CSS中的Display属性定义了如何将组件(div,超链接,标题等)放置在网页上。顾名思义,此属性用于定义网页不同部分的显示。句法:
display:value;
属性值
| 值 | 描述 |
|---|---|
| inline | 用于将元素显示为嵌入式元素。 |
| block | 用于将元素显示为块元素 |
| contents | 它用于使容器消失。 |
| flex | 它用于将元素显示为块级Flex容器。 |
| grid | 它用于将元素显示为块级网格容器。 |
| inline-block | 它用于将元素显示为inline-level块容器。 |
| inline-flex | 用于将元素显示为inline-level flex容器。 |
| inline-grid | 它用于将元素显示为inline-level网格容器。 |
| inline-table | 用于显示inline-level表 |
| list-item | 用于显示<li>元素中的所有元素。 |
| run-in | 根据上下文,它用于显示元素内联或块级。 |
| table | 它用于将所有元素的行为设置为<table>。 |
| table-caption | 它用于将所有元素的行为设置为<caption>。 |
| table-column-group | 它用于将所有元素的行为设置为<column>。 |
| table-header-group | |
| table-footer-group | 它用于将所有元素的行为设置为<header>。 |
| table-row-group | 它用于将所有元素的行为设置为<row>。 |
| table-cell | 它用于将所有元素的行为设置为<td>。 |
| table-column | 它用于将所有元素的行为设置为<col>。 |
| table-row | 用于将所有元素的行为设置为<tr>。 |
| none | 用于删除元素。 |
| initial | 用于设置默认值。 |
| inherit | 它用于从其父元素继承属性。 |
下面通过示例描述了几个重要的值。
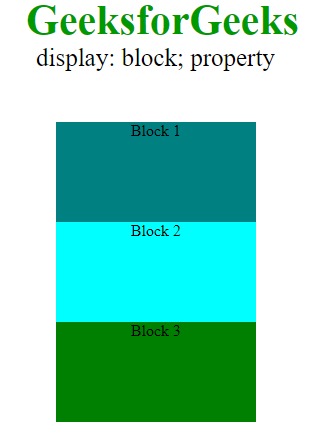
阻止:此属性用作div的默认属性。此属性将div垂直垂直放置。 div的高度和宽度可以使用block属性进行更改(如果未提及宽度),则block属性下的div将占用容器的宽度。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#geeks1{
height:100px;
width:200px;
background:teal;
display:block;
}
#geeks2{
height:100px;
width:200px;
background:cyan;
display:block;
}
#geeks3{
height:100px;
width:200px;
background:green;
display:block;
}
.gfg {
margin-left:20px;
font-size:42px;
font-weight:bold;
color:#009900;
}
.geeks {
font-size:25px;
margin-left:30px;
}
.main {
margin:50px;
text-align:center;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">display:block; property</div>
<div class = "main">
<div id="geeks1">Block 1 </div>
<div id="geeks2">Block 2</div>
<div id="geeks3">Block 3</div>
</div>
</body>
</html> 输出:

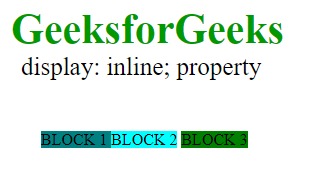
排队:此属性是定位标记的默认属性。这用于以水平方式放置div内联。内联显示属性将忽略用户设置的高度和宽度。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#main{
height:200px;
width:200px;
background:teal;
display:inline;
}
#main1{
height:200px;
width:200px;
background:cyan;
display:inline;
}
#main2{
height:200px;
width:200px;
background:green;
display:inline;
}
.gfg {
margin-left:20px;
font-size:42px;
font-weight:bold;
color:#009900;
}
.geeks {
font-size:25px;
margin-left:30px;
}
.main {
margin:50px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">display:inline; property</div>
<div class = "main">
<div id="main"> BLOCK 1 </div>
<div id="main1"> BLOCK 2</div>
<div id="main2">BLOCK 3 </div>
</div>
</body>
</html> 输出:

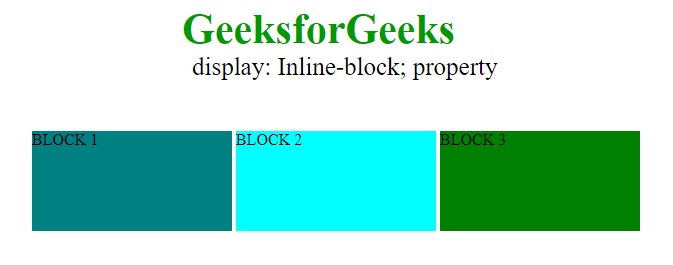
Inline-block:此函数使用了上述两个属性,即block和inline。因此,此属性使div内联对齐,但不同之处在于它可以编辑块的高度和宽度。本质上,这将以块和内联方式对齐div。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#main{
height:100px;
width:200px;
background:teal;
display:inline-block;
}
#main1{
height:100px;
width:200px;
background:cyan;
display:inline-block;
}
#main2{
height:100px;
width:200px;
background:green;
display:inline-block;
}
.gfg {
margin-left:200px;
font-size:42px;
font-weight:bold;
color:#009900;
}
.geeks {
font-size:25px;
margin-left:210px;
}
.main {
margin:50px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">display:Inline-block; property</div>
<div class = "main">
<div id="main"> BLOCK 1 </div>
<div id="main1"> BLOCK 2</div>
<div id="main2">BLOCK 3 </div>
</div>
</body>
</html> 输出:

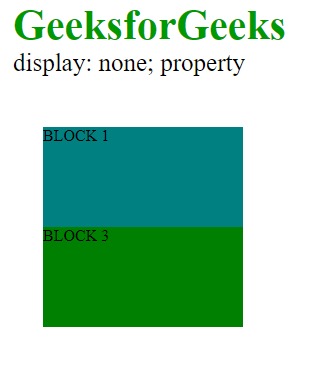
无:此属性隐藏使用此属性的div或容器。在div之一上使用它可以使工作清楚。
例:
<!DOCTYPE html>
<html>
<head>
<title>CSS | Display property</title>
<style>
#main{
height:100px;
width:200px;
background:teal;
display:block;
}
#main1{
height:100px;
width:200px;
background:cyan;
display:none;
}
#main2{
height:100px;
width:200px;
background:green;
display:block;
}
.gfg {
margin-left:20px;
font-size:42px;
font-weight:bold;
color:#009900;
}
.geeks {
font-size:25px;
margin-left:20px;
}
.main {
margin:50px;
}
</style>
</head>
<body>
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">display:none; property</div>
<div class = "main">
<div id="main"> BLOCK 1 </div>
<div id="main1"> BLOCK 2</div>
<div id="main2">BLOCK 3 </div>
</div>
</body>
</html> 输出:

支持的浏览器:下面列出了Display属性支持的浏览器:
- 谷歌浏览器4.0
- Internet Explorer 8.0
- Firefox 3.0
- Opera 7.0
- Safari 3.1
相关用法
注:本文由纯净天空筛选整理自RahulRanjan4大神的英文原创作品 CSS | Display property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
