CSS中的border-width屬性用於設置元素所有四個邊的邊框寬度。 border-width屬性是四個屬性的組合
用法:
border-width:length|thin|medium|thick|initial|inherit
屬性值:
- length:用於設置邊框的寬度。它不取負值。
- thin:用於在元素頂部設置細邊框。
- medium:用於設置中等大小的頂部邊框。它是默認值。
- thick:用於設置粗大的頂部邊框。
- initial:用於將border-top-width設置為其默認值。
- inherit:此屬性是從其父級繼承的。
範例1:本示例將border-width的所有麵都設置為單個值。
border-width:val;
- border-top-width:val;
- border-right-width:val;
- border-bottom-width:val;
- border-left-width:val;
<!DOCTYPE html>
<html>
<head>
<title>
border-width property
</title>
<style>
div {
margin-bottom:10px;
border-style:solid;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
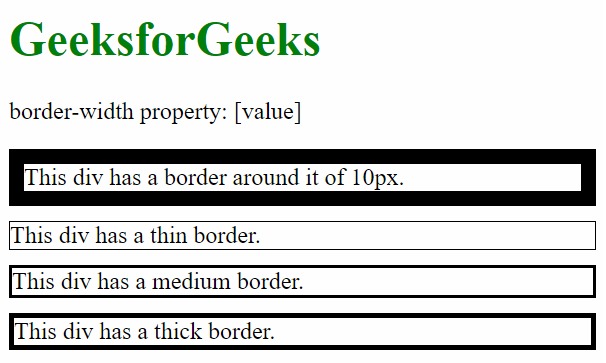
<p>border-width property:[value]</p>
<!-- This div has a uniform border
of 10px around it. -->
<div style="border-width:10px">
This div has a border around it of 10px.
</div>
<!-- This div has a uniform thin
border around it. -->
<div style="border-width:thin">
This div has a thin border.
</div>
<!-- This div has a uniform medium
border around it. -->
<div style="border-width:medium">
This div has a medium border.
</div>
<!-- This div has a uniform thick
border around it. -->
<div style="border-width:thick">
This div has a thick border.
</div>
</body>
</html> 輸出:

範例2:本示例包含兩個值border-width。
border-width:val1 val2;
- border-top-width:val1;
- border-right-width:val2;
- border-bottom-width:val1;
- border-left-width:val2;
<!DOCTYPE html>
<html>
<head>
<title>
border-width property
</title>
<style>
div {
margin-bottom:10px;
border-style:solid;
}
</style>
</head>
<body>
<h1 style = "color:green">
GeeksforGeeks
</h1>
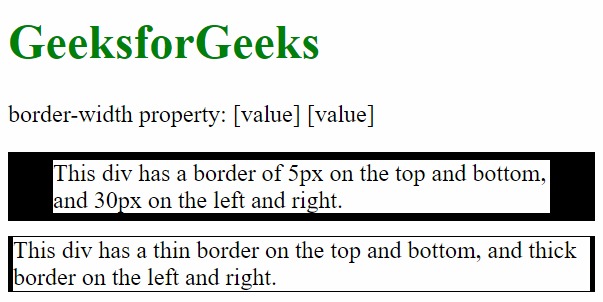
<p>border-width property:[value] [value]</p>
<!-- This div has a 5px border on the top and
bottom, and 30px on the left and right. -->
<div style = "border-width:5px 30px">
This div has a border of 5px on the top and
bottom, and 30px on the left and right.
</div>
<!-- This div has a thin border on the top and
bottom, and thick on the left and right. -->
<div style = "border-width:thin thick">
This div has a thin border on the top and bottom,
and thick border on the left and right.
</div>
</body>
</html> 輸出:

範例3:本示例將border-width設置為三個值。
border-width:val1 val2 val3;
- border-top-width:val1;
- border-right-width:val2;
- border-bottom-width:val3;
- border-left-width:val2;
<!DOCTYPE html>
<html>
<head>
<title>
border-width property
</title>
<style>
div {
margin-bottom:10px;
border-style:solid;
}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<p>
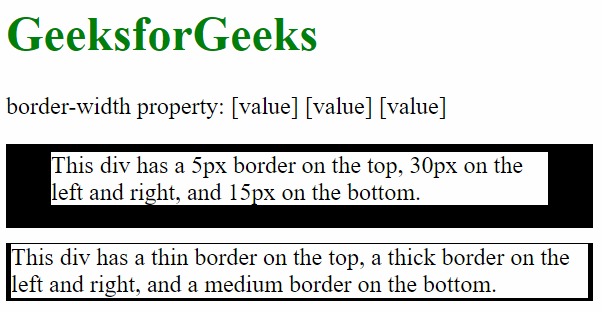
border-width property:[value] [value] [value]
</p>
<!-- This div has a 5px border on the top, 30px
on the left and right, and 15px on the bottom. -->
<div style = "border-width:5px 30px 15px">
This div has a 5px border on the top, 30px on
the left and right, and 15px on the bottom.
</div>
<!-- This div has a thin border on the top, a thick
border on the left and right,and a medium border
on the bottom. -->
<div style = "border-width:thin thick medium">
This div has a thin border on the top, a thick
border on the left and right, and a medium
border on the bottom.
</div>
</body>
</html> 輸出:

範例4:本示例包含border-width屬性的四個值。
border-width:val1 val2 val3 val4;
- border-top-width:val1;
- border-right-width:val2;
- border-bottom-width:val3;
- border-left-width:val4;
<!DOCTYPE html>
<html>
<head>
<title>
border-width property
</title>
<style>
div {
margin-bottom:10px;
border-style:solid;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>
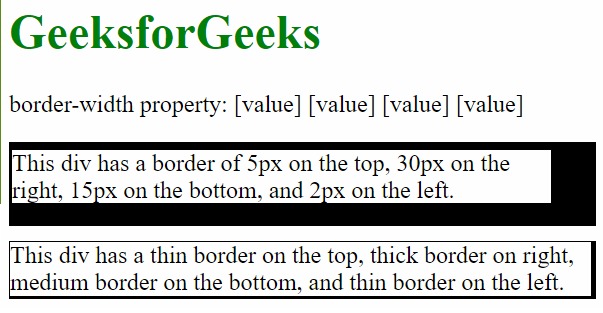
border-width property:
[value] [value] [value] [value]
</p>
<!-- This div has a border of 5px on the top,
30px on the right, 15px on the bottom, and
2px on the left. -->
<div style = "border-width:5px 30px 15px 2px">
This div has a border of 5px on the top,
30px on the right, 15px on the bottom,
and 2px on the left.
</div>
<!-- This div has a thin border on the top,
thick border on right, medium border on the
bottom, and thin border on the left. -->
<div style = "border-width:thin thick medium thin">
This div has a thin border on the top, thick
border on right, medium border on the bottom,
and thin border on the left.
</div>
</body>
</html> 輸出:

範例5:本示例描述border-width屬性的初始值。
<!DOCTYPE html>
<html>
<head>
<title>
border-width property
</title>
<style>
div {
margin-bottom:10px;
border-style:solid;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>border-width property:initial</p>
<!-- This div has the border widht set
to initial. -->
<div style="border-width:initial">
This div has the default border width,
which is the medium border.
</div>
</body>
</html> 輸出:

範例6:本示例描述了繼承屬性。
<!DOCTYPE html>
<html>
<head>
<title>
border-width property
</title>
<style>
div {
margin:10px;
border-style:solid;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<p>border-width property:inherit</p>
<!-- This div is the parent with the border
width set to thick. -->
<div id="parent" style="border-width:thin">
This is the parent div.
<!-- This div inherits the border width
from the parent div. -->
<div style="border-width:inherit">
This div inherits the border width
from the parent.
</div>
</div>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了border-width屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Firefox 1.0
- Internet Explorer 4.0
- 蘋果Safari 1.0
- Opera 3.5
相關用法
- HTML Style borderWidth用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-down用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- HTML DOMRect top用法及代碼示例
- CSS transform屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- CSS left屬性用法及代碼示例
- CSS shape-outside用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 CSS | border-width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
