HTML DOM中的Style width屬性用於設置或返回元素的寬度,該元素可以是block-level元素或具有固定位置的元素。
用法:
- 它用於返回width屬性:
object.style.width
- 它用於設置width屬性:
object.style.width = "auto|length|%|initial|inherit"
屬性值說明
- auto-該值由瀏覽器自動設置默認寬度值。
- length-該值以指定的長度單位設置寬度值。
- %-百分比值將寬度值設置為父元素寬度的指定百分比。
- initial-此值將width屬性設置為其瀏覽器的默認值。
- inherit-此值將width屬性設置為其父元素的值。
返回值:一個字符串,表示元素的寬度。
範例1:
<!DOCTYPE html>
<html>
<head>
<style>
#GfG {
width:100px;
height:100px;
background-color:green;
color:white;
}
</style>
</head>
<body>
<p>HTML|DOM Style Width Property:</p>
<button onclick="myFunction()">Click here!</button>
<div id="GfG">
<h1>GfG</h1>
</div>
<script>
function myFunction() {
document.getElementById("GfG")
.style.width = "500px";
}
</script>
</body>
</html>輸出:
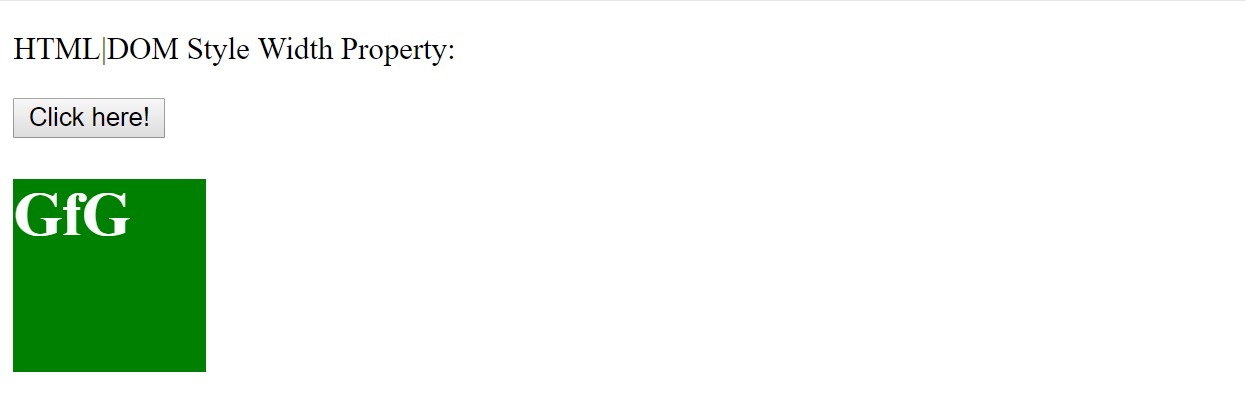
- Before click on the button:

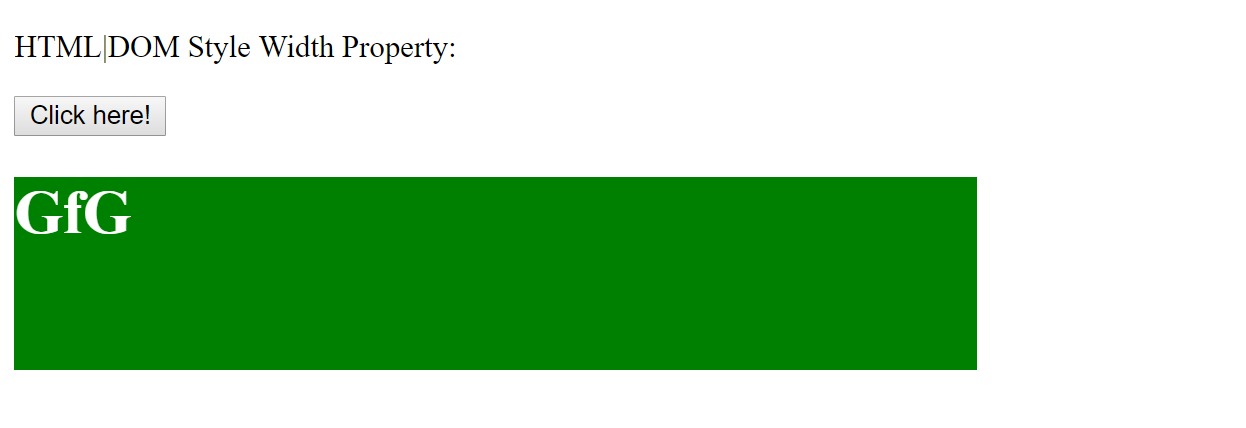
- After click on the button:

範例2:
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML|DOM Style Width Property:</h2>
<button type="button" id="myBtn"
onclick="myFunction()">Click Here!</button>
<script>
function myFunction() {
document.getElementById("myBtn")
.style.width = "500px";
}
</script>
</body>
</html>輸出:
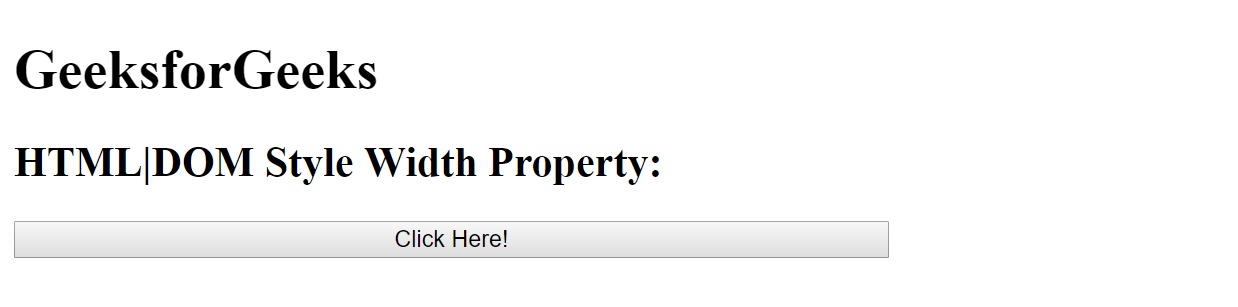
- Before click on the button:

- After click on the button:

支持的瀏覽器:DOM樣式width屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML HR width用法及代碼示例
- HTML Video width用法及代碼示例
- HTML Table width用法及代碼示例
- HTML Object width用法及代碼示例
- HTML Screen width用法及代碼示例
- HTML embed width用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML Input Image width用法及代碼示例
- HTML Style top用法及代碼示例
- HTML Style right用法及代碼示例
- HTML Style textIndent用法及代碼示例
- HTML Style animationTimingFunction用法及代碼示例
- HTML Style visibility用法及代碼示例
注:本文由純淨天空篩選整理自divyatagoel0709大神的英文原創作品 HTML | DOM Style width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
