DOM Li value属性用于设置或返回列表项的value属性的值。 value属性用于设置列表项的值,另一个列表项将从该数值开始递增。该值可以是数字和字母。
用法:
- 返回value属性。
liObject.value
- 用于设置value属性。
liObject.value = number
属性值:它包含一个值,即用于指定列表项值的数字。
返回值:它返回一个代表列表项值的数值。
示例1:本示例返回一个值属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM li value Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM Li value Property
</h2>
<ol>
<!-- Assigning id to 'li tag' -->
<li id="GFG"
value="100">
Geeks
</li>
<li>Sudo</li>
<li>Gfg</li>
<li>Gate</li>
<li>Placement</li>
</ol>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// Accessing 'li' tag.
var g =
document.getElementById("GFG").value;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例2:本示例设置值属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM li value Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM Li value Property
</h2>
<ol>
<!-- Assigning id to 'li tag' -->
<li id="GFG"
value="100">
Geeks
</li>
<li>Sudo</li>
<li>Gfg</li>
<li>Gate</li>
<li>Placement</li>
</ol>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// Accessing 'li' tag.
var g =
document.getElementById(
"GFG").value = "200";
document.getElementById(
"sudo").innerHTML =
"The value was change form 100 to " + g;
}
</script>
</body>
</html>输出:
在单击按钮之前:

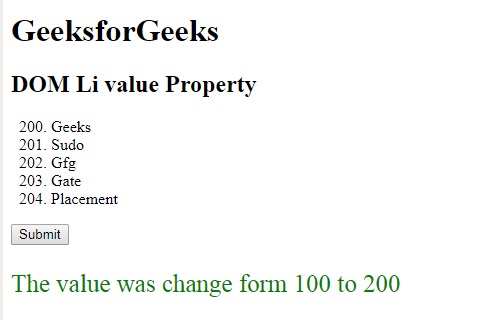
单击按钮后:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- Edge
- Opera
- Safari
相关用法
- HTML DOM name用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM value用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM accessKey用法及代码示例
- HTML Textarea name用法及代码示例
- HTML DOM attributes用法及代码示例
- HTML Button name用法及代码示例
- HTML IFrame name用法及代码示例
- HTML Button value用法及代码示例
- HTML DOM offsetLeft用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM li value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
