DOM id屬性用於設置或返回元素的id,即Id屬性的值。文件中的ID應該不同。通過使用document.getElementById()方法返回它。
用法
HTMLElementObject.id
返回值:此語法用於返回id屬性。
HTMLElementObject.id = id
屬性:它包含ID屬性的值,並用於返回ID屬性。
示例1:獲取第一個元素的ID。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM id Property
</title>
<style>
.GEEKS {
display:block;
padding:5px;
background-color:green;
color:white;
}
#GFG {
background-color:tomato;
}
</style>
</head>
<body>
<h1 style="color:green;
font-weight:bold;
text-align:center;">
GeeksForGeeks
</h1>
<h2 style="color:green;
font-weight:bold;
text-align:center">
DOM ID Property
</h2>
<a class="GEEKS" id="GFG" href="#">
C programming
</a>
<a class="GEEKS" href=" # ">
java
</a>
<a class="GEEKS " href="# ">
Ruby
</a>
<button onclick="GEEKS() ">
Submit
</button>
<p id="SUDO "></p>
<script>
function GEEKS() {
var x =
document.getElementsByClassName("GEEKS ")[0].id;
document.getElementById("SUDO ").innerHTML = x;
}
</script>
</body>
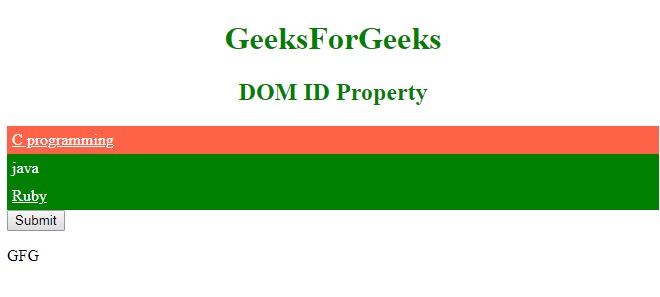
</html>輸出:

示例2:更改特定ID的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM id Property
</title>
</head>
<body>
<center>
<h1 style="color:green;
font-weight:bold;
text-align:center;">
GeeksForGeeks
</h1>
<h2 style="color:green;
font-weight:bold;
text-align:center">
DOM ID Property
</h2>
<p>
<a id="geeks" href="#">GeeksforGeeks</a>
</p>
<button onclick="geeks()">Submit</button>
<p id="gfg"></p>
<script>
function geeks() {
document.getElementById("geeks").id = "sudo";
document.getElementById("gfg").innerHTML =
"The value of the ID attribute" +
"changed from geeks to sudo";
}
</script>
</center>
</body>
</html>輸出:

支持的瀏覽器:DOM ID屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML DOM name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM accessKey用法及代碼示例
- HTML Textarea name用法及代碼示例
- HTML DOM attributes用法及代碼示例
- HTML Button name用法及代碼示例
- HTML IFrame name用法及代碼示例
- HTML Button value用法及代碼示例
- HTML DOM offsetLeft用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM id Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
