CSS中的Display屬性定義了如何將組件(div,超鏈接,標題等)放置在網頁上。顧名思義,此屬性用於定義網頁不同部分的顯示。句法:
display:value;
屬性值
| 值 | 描述 |
|---|---|
| inline | 用於將元素顯示為嵌入式元素。 |
| block | 用於將元素顯示為塊元素 |
| contents | 它用於使容器消失。 |
| flex | 它用於將元素顯示為塊級Flex容器。 |
| grid | 它用於將元素顯示為塊級網格容器。 |
| inline-block | 它用於將元素顯示為inline-level塊容器。 |
| inline-flex | 用於將元素顯示為inline-level flex容器。 |
| inline-grid | 它用於將元素顯示為inline-level網格容器。 |
| inline-table | 用於顯示inline-level表 |
| list-item | 用於顯示<li>元素中的所有元素。 |
| run-in | 根據上下文,它用於顯示元素內聯或塊級。 |
| table | 它用於將所有元素的行為設置為<table>。 |
| table-caption | 它用於將所有元素的行為設置為<caption>。 |
| table-column-group | 它用於將所有元素的行為設置為<column>。 |
| table-header-group | |
| table-footer-group | 它用於將所有元素的行為設置為<header>。 |
| table-row-group | 它用於將所有元素的行為設置為<row>。 |
| table-cell | 它用於將所有元素的行為設置為<td>。 |
| table-column | 它用於將所有元素的行為設置為<col>。 |
| table-row | 用於將所有元素的行為設置為<tr>。 |
| none | 用於刪除元素。 |
| initial | 用於設置默認值。 |
| inherit | 它用於從其父元素繼承屬性。 |
下麵通過示例描述了幾個重要的值。
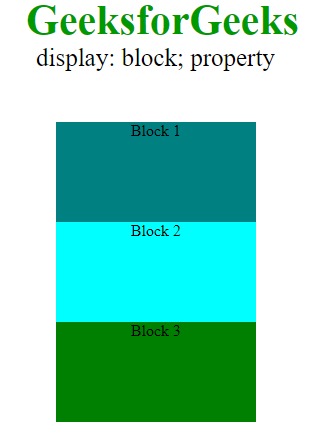
阻止:此屬性用作div的默認屬性。此屬性將div垂直垂直放置。 div的高度和寬度可以使用block屬性進行更改(如果未提及寬度),則block屬性下的div將占用容器的寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#geeks1{
height:100px;
width:200px;
background:teal;
display:block;
}
#geeks2{
height:100px;
width:200px;
background:cyan;
display:block;
}
#geeks3{
height:100px;
width:200px;
background:green;
display:block;
}
.gfg {
margin-left:20px;
font-size:42px;
font-weight:bold;
color:#009900;
}
.geeks {
font-size:25px;
margin-left:30px;
}
.main {
margin:50px;
text-align:center;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">display:block; property</div>
<div class = "main">
<div id="geeks1">Block 1 </div>
<div id="geeks2">Block 2</div>
<div id="geeks3">Block 3</div>
</div>
</body>
</html> 輸出:

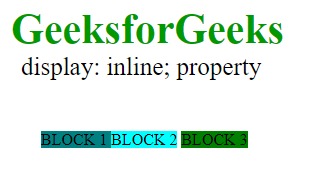
排隊:此屬性是定位標記的默認屬性。這用於以水平方式放置div內聯。內聯顯示屬性將忽略用戶設置的高度和寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#main{
height:200px;
width:200px;
background:teal;
display:inline;
}
#main1{
height:200px;
width:200px;
background:cyan;
display:inline;
}
#main2{
height:200px;
width:200px;
background:green;
display:inline;
}
.gfg {
margin-left:20px;
font-size:42px;
font-weight:bold;
color:#009900;
}
.geeks {
font-size:25px;
margin-left:30px;
}
.main {
margin:50px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">display:inline; property</div>
<div class = "main">
<div id="main"> BLOCK 1 </div>
<div id="main1"> BLOCK 2</div>
<div id="main2">BLOCK 3 </div>
</div>
</body>
</html> 輸出:

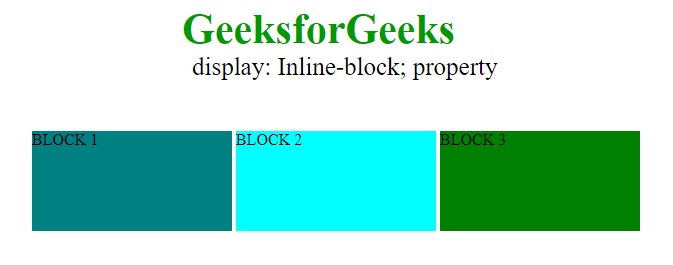
Inline-block:此函數使用了上述兩個屬性,即block和inline。因此,此屬性使div內聯對齊,但不同之處在於它可以編輯塊的高度和寬度。本質上,這將以塊和內聯方式對齊div。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#main{
height:100px;
width:200px;
background:teal;
display:inline-block;
}
#main1{
height:100px;
width:200px;
background:cyan;
display:inline-block;
}
#main2{
height:100px;
width:200px;
background:green;
display:inline-block;
}
.gfg {
margin-left:200px;
font-size:42px;
font-weight:bold;
color:#009900;
}
.geeks {
font-size:25px;
margin-left:210px;
}
.main {
margin:50px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">display:Inline-block; property</div>
<div class = "main">
<div id="main"> BLOCK 1 </div>
<div id="main1"> BLOCK 2</div>
<div id="main2">BLOCK 3 </div>
</div>
</body>
</html> 輸出:

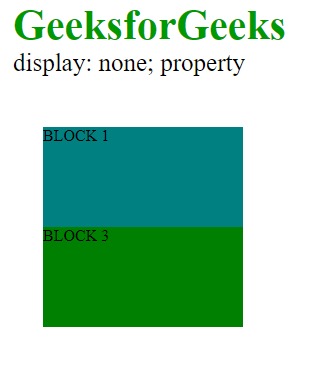
無:此屬性隱藏使用此屬性的div或容器。在div之一上使用它可以使工作清楚。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#main{
height:100px;
width:200px;
background:teal;
display:block;
}
#main1{
height:100px;
width:200px;
background:cyan;
display:none;
}
#main2{
height:100px;
width:200px;
background:green;
display:block;
}
.gfg {
margin-left:20px;
font-size:42px;
font-weight:bold;
color:#009900;
}
.geeks {
font-size:25px;
margin-left:20px;
}
.main {
margin:50px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">display:none; property</div>
<div class = "main">
<div id="main"> BLOCK 1 </div>
<div id="main1"> BLOCK 2</div>
<div id="main2">BLOCK 3 </div>
</div>
</body>
</html> 輸出:

支持的瀏覽器:下麵列出了Display屬性支持的瀏覽器:
- 穀歌瀏覽器4.0
- Internet Explorer 8.0
- Firefox 3.0
- Opera 7.0
- Safari 3.1
相關用法
注:本文由純淨天空篩選整理自RahulRanjan4大神的英文原創作品 CSS | Display property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
