borderRightColor屬性允許我們設置/獲取元素右側的顏色。
用法:
- 它用於返回borderRightColor屬性。
object.style.borderRightColor
- 它用於返回borderRightColor屬性。
object.style.borderRightColor = "color|transparent|initial|inherit"
返回值:borderRightColor屬性返回元素右邊框的顏色。
屬性值:
- color:它指定相應元素的右邊框顏色。黑色是默認顏色。
- 用法:
borderRightColor = "red"
例:
<!DOCTYPE html> <html> <head> <style> #GFG_Div { width:200px; margin-left:210px; border:thick solid green; } </style> </head> <body align="center"> <p> Click to change the right border color of element.</p> <button type="button" onclick="myGeeks()"> Click to change </button> <br> <br> <div id="GFG_Div">GeeksforGeeks</div> <script> function myGeeks() { document.getElementById("GFG_Div") .style.borderRightColor = "red"; } </script> </body> </html>輸出:
- 在點擊按鈕之前

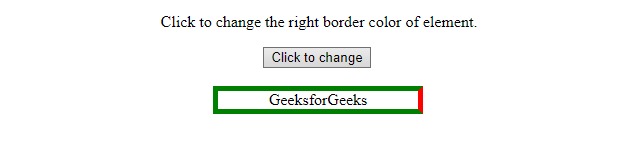
- 單擊按鈕後

- 在點擊按鈕之前
- 用法:
borderRightColor = "yellow"
例:
<!DOCTYPE html> <html> <head> <style> #GFG_Div { width:200px; margin-left:210px; border:thick solid green; } </style> </head> <body align="center"> <p> Click to change the right border color of element.</p> <button type="button" onclick="myGeeks()"> Click to change </button> <br> <br> <div id="GFG_Div">GeeksforGeeks</div> <script> function myGeeks() { document.getElementById("GFG_Div") .style.borderRightColor = "yellow"; } </script> </body> </html>輸出:
- 在點擊按鈕之前

- 單擊按鈕後

- 在點擊按鈕之前
- 用法:
- transparent:它將相應元素的右邊框顏色設置為透明。
- 用法:
borderRightColor = "transparent"
例:
<!DOCTYPE html> <html> <head> <style> #GFG_Div { width:200px; margin-left:210px; border:thick solid green; } </style> </head> <body align="center"> <p> Click to change the right border color of element.</p> <button type="button" onclick="myGeeks()"> Click to change </button> <br> <br> <div id="GFG_Div">GeeksforGeeks</div> <script> function myGeeks() { document.getElementById("GFG_Div") .style.borderRightColor = "transparent"; } </script> </body> </html>輸出:
- 在點擊按鈕之前

- 單擊按鈕後

- 在點擊按鈕之前
- 用法:
- initial:如果未為此字段指定任何值,則它將從element的父級繼承。如果沒有父元素,則表示此元素是root,則它采用初始(或默認)值。
- inherit:此關鍵字將屬性的初始(或默認)值應用於元素。初始值不應與瀏覽器樣式表指定的值混淆。當borderColor設置為initial時,它顯示為黑色(默認)。
瀏覽器支持:下麵列出了DOM Style borderRightColor屬性支持的瀏覽器:
- Google Chrome:受支持
- Internet Explorer:受支持
- Mozilla firefox:受支持
- Safari:受支持
- Opera :支持
相關用法
- HTML Style right用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style textDecorationColor用法及代碼示例
- HTML Style fontStyle用法及代碼示例
- HTML Style animationFillMode用法及代碼示例
- HTML Style lineHeight用法及代碼示例
- HTML Style wordSpacing用法及代碼示例
- HTML Style visibility用法及代碼示例
- HTML Style pageBreakBefore用法及代碼示例
- HTML Style paddingRight用法及代碼示例
- HTML Style paddingLeft用法及代碼示例
- HTML Style paddingBottom用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Style paddingTop用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 HTML | DOM Style borderRightColor Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
