CSS中的left屬性用於指定定位元素的水平位置。它對未定位的元素沒有影響。
注意:
- 如果position屬性是絕對或固定的,則left屬性指定元素左邊與其包含塊的左邊之間的距離。
- 如果position屬性是相對的,則left屬性指定元素左邊從其正常位置向右移動的距離。
- 如果position屬性是粘滯性,則left屬性的行為就像當元素在視口內部時它的位置是相對的,而當它在視口外部時一樣。
- 如果position屬性是靜態的,則left屬性無效。
- 如果同時定義了left和right屬性,則當容器從左到右時,left值優先;當容器從右到左時,right值優先。
用法:
left:length|percentage|auto|initial|inherit;
屬性值:
- length:用於指定left屬性的長度。它接受正值和負值。
- percentage:它以百分比指定包含塊的寬度。
- auto:它用於將left屬性設置為其默認值。
- initial:用於將left屬性指定為其默認值。
- inherit:它從其父級設置left屬性。
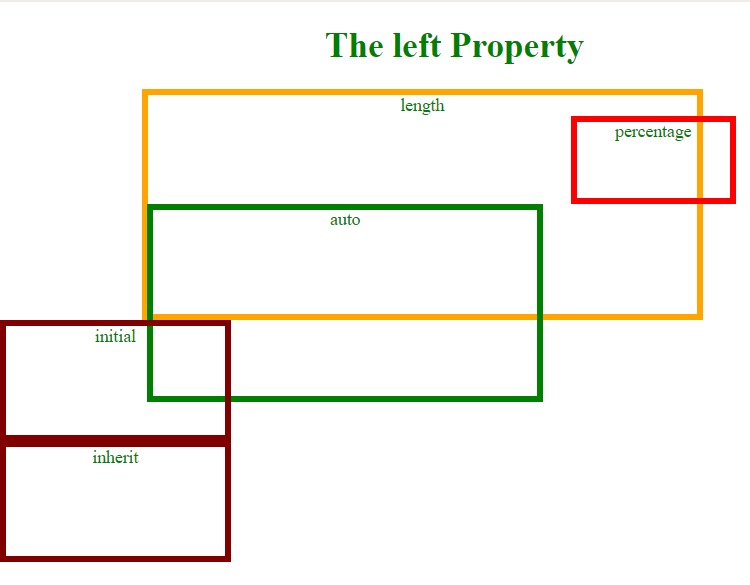
範例1:本示例將position屬性描述為絕對。
<!DOCTYPE html>
<html>
<head>
<title>
CSS left Property
</title>
<style>
body {
color:Green;
text-align:center;
}
.GFG1 {
position:absolute;
left:129px;
width:500px;
height:200px;
border:5px solid orange;
}
.GFG2 {
position:absolute;
left:77%;
width:140px;
height:70px;
border:5px solid red;
}
.GFG3 {
position:absolute;
left:auto;
width:350px;
height:170px;
border:5px solid green;
}
.GFG4 {
position:absolute;
left:initial;
width:200px;
height:100px;
border:5px solid maroon;
}
.GFG5 {
position:absolute;
left:inherit;
width:200px;
height:100px;
border:5px solid black;
}
</style>
</head>
<body>
<h1>The left Property</h1>
<div class = "GFG1">length
<div class="GFG2">percentage</div>
<div class="GFG3">auto</div>
</div>
<div class = "GFG4">initial</div>
<div class = "GFG5">inherit</div>
</body>
</html> 輸出:

注意:初始容器和繼承容器重疊,因為它們具有相似的尺寸和默認值。
範例2:本示例將position屬性描述為relative。
<!DOCTYPE html>
<html>
<head>
<title>
CSS left Property
</title>
<style>
body {
color:Green;
text-align:center;
}
.GFG1 {
position:relative;
left:129px;
width:500px;
height:200px;
border:5px solid orange;
}
.GFG2 {
position:relative;
left:77%;
width:140px;
height:70px;
border:5px solid red;
}
.GFG3 {
position:relative;
left:auto;
width:350px;
height:170px;
border:5px solid green;
}
.GFG4 {
position:relative;
left:initial;
width:200px;
height:100px;
border:5px solid maroon;
}
div.e {
position:relative;
left:inherit;
width:200px;
height:100px;
border:5px solid blue;
}
</style>
</head>
<body>
<h1>The left Property</h1>
<div class="GFG1">length
<div class="GFG2">percentage</div>
<div class="GFG3">auto</div>
</div>
<div class="GFG4">initial</div>
<div class="GFG4">inherit</div>
</body>
</html> 輸出:

支持的瀏覽器:left屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 5.5
- Firefox 1.0
- Safari 1.0
- Opera 5.0
相關用法
- CSS padding-left用法及代碼示例
- CSS border-left-color用法及代碼示例
- CSS border-bottom-left-radius屬性用法及代碼示例
- CSS margin-left用法及代碼示例
- CSS border-left用法及代碼示例
- CSS border-left-style用法及代碼示例
- CSS border-top-left-radius屬性用法及代碼示例
- CSS nav-left用法及代碼示例
- CSS scroll-margin-left屬性用法及代碼示例
- CSS scroll-padding-left屬性用法及代碼示例
- HTML Style left用法及代碼示例
- HTML DOMRect left用法及代碼示例
- Fabric.js Ellipse left屬性用法及代碼示例
- Fabric.js Rect left屬性用法及代碼示例
- Fabric.js Triangle left屬性用法及代碼示例
- Fabric.js Image left屬性用法及代碼示例
- CSS transition-property用法及代碼示例
注:本文由純淨天空篩選整理自DannanaManoj大神的英文原創作品 CSS | left Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
