DOM childElementCount屬性用於計算子元素的數量並返回它。它僅計算子元素(文本和注釋節點除外)。
用法:
node.childElementCount
其中節點是代表文檔或元素的對象。
返回值:它返回給定元素的子元素數。
例:
<!DOCTYPE html>
<html>
<head>
<title>
DOM childElementCount Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM childElementCount Property
</h2>
<p>Searching Algorithms</p>
<ul id="parent">
<li>Merge sort</li>
<li>Quick sort</li>
</ul>
<button onclick="geek()">Click Here!</button>
<p id="p"></p>
<script>
function geek() {
var doc =
document.getElementById("parent").childElementCount;
document.getElementById("p").innerHTML =
"No of entries:" + doc;
}
</script>
</body>
</html>輸出:
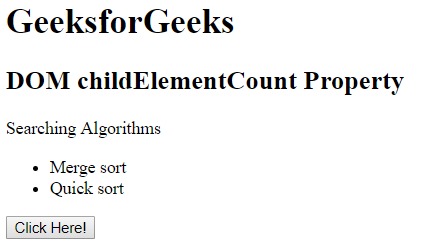
在單擊按鈕之前:

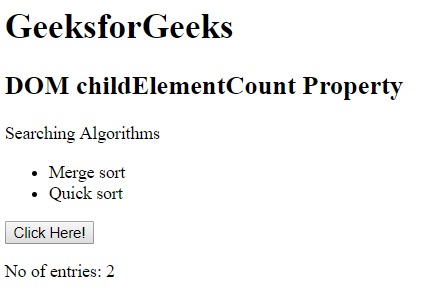
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM childElementCount屬性支持的瀏覽器:
- 穀歌瀏覽器2.0
- Internet Explorer 9.0
- Firefox 3.5
- Opera 10.0
- Safari 4.0
相關用法
- HTML DOM dir用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM lastModified用法及代碼示例
- HTML KeyboardEvent key用法及代碼示例
- HTML DOM ownerDocument用法及代碼示例
- HTML Script src用法及代碼示例
- HTML DOM childNodes用法及代碼示例
- HTML DOM parentNode用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM childElementCount Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
