HTML DOM IFrame名称属性用于设置或返回Iframe元素的名称属性的值。 name属性用作JavaScript中元素的引用。
用法:
- 它返回name属性。
iframeObject.name
- 它用于设置name属性。
iframeObject.name = name
属性值:
- name:用于指定iframe元素的名称。
返回值:它返回一个字符串值,该值指定Iframe元素的名称。
范例1:本示例说明了如何返回Iframe名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe name property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe name Property</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
id="GFG" height="200" width="400" name="myGeeks">
</iframe>
<br><br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var doc_id = document.getElementById("GFG").name;
document.getElementById("sudo").innerHTML = doc_id;
}
</script>
</body>
</html>输出:
在单击按钮之前:

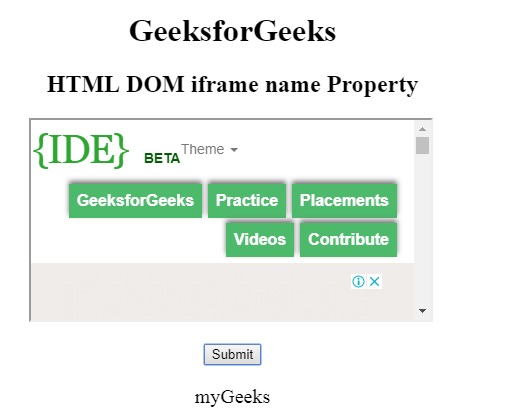
单击按钮后:

范例2:本示例说明了如何设置Iframe名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM iframe name property
</title>
</head>
<body style="text-align:center;">
<h1>GeeksforGeeks</h1>
<h2>HTML DOM iframe name Property</h2>
<iframe src="https://ide.geeksforgeeks.org/index.php"
id="GFG" height="200" width="400" name="myGeeks">
</iframe>
<br><br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:20px"></p>
<script>
function Geeks() {
var doc_id = document.getElementById("GFG").name
= "sudo";
document.getElementById("sudo").innerHTML =
"The value of the name attribute was"
+ " changed to " + doc_id;
}
</script>
</body>
</html>输出:
在单击按钮之前:

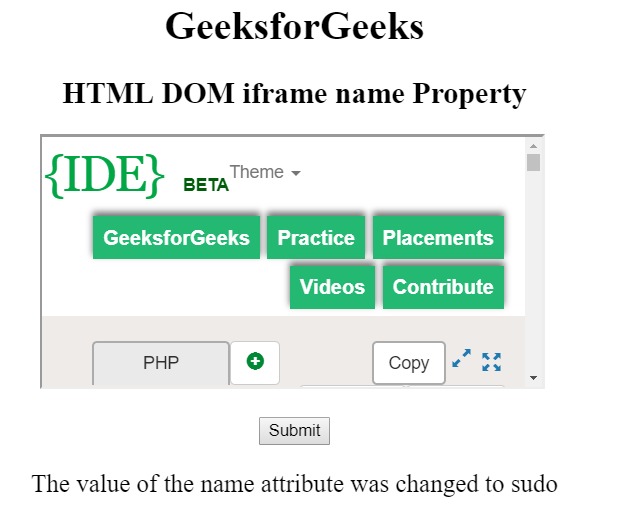
单击按钮后:

支持的浏览器:下面列出了HTML DOM IFrame name属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML IFrame src用法及代码示例
- HTML IFrame contentDocument用法及代码示例
- HTML IFrame width用法及代码示例
- HTML IFrame height用法及代码示例
- HTML IFrame sandbox用法及代码示例
- HTML IFrame srcdoc用法及代码示例
- HTML IFrame contentWindow用法及代码示例
- HTML <iframe> name属性用法及代码示例
- HTML <iframe> src属性用法及代码示例
- HTML DOM IFrame用法及代码示例
- HTML <Iframe> frameborder属性用法及代码示例
- HTML <iframe> marginheight属性用法及代码示例
- HTML <iframe> scrolling属性用法及代码示例
- HTML <iframe> marginwidth属性用法及代码示例
- HTML <iframe> width属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM IFrame name Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
