DOM Li value屬性用於設置或返回列表項的value屬性的值。 value屬性用於設置列表項的值,另一個列表項將從該數值開始遞增。該值可以是數字和字母。
用法:
- 返回value屬性。
liObject.value
- 用於設置value屬性。
liObject.value = number
屬性值:它包含一個值,即用於指定列表項值的數字。
返回值:它返回一個代表列表項值的數值。
示例1:本示例返回一個值屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM li value Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM Li value Property
</h2>
<ol>
<!-- Assigning id to 'li tag' -->
<li id="GFG"
value="100">
Geeks
</li>
<li>Sudo</li>
<li>Gfg</li>
<li>Gate</li>
<li>Placement</li>
</ol>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// Accessing 'li' tag.
var g =
document.getElementById("GFG").value;
document.getElementById(
"sudo").innerHTML = g;
}
</script>
</body>
</html>輸出:
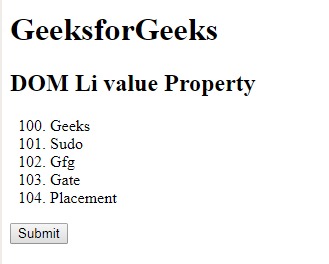
在單擊按鈕之前:

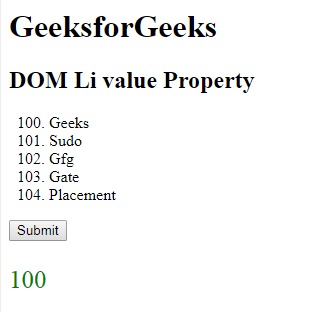
單擊按鈕後:

示例2:本示例設置值屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM li value Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM Li value Property
</h2>
<ol>
<!-- Assigning id to 'li tag' -->
<li id="GFG"
value="100">
Geeks
</li>
<li>Sudo</li>
<li>Gfg</li>
<li>Gate</li>
<li>Placement</li>
</ol>
<button onclick="myGeeks()">
Submit
</button>
<p id="sudo"
style="font-size:25px;
color:green;">
</p>
<script>
function myGeeks() {
// Accessing 'li' tag.
var g =
document.getElementById(
"GFG").value = "200";
document.getElementById(
"sudo").innerHTML =
"The value was change form 100 to " + g;
}
</script>
</body>
</html>輸出:
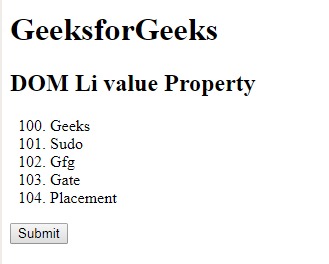
在單擊按鈕之前:

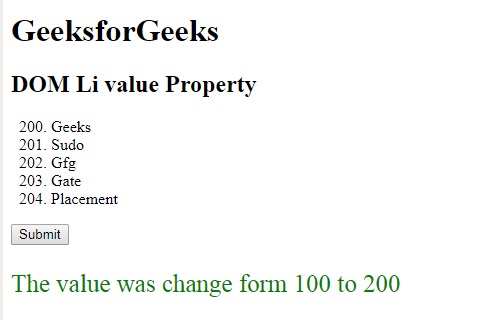
單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- Edge
- Opera
- Safari
相關用法
- HTML DOM name用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM accessKey用法及代碼示例
- HTML Textarea name用法及代碼示例
- HTML DOM attributes用法及代碼示例
- HTML Button name用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML Button value用法及代碼示例
- HTML DOM offsetLeft用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM li value Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
