shape-outside属性用于定义相邻的内联内容可以环绕的形状。它可用于定义复杂的形状,包括可用于环绕文本而不是简单框的图像。
用法:
shape-outside:<basic-shape> | <shape-box> | <image> | none | initial | inherit
属性值:
- basic-shape:它用于定义应用于计算浮点数区域的形状。可以使用支持的函数之一创建形状:
- circle():用于制作圆形。
- ellipse():用于制作椭圆形。
- inset():它用于制作矩形。
- polygon():它用于制作具有3个以上顶点的形状。
- path():它用于创建具有直线,圆弧或曲线的形状。
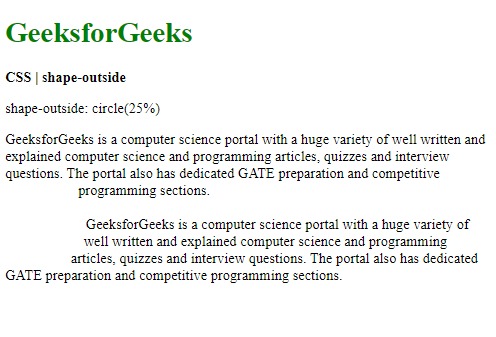
范例1:本示例实现circle()函数。<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside:circle(25%); width:100px; height:200px; float:left; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p> shape-outside:circle(25%) </p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

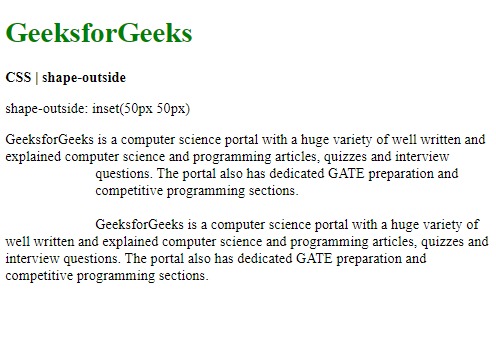
范例2:本示例实现inset()函数。
<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside:inset(50px 50px); width:150px; height:150px; float:left; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p> shape-outside:inset(50px 50px) </p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

- shape-outside:它用于定义使用哪个框模型在形状内部定位。这些值在定义形状值后使用。可以使用4个值:
- margin-box:它用于定义由外部边包围的形状。拐角半径是根据border-radius和边距值确定的。这是将使用的默认值。
- border-box:它用于定义由外部边包围的形状。遵循默认的边界半径整形规则。
- padding-box:它用于定义由外部填充边包围的形状。遵循默认的边界半径整形规则。
- content-box:它用于定义外部内容边包围的形状。
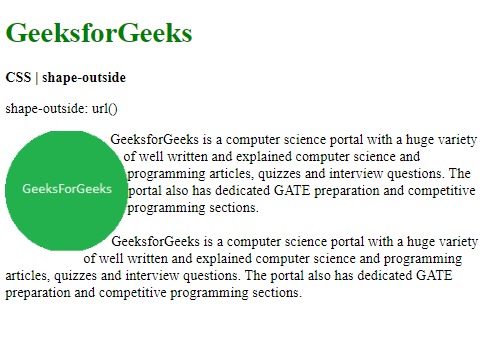
- image:它用于指定要提取其alpha值以计算浮点数区域的图像。 url()函数可用于定义图像。也可以使用渐变代替图像。
例:
<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside:url( "https://media.geeksforgeeks.org/wp-content/uploads/20191118233732/circle-img1.png" ); background:url( "https://media.geeksforgeeks.org/wp-content/uploads/20191118233732/circle-img1.png" ) no-repeat; width:150px; height:150px; float:left; } </style> </head> <body> <h1 style="color:green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p>shape-outside:url()</p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>输出:

- none:它用于将属性设置为没有浮点数区域。内联内容默认环绕margin-box。
- initial:用于将属性设置为其默认值。
- inherit:它用于将属性设置为从其父项继承。
支持的浏览器:shape-outside属性支持的浏览器如下所示:
- chrome 37
- Firefox 62
- Safari 10.1
- Opera 24
相关用法
- CSS transition-property用法及代码示例
- CSS top属性用法及代码示例
- CSS right属性用法及代码示例
- CSS all属性用法及代码示例
- CSS nav-right用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-down用法及代码示例
- CSS bleed属性用法及代码示例
- HTML li value用法及代码示例
- CSS clear属性用法及代码示例
- CSS columns属性用法及代码示例
- CSS resize属性用法及代码示例
- CSS clip属性用法及代码示例
- CSS will-change用法及代码示例
- CSS nav-left用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 CSS | shape-outside Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
