CSS中的border-left屬性用於在一行中設置所有左下角的屬性。用於設置左邊框的寬度,樣式和顏色。
用法:
border-left:border-width border-style border-color|initial| inherit;
border-left是設置以下屬性值的簡寫。
屬性值:
- border-width:用於設置邊框的寬度。
- border-style:用於設置邊框樣式。其默認值為“無”。
- border-color:用於設置邊框的顏色。
- initial:此屬性用於將border-bottom設置為其默認值。
- inherit:此屬性是從其父級繼承的。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>border-left property</title>
<!-- border-bottom CSS property -->
<style>
h1 {
border-left:5px solid green;
}
h2 {
border-left:4px dotted black;
}
div {
border:2px solid red;
border-left:2px dashed black;
}
</style>
</head>
<body style="text-align:center">
<h1>GeeksforGeeks</h1>
<h2>border-left property</h2>
<div>
GeeksForGeeks.
A computer science portal for geeks.
</div>
</body>
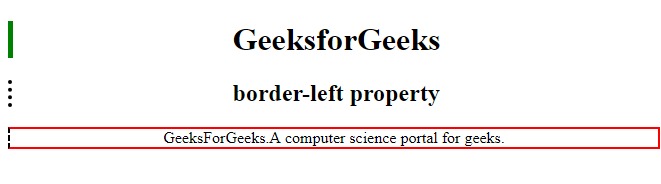
</html> 輸出:

支持的瀏覽器:下麵列出了border-left屬性支持的瀏覽器:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 1.0
- Safari 3.5
相關用法
- HTML Style borderLeft用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS right屬性用法及代碼示例
- HTML DOMRectReadOnly y用法及代碼示例
- CSS shape-outside用法及代碼示例
- HTML DOMRect top用法及代碼示例
- CSS transform屬性用法及代碼示例
- HTML DOMRect right用法及代碼示例
- HTML DOMRectReadOnly x用法及代碼示例
- CSS Display屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 CSS | border-left Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
