DOM accessKey属性用于设置或返回元素的accesskey属性。
用法:
- 对于设置accessKey:
HTMLElementObject.accessKey = value
- 对于返回accessKey:
HTMLElementObject.accessKey
值:
- character:用于指定快捷键的字符。
返回值:这将返回带有附加的accessKey的选定元素。
示例1:此示例说明accessKey如何附加到所选元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM accessKey Property
</title>
<style>
body {
width:90%;
color:green;
border:2px solid green;
height:40%;
font-weight:bold;
text-align:center;
padding:30px;
font-size:20px;
}
</style>
</head>
<body>
<a id="main"
href="https://www.geeksforgeeks.org">
GeeksforGeeks
</a>
<br>
<p>
This example show how to attach
an accessKey to a selected element.
</p>
<script>
document.getElementById("main").accessKey = "g";
</script>
</body>
</html>输出:
点击前:

点击后:

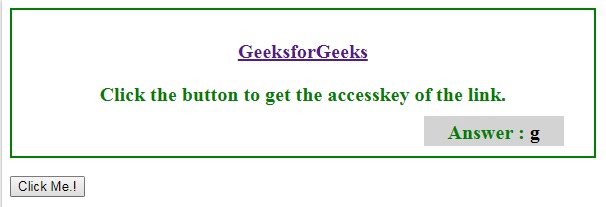
示例2:本示例说明如何检查将哪个accessKey附加到所选元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM accessKey Property
</title>
<style>
div {
width:80%;
color:green;
border:2px solid green;
height:40%;
font-weight:bold;
text-align:center;
padding:30px;
font-size:20px;
}
#p1 {
width:130px;
height:20px;
display:block;
background-color:lightgrey;
float:right;
margin-top:-10px;
padding:5px;
}
#d {
color:black;
}
</style>
</head>
<body>
<div>
<a id="main" accesskey="g"
href="https://www.geeksforgeeks.org">
GeeksforGeeks
</a>
<p>
Click the button to get the
accesskey of the link.
</p>
<p id="p1">Answer:<span id="d">
</span>
</p>
</div>
<br>
<input type="button" onclick="myFunction()"
value="Click Me.!" />
<script>
function myFunction() {
var gfg =
document.getElementById("main").accessKey;
document.getElementById("d").innerHTML = gfg;
}
</script>
</body>
</html>输出:
点击前:

点击后:

注意:快捷方式因浏览器而异。
- Mozilla Firefiix:ALT + SHIFT +快捷键
- 谷歌浏览器:ALT +快捷键
- Opera 15+:ALT +快捷键
- 苹果浏览器:ALT +快捷键
- IE浏览器:ALT +快捷键
支持的浏览器:下面列出了DOM accessKey属性支持的浏览器。
- 谷歌浏览器
- IE浏览器
- 火狐浏览器
- Opera
- 苹果浏览器
相关用法
- HTML accesskey属性用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM value用法及代码示例
- HTML li value用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM dir用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM childElementCount用法及代码示例
- HTML DOM scrollTop用法及代码示例
- HTML DOM scrollHeight用法及代码示例
- HTML Script src用法及代码示例
- HTML DOM scrollWidth用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 HTML | DOM accessKey Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
