HTML DOM中的IFrame对象属性用于创建和访问对象中的<iframe>元素。内联框架用于将另一个文档嵌入当前HTML文档中。
用法:
- 它用于访问<iframe>元素。
var x = document.getElementById("myframe"); - 它用于创建<iframe>元素。
var x = document.createElement("IFRAME");
属性值:
- align:它用于设置或返回iframe中align属性的值。 HTML 5不支持。
- contentDocument:它用于返回由iframe生成的文档对象。
- contentWindow:它用于返回由iframe生成的窗口对象。
- frameBorder:它用于设置或返回iframe中的frameborder属性。 HTML 5不支持它。
- height:它用于设置或返回iframe中的height属性。
- longDesc:它用于在iframe中设置或返回longdesc属性的值。 HTML 5不支持它。
- marginHeight:它用于在iframe中设置或返回marginheight属性的值。 HTML 5不支持它。
- marginWidth:它用于在iframe中设置或返回marginwidth属性的值。 HTML 5不支持它。
- name:它用于在iframe中设置或返回name属性的值。
- sandbox:它用于在iframe中返回沙盒属性的值。
- scrolling:它用于设置或返回iframe中滚动属性的值。 HTML 5不支持它。
- seamless:它用于设置或返回iframe是否看起来像是包含文档的一部分
- src:它用于在iframe中设置或返回src属性的值。
- srcdoc:它用于在iframe中设置或返回srcdoc属性的值。
- width:它用于设置或返回iframe中width属性的值。
范例1:本示例描述了访问<ifram>元素的getElementById()方法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM IFrame Object Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM IFrame Object Property</h2>
<button onclick = "myGeeks()">
Click Here!
</button>
<br><br>
<iframe id = "GFGFrame" src =
"https://ide.geeksforgeeks.org/tryit.php"
width = "400" height = "200">
</iframe>
<p id = "GFG"></p>
<!-- script to access iframe element -->
<script>
function myGeeks() {
var x = document.getElementById("GFGFrame").src;
document.getElementById("GFG").innerHTML = x;
}
</script>
</body>
</html> 输出:
之前单击按钮:

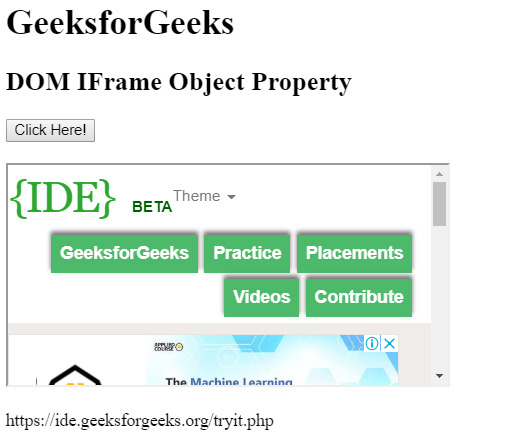
单击按钮后:

范例2:本示例介绍了用于创建<iframe>元素的document.createElement()方法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM IFrame Object Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM IFrame Object Property</h2>
<button onclick = "myGeeks()">
Click Here!
</button>
<br><br>
<!-- script to create iframe element -->
<script>
function myGeeks() {
/* Create iframe element */
var ifram = document.createElement("IFRAME");
/* Set the source attribute */
ifram.setAttribute("src",
"https://ide.geeksforgeeks.org/tryit.php");
/* Set the iframe height */
ifram.setAttribute("height", "200");
/* Set the iframe width */
ifram.setAttribute("width", "400");
document.body.appendChild(ifram);
}
</script>
</body>
</html> 输出:
之前单击按钮:

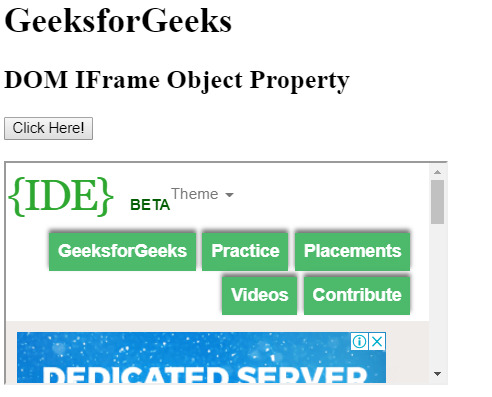
单击按钮后:

支持的浏览器:下面列出了DOM IFrame Object属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML IFrame src用法及代码示例
- HTML IFrame width用法及代码示例
- HTML IFrame height用法及代码示例
- HTML IFrame name用法及代码示例
- HTML IFrame srcdoc用法及代码示例
- HTML IFrame contentDocument用法及代码示例
- HTML IFrame contentWindow用法及代码示例
- HTML IFrame sandbox用法及代码示例
- HTML DOM Object用法及代码示例
- HTML <iframe> width属性用法及代码示例
- HTML <iframe> sandbox属性用法及代码示例
- HTML <iframe> height属性用法及代码示例
- HTML <iframe> src属性用法及代码示例
- HTML <iframe> name属性用法及代码示例
- HTML <iframe> marginwidth属性用法及代码示例
- HTML <iframe> scrolling属性用法及代码示例
- HTML <iframe> marginheight属性用法及代码示例
- HTML <Iframe> frameborder属性用法及代码示例
- HTML <iframe> longdesc属性用法及代码示例
- HTML <iframe> srcdoc属性用法及代码示例
- HTML referrerpolicy属性用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 HTML | DOM IFrame Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
