DOM childElementCount属性用于计算子元素的数量并返回它。它仅计算子元素(文本和注释节点除外)。
用法:
node.childElementCount
其中节点是代表文档或元素的对象。
返回值:它返回给定元素的子元素数。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM childElementCount Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM childElementCount Property
</h2>
<p>Searching Algorithms</p>
<ul id="parent">
<li>Merge sort</li>
<li>Quick sort</li>
</ul>
<button onclick="geek()">Click Here!</button>
<p id="p"></p>
<script>
function geek() {
var doc =
document.getElementById("parent").childElementCount;
document.getElementById("p").innerHTML =
"No of entries:" + doc;
}
</script>
</body>
</html>输出:
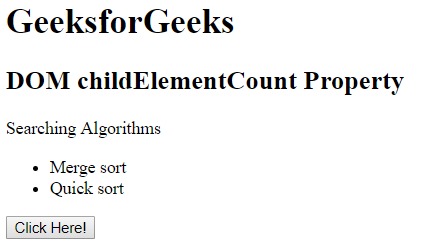
在单击按钮之前:

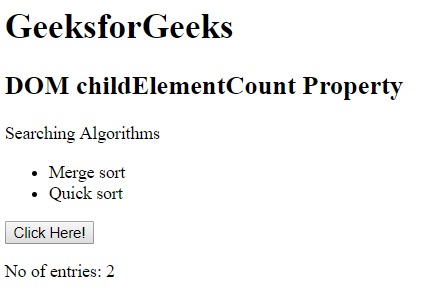
单击按钮后:

支持的浏览器:下面列出了DOM childElementCount属性支持的浏览器:
- 谷歌浏览器2.0
- Internet Explorer 9.0
- Firefox 3.5
- Opera 10.0
- Safari 4.0
相关用法
- HTML DOM dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM value用法及代码示例
- HTML li value用法及代码示例
- HTML DOM name用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM URL用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM lastModified用法及代码示例
- HTML KeyboardEvent key用法及代码示例
- HTML DOM ownerDocument用法及代码示例
- HTML Script src用法及代码示例
- HTML DOM childNodes用法及代码示例
- HTML DOM parentNode用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM childElementCount Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
