DOM HR寬度屬性用於設置或返回HR元素的width屬性的值。
用法:
- 它返回HR寬度屬性。
hrobject.width;
- 設置HR寬度屬性。
hrobject.width="value";
屬性值
- pixel:它以像素為單位指定HR元素的寬度。
返回值:它返回一個字符串值,該值代表HR元素的寬度。
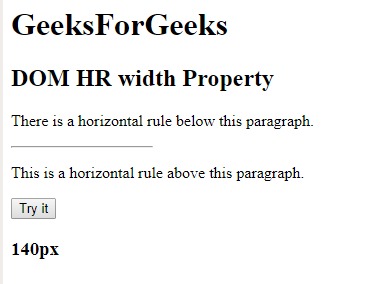
範例1:本示例返回HR width屬性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM hr width property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR width Property</h2>
<p>There is a horizontal
rule below this paragraph.</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG"
align="left"
width="140px">
<p>This is a horizontal
rule above this paragraph.</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag.
var x = document.getElementById("GFG").width;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

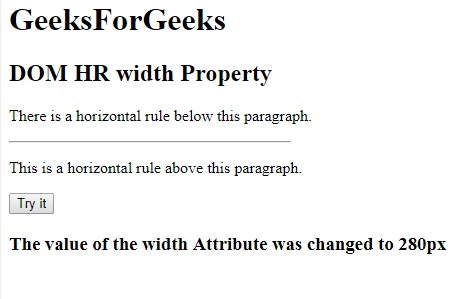
示例2:此示例設置HR寬度屬性。
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM hr width property</title>
</head>
<body>
<H1>GeeksForGeeks</H1>
<h2>DOM HR width Property</h2>
<p>There is a horizontal
rule below this paragraph.</p>
<!-- Assigning id to 'hr' tag. -->
<hr id="GFG"
align="left"
width="140px">
<p>This is a horizontal rule above this paragraph.</p>
<button onclick="myGeeks()">Try it</button>
<h3 id="sudo"></h3>
<script>
function myGeeks() {
// Accessing 'hr' tag.
var x = document.getElementById("GFG").width = "280px";
document.getElementById("sudo").innerHTML =
"The value of the width Attribute was changed to " + x;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

相關用法
- HTML IFrame width用法及代碼示例
- HTML Object width用法及代碼示例
- HTML Table width用法及代碼示例
- HTML Video width用法及代碼示例
- HTML embed width用法及代碼示例
- HTML Style width用法及代碼示例
- HTML Screen width用法及代碼示例
- HTML Input Image width用法及代碼示例
- CSS min-width用法及代碼示例
- CSS max-width用法及代碼示例
- CSS border-width用法及代碼示例
- CSS stroke-width用法及代碼示例
- CSS border-top-width用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM HR width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
