HTML DOM中的Table width屬性用於設置或返回表的width屬性的值。
用法:
- 它返回表的width屬性。
tableObject.width;
- 用於設置表格的width屬性。
tableObject.width ="pixels";
屬性值:
- pixels:它以像素為單位設置表格的寬度。
- %:它以百分比(%)的形式設置表格的寬度。
返回值:它返回一個數字形式,代表表格元素的寬度。
注意:HTML 5不支持它。
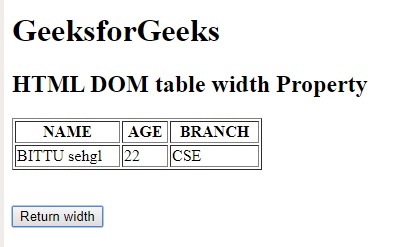
範例1:本示例返回表的width屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM table width Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM table width Property</h2>
<table border="1" id = "gfg" width="250">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
<br><br>
<button ondblclick="thead()">
Return width
</button>
<p id="sudo"></p>
<script>
function thead() {
var x =
document.getElementById("gfg").width;
document.getElementById("sudo").innerHTML
= x;
}
</script>
</body>
</html>單擊按鈕之前:

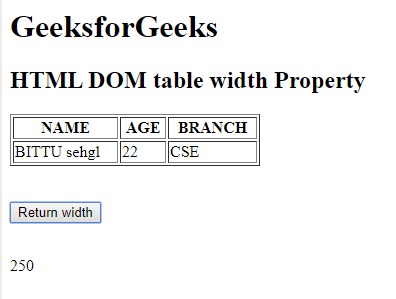
單擊按鈕後:

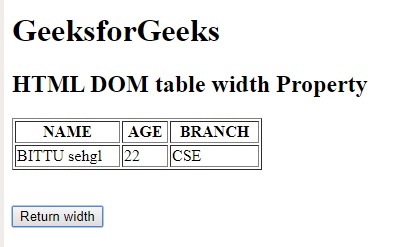
範例2:本示例設置表格的width屬性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM table width Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML DOM table width Property</h2>
<table border="1" id = "gfg" width="250">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU sehgl</td>
<td>22</td>
<td>CSE</td>
</tr>
</table>
<br><br>
<button ondblclick="thead()">
Return width
</button>
<br> <br>
<p id="sudo"></p>
<script>
function thead() {
var x = document.getElementById("gfg").width
= "350";
document.getElementById("sudo").innerHTML
= "The width ws set to" + x;
}
</script>
</body>
</html>單擊按鈕之前:

單擊按鈕後:

相關用法
- HTML <table> width屬性用法及代碼示例
- HTML HR width用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Object width用法及代碼示例
- HTML IFrame width用法及代碼示例
- HTML Video width用法及代碼示例
- HTML Screen width用法及代碼示例
- HTML embed width用法及代碼示例
- HTML Input Image width用法及代碼示例
- HTML Table tFoot用法及代碼示例
- HTML Table tHead用法及代碼示例
- HTML Table caption用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Table width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
