沙箱属性允许对iframe中的内容进行其他限制。
当sandbox属性存在时,它将:
- 将内容视为来自单一来源
- 它阻止表单提交
- 它阻止脚本执行
- 禁用API
- 它还会阻止链接定位其他浏览上下文
- 它停止内容以导航其顶级浏览上下文
- 阻止自动触发的函数(例如自动播放视频或自动聚焦表单控件)
沙箱属性的值将被简单地沙箱化(然后应用所有限制),或者以空格分隔的预定义值列表将消除实际限制。
用法:
<iframe sandbox="value">
属性值
- no-values:适用所有限制
- allow-forms:Re-enables表单提交
- allow-pointer-lock:Re-enables API
- allow-popups:Re-enables弹出窗口
- allow-same-origin:它允许将iframe的内容视为来自同一来源
- allow-scripts:Re-enables脚本
- allow-top-navigation:它允许iframe的内容导航其顶级浏览上下文
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM IFrame Object Property
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM IFrame Object Property</h2>
<button onclick="myGeeks()">
Click Here!
</button>
<br>
<br>
<iframe id="GFGFrame"
src="https://ide.geeksforgeeks.org/tryit.php"
width="400"
height="200"
sandbox>
</iframe>
<p id="GFG"></p>
<!-- script to access iframe element -->
<script>
function myGeeks() {
var x = document.getElementById("GFGFrame").src;
document.getElementById("GFG").innerHTML = x;
}
</script>
</body>
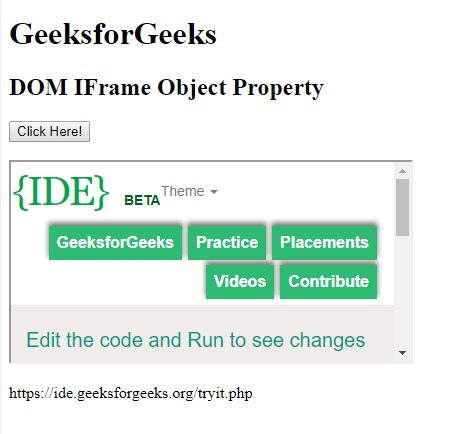
</html>输出:

支持的浏览器:下面列出了HTML video preload属性支持的浏览器
- 谷歌浏览器4.0
- Firefox 4.0
- 苹果Safari 4.0
- Opera 10.5
- Edge
相关用法
- HTML sandbox属性用法及代码示例
- HTML IFrame sandbox用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML low属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML max属性用法及代码示例
- HTML name属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML min属性用法及代码示例
- HTML src属性用法及代码示例
- HTML for属性用法及代码示例
- HTML value属性用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | <iframe> sandbox Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
