CSS中的border-left属性用于在一行中设置所有左下角的属性。用于设置左边框的宽度,样式和颜色。
用法:
border-left:border-width border-style border-color|initial| inherit;
border-left是设置以下属性值的简写。
属性值:
- border-width:用于设置边框的宽度。
- border-style:用于设置边框样式。其默认值为“无”。
- border-color:用于设置边框的颜色。
- initial:此属性用于将border-bottom设置为其默认值。
- inherit:此属性是从其父级继承的。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>border-left property</title>
<!-- border-bottom CSS property -->
<style>
h1 {
border-left:5px solid green;
}
h2 {
border-left:4px dotted black;
}
div {
border:2px solid red;
border-left:2px dashed black;
}
</style>
</head>
<body style="text-align:center">
<h1>GeeksforGeeks</h1>
<h2>border-left property</h2>
<div>
GeeksForGeeks.
A computer science portal for geeks.
</div>
</body>
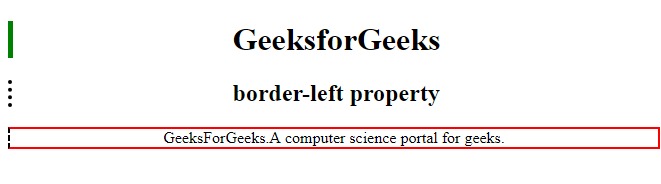
</html> 输出:

支持的浏览器:下面列出了border-left属性支持的浏览器:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 1.0
- Safari 3.5
相关用法
- HTML Style borderLeft用法及代码示例
- CSS transition-property用法及代码示例
- CSS nav-right用法及代码示例
- CSS all属性用法及代码示例
- CSS top属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS right属性用法及代码示例
- HTML DOMRectReadOnly y用法及代码示例
- CSS shape-outside用法及代码示例
- HTML DOMRect top用法及代码示例
- CSS transform属性用法及代码示例
- HTML DOMRect right用法及代码示例
- HTML DOMRectReadOnly x用法及代码示例
- CSS Display属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 CSS | border-left Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
