DOM scrollHeight属性用于返回元素的高度。此属性包括填充以及由于溢出而在屏幕上不可见的内容,但不包括边框,滚动条或边距。这是一个只读属性。
用法:
element.scrollHeight
返回值:它以像素为单位返回元素内容的高度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM scrollHeight Property
</title>
<style>
#GFG {
width:250px;
height:100px;
overflow:auto;
margin:auto;
}
#content {
height:300px;
padding:10px;
background-color:green;
color:white;
}
</style>
<!-- script to find the scroll height -->
<script>
function Geeks() {
var doc = document.getElementById("content");
var x = doc.scrollHeight;
document.getElementById ("p").innerHTML
= "Height:" + x + "px";
}
</script>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollHeight Property
</h2>
<button onclick="Geeks()">
Click me!
</button>
<br><br>
<div id = "GFG">
<div id = "content">
Text content...
</div>
</div>
<p id = "p"></p>
</body>
</html> 输出:
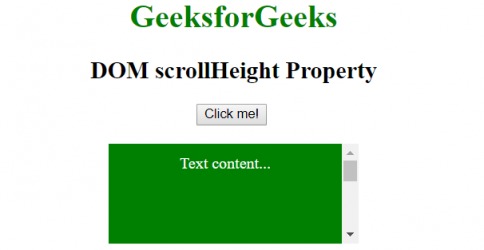
在单击按钮之前:

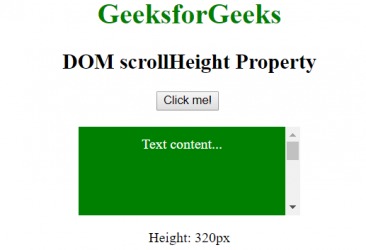
单击按钮后:

支持的浏览器:下面列出了scrollHeight属性支持的浏览器:
- 谷歌浏览器4.0
- Internet Explorer 8.0
- Firefox 3.0
- Opera
- Safari 4.0
相关用法
- HTML DOM id用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM name用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML li value用法及代码示例
- HTML Button name用法及代码示例
- HTML IFrame name用法及代码示例
- HTML Button value用法及代码示例
- HTML DOM accessKey用法及代码示例
- HTML DOM attributes用法及代码示例
- HTML Textarea name用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | DOM scrollHeight Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
