style borderLeftColor用法及代碼示例
- HTML Style backgroundPosition用法及代碼示例
- HTML Style borderImageWidth用法及代碼示例
- HTML Style flex用法及代碼示例
- HTML Style perspectiveOrigin用法及代碼示例
注:本文由純淨天空篩選整理自Shahnawaz_Ali大神的英文原創作品 HTML | DOM Style transformOrigin Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
